CSS3を使ってHTMLドキュメントを装飾する
前回の「Hello HTML5!!!」ではHTML5を使ったHTMLドキュメントを作成しました。
しかし、HTML5でできるのはテキストをマークアップすることだけですので、
前回作成したHTMLドキュメントをブラウザで表示してもマークアップした
テキストが何の装飾もされないまま表示されるだけです。
マークアップしたテキストを好きな場所にレイアウトしたり、
装飾したりするためにはCascading Style Sheets(以下CSS)を利用します。
CSS自体はHTML同様、以前から存在する仕組みです。
今回紹介するCSS3はこれまでの主流だったCSS2にさまざまな新機能を追加したものになります。
CSS3を使うと下の図のようにまるで画像を使っているような装飾を実現することができます。
今回はCSS3を使ってHTML5ドキュメントに対して以下のような装飾をしていきます。
- テキストに影を付ける
- 背景のグラデーション
- 角を丸くする
詳しい解説は続きからどうぞ。
CSS3の各ブラウザの対応
CSS3はHTML5同様、現在まだ策定途中で正式に勧告されてはいません。
その為、ブラウザによって対応もまちまちで最新のブラウザでも
利用できない機能がある場合があるので注意が必要です。
CSS3の新機能
CSS3の新機能をここで全て紹介することはできませんが、
たとえば以下のようなことができるようになります。
・テキストに影を付ける
text-shadowプロパティを使うとテキストに影を付けることが簡単にできます。
text-shadow: 1px 1px 3px #000000;
![]()
・背景のグラデーション
background:gradientプロパティを使うと背景色をグラデーションにすることができます。
Firefox系ブラウザの場合は-moz-linear-gradientプロパティ、SafariやChromeなどのブラウザの場合は
-webkit-gradientプロパティを使ってグラデーションの指定を行います。
background-image: -moz-linear-gradient(top, #888, #333); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #00cc00), color-stop(1.0, #333333));

・角を丸くする
border-radiusプロパティを使うとボックスの角を丸くすることができます。
border-radius: 8px;
サンプル
それではサンプルを紹介します。
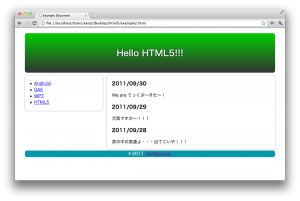
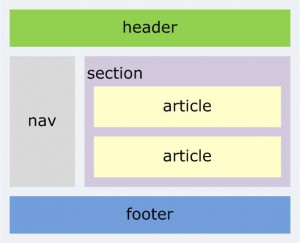
前回作成したHTMLドキュメントを以下のようなレイアウトにします。
まず、HTMLドキュメントにスタイルシートを読み込む設定を行います。
■example2.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Example Document</title> <link rel="stylesheet" href="style.css" /> </head> <body> <header> <h1>Hello HTML5!!!</h1> </header> <nav> <li><a href="android.html">Android</a></li> <li><a href="gae.html">GAE</a></li> <li><a href="wp7.html">WP7</a></li> <li><a href="html5.html">HTML5</a></li> </nav> <section> <article> <h1>2011/09/30</h1> <p>We are てっくぶ〜すた〜!</p> </article> <article> <h1>2011/09/29</h1> <p>元気ですかー!!!</p> </article> <article> <h1>2011/09/28</h1> <p>男の中の男達よ・・・出てこいや!!!</p> </article> </section> <footer> <p>© 2011 <a href="https://techbooster.org/">TechBooster</a></p> </footer> </body> </html>
6行目でstyle.cssというファイルを読み込んでいます。
次にstyle.cssに具体的なスタイルシートの設定を記述していきます。
■style.css
body {
margin:20px auto;
width:960px;
}
header, nav, section, footer {
border-radius: 8px;
box-shadow: 0px 0px 4px #666666;
margin:5px;
text-align: left;
}
header {
text-align:center;
padding:30px;
background-image: -moz-linear-gradient(top, #00cc00, #333333);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.0, #00cc00), color-stop(1.0, #333333));
color:#fff;
text-shadow: 0px 0px 4px #000000;
}
nav {
padding: 20px;
float:left;
width:256px;
}
section {
padding: 0px 20px 0px 20px;
float:right;
width:600px;
}
footer {
text-align:center;
clear:both;
background-color: #0099aa;
color:#ffffff;
}
まず、レイアウトの設定として、21行目でnav要素を左側に配置し、
26行目でsection要素を右側に配置しています。
次に6,7行目ではheader、nav、section、footerの各要素に対して
角を丸くする・ボックスに影を付ける設定を行っています。
また、14,15行目からはheader要素固有の設定として背景色をグラデーションにしています。
このスタイルシートが反映されたHTMLドキュメントをブラウザで表示すると以下のようになります。
以上が基本的なCSS3の使い方になります。
次回はHTML5でサポートされた「動画ファイルの再生」について解説します。