Hello HTML5!!! / HTML5入門
今週からTechBoosterでは次世代HTMLバージョンの「HTML5」に関する技術記事を取り上げていきます!
本連載では以下のような方を想定した記事を紹介していきます。
- HTML4、およびCSS3を使ったHTMLドキュメントを作成したことがある
- JavaScriptの基本的な知識を習得している
HTML5とは?
HTML5はHTML(Hyper Text Markeup Language)の最新バージョンです。
現在主流となっているのは1999年12月に発表されたHTML4.01で、
HTMLという名称が意味しているとおり、文章のマークアップが主な機能でした。
HTML4.01は1999年12月の発表以降10年以上に渡ってWebサイトで使われてきましたが、
その間、Webの世界ではブログやマルチメディアコンテンツを多用したサイトが爆発的に普及しました。
しかしながら、HTML4.01ではこれらの要求をサポートする機能がないので、
JavaScriptやFlashなどHTML4.01とは別の技術を使うことで実現してきました。
HTML5はこういった現状を踏まえて現在のWebのニーズを取り入れた仕様になっています。
HTML5でできること
たとえば以下のようなことがHTML5ではできるようになっています。
・より高度な文章の構造化
HTML5では文章の構造をより詳細に設定するために以下の要素が追加されています。
| 要素名 | 概要 |
|---|---|
| section | HTMLドキュメント内の一般的なセクションを表す |
| header | セクションのヘッダを表す |
| footer | セクションのフッタを表す |
| nav | ナビゲーションに特化したセクションを表す |
| article | ニュース記事やブログの投稿などの独立したコンテンツのセクションを表す |
| aside | HTMLドキュメント内の主要なセクションと少し関連のあるセクションを表す |
| hgroup | セクションの見出しを表したり、まとめるための要素 |
| figure | 図、写真、表、ソースコードなどを表す |
| figcaption | 図、写真、表、ソースコードなどのキャプションを表す |
| mark | 文章内のテキストをハイライトさせる |
| ruby | ルビをふる |
| rt | ルビのテキストを指定する要素 |
| rp | ルビのテキストを囲む記号を表す |
| time | グレゴリオ暦による日付、時刻を表す |
headerやfooter、nav、articleといった要素は下図のように役割ごとにドキュメントを分割したような
デザインのWebサイトを構築したい場合に便利な要素です。
HTML4.01でこのようなWebサイトを構築したい場合はdiv要素、もしくはtable要素を使って
HTML文章を分割することで実現してきました。ですがdiv要素やtable要素はそれ自体意味を持つ
ものではないので、文章の意味が把握し辛くなる欠点がありました。
また、文章構造が分かりやすくなる分、検索エンジンもHTMLドキュメントの内容を
把握し易くなりますのでSEO対策の意味でもHTML5は有効です。
主に視覚障害者を対象とした音声読み上げの精度向上にも効果があります。
・マルチメディアコンテンツの利用
HTML5ではFlashなどの外部機能を使わずとも音楽や動画を扱えるようになります。
ただし、メディアコンテンツ関連の機能はブラウザによって使用するタグが
異なる場合がありますので注意が必要です。
・各種APIの提供
HTML5ではウェブアプリケーションの開発を強力にサポートするAPIが追加されています。
ドラッグ&ドロップや位置情報の取得などといったAPIを利用することができます。
TechBoosterではこれらHTML5の新機能について順次解説していきます!
HTML5の文法
HTML5の文法は基本的にHTML4と変わりありませんが、
前述のように新しい要素が変更・追加されているものがあります。
代表的なものを幾つか挙げると以下のようなものがあります。
・DOCTYPEの変更
HTML5のDOCTYPE宣言はHTML4.01に比べて短くなりました。
■HTML4.01のDOCTYPE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
■HTML5のDOCTYPE
<!doctype html>
サンプル
それでは手始めにHTML5の文法に従ったサンプルを作成してみましょう。
下記内容のhtmlファイルをエディタで作成してみてください。
■example.html
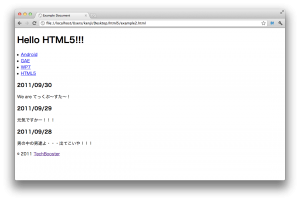
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Example Document</title> </head> <body> <header> <h1>Hello HTML5!!!</h1> </header> <nav> <li><a href="android.html">Android</a></li> <li><a href="gae.html">GAE</a></li> <li><a href="wp7.html">WP7</a></li> <li><a href="html5.html">HTML5</a></li> </nav> <section> <article> <h1>2011/09/30</h1> <p>We are てっくぶ〜すた〜!</p> </article> <article> <h1>2011/09/29</h1> <p>元気ですかー!!!</p> </article> <article> <h1>2011/09/28</h1> <p>男の中の男達よ・・・出てこいや!!!</p> </article> </section> <footer> <p>© 2011 <a href="https://techbooster.org/">TechBooster</a></p> </footer> </body> </html>
1行目でDOCTYPE宣言、11行目でheaderを定義してその中でページのタイトルを記述しています。
次に15行目でnav要素でサイトのメニュー的な項目を記述しています。
22行目ではsection要素を使って記事の本文に相当する内容を記述します。
一つ一つの記事はarticle要素を使って記述します。
そして39行目ではfooterを定義してコピーライトメッセージを記述しています。
これをブラウザ(MacOS X Lion Chromeバージョン14.0.835.163)上で表示すると以下のようになります。
この段階ではCSSによる装飾をまだ何もしていないのでちょっと寂しい見た目になってしまいます。
次回の更新ではHTML5に合わせて策定が進んでいるCSSの次期バージョン「CSS3」の解説を交えつつ、
HTML5の新機能について更に詳しく解説していきます!