Jetpack Compose: IconButtonコンポーザブルを使う
今回のJetpack ComposeサンプルはIconButtonコンポーザブルと状態をもったIconToggleButtonコンポーザブルです。この2つのコンポーザブルは、AppBarなどのナビゲーション内でボタンとして使用します。

androidx.compose.material.IconButtonコンポーザブルはボタンの中央にアイコンを配置し、アクションがあることを表します。その際、アクセシビリティガイドラインを考慮して48x48dpをボタンの最小サイズと規定しています。
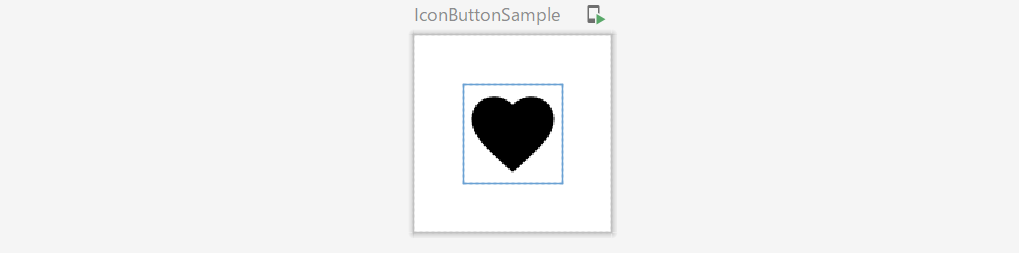
IconButtonを表示する

IconButtonはAppBarなどのナビゲーションでの利用を前提としている…これは前述のとおりです。ナビゲーションでの利用という意図を考えると、「アクションできること」を期待したボタンで、タップ時には何らかの機能が動くことが求められます。そういう意味ではIconButtonコンポーザブルの引数は(カスタマイズの幅は広くありませんが)合理的です。
@Preview(showBackground = true)
@Composable
fun IconButtonSample() {
IconButton(onClick = { /* Do something */ }) {
Icon(Icons.Filled.Favorite, contentDescription = "お気に入り")
}
}
公式リファレンスではIconButtonコンポーザブルのコンテンツはandroidx.compose.material.icons.Iconsのアイコンを使用するように書かれています(ナビゲーションでのわかりやすさという点からも納得感があります)。もし独自のアイコンを使いたいときは24x24dpサイズで作ってください。サンプル画像の水色の枠が24x24dpの範囲です(48x48dpはボタンのサイズです)。
IconButtomコンポーザブルの引数
@Composable
fun IconButton(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
- onClick:タップ時にアクションするコールバック
- modifier:レイアウトへ反映するmodifier
- enabled:ボタンの状態変更(有効/無効)。無効時にはonClickは呼ばれない
- interactionSource:インタラクションに合わせてスタイルや振る舞いを変えたいときはソースとなるストリームを設定する
- content:ボタン表示するコンテンツを提供するコンポーザブル関数
IconToggleButtonを表示する

IconToggleButtonはオンとオフ、または機能の実行と停止など2つの状態を切り替えられる、ナビゲーションのためのコンポーザブルです。お気に入りやブックマーク、ドロワーの開閉、スピーカーなどのアイコンでおなじみですね。
次のサンプルは、お気に入りのオンとオフを切り替えています。ここではIconToggleButtonコンポーザブルの引数には現在の状態checkedと、変更があったときのコールバックonCheckedChangeの2つを使っています(アイコン色を変えるアニメーションもしています)。
@Preview(showBackground = true)
@Composable
fun IconToggleButtonSample() {
var checked = remember { mutableStateOf(false) }
IconToggleButton(
checked = checked.value,
onCheckedChange = { checked.value = it })
{
val tint = animateColorAsState(
if (checked.value) Color(0xFFEC407A) else Color(0xFFB0BEC5)
)
Icon(Icons.Filled.Favorite, contentDescription = "お気に入り",
tint = tint.value)
}
}
MutableState<Boolean>型のcheckedで状態を、State<Color>型でアイコン色を表現しています。checkedにあわせて赤色と灰色でアニメーションします(やっているのはanimateColorAsState関数です)。アイコンの着色はIconコンポーザブルの引数tintで指定しています。
IconToggleButtonコンポーザブルの引数
@Composable
fun IconToggleButton(
checked: Boolean,
onCheckedChange: (Boolean) -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
content: @Composable () -> Unit
) {
- checked:IconToggleButtonのオンとオフの状態
- onCheckedChange:checked変更時に呼び出される
- modifier:レイアウトへ反映するmodifier
- enabled:ボタンの状態変更(有効/無効)。無効時にはonCheckedChangeは呼ばれない
- interactionSource:インタラクションに合わせてスタイルや振る舞いを変えたいときはソースとなるストリームを設定する
- content:ボタン表示するコンテンツを提供するコンポーザブル関数
紹介したIconButton、IconToggleButtonはシンプルな仕様のコンポーザブルです。AppBarなどのナビゲーション内部で使うボタンですので、通常のButtonコンポーザブルがもつShapeやborder、colorsなど見た目(スタイル)は指定できません。
アプリナビゲーションの話題に入る前にIconButtonを解説しないと順番が前後してしまうので、このタイミングでのまとめになりました。さらなるIconButtonの活躍は、今後紹介するBottomAppBarやTopAppBarコンポーザブルで見れるはずです。おたのしみに。
リファレンス
- IconButtonの公式リファレンス
- IconToggleButtonの公式リファレンス
- Buttonコンポーザブルの記事
- Switchコンポーザブルの記事(Jetpack Composeにおける状態の扱いなど)
今回の記事はこれでおしまいです。お疲れさまでした。
About The Author
ひつじ(mhidaka)
Software Engineerだよ。DroidKaigi Organizer / Androidと組込とRe:VIEW。techbooster主宰。mhidaka's writings http://booklog.jp/users/mhidaka 技術書典! http://techbookfest.org