スプラッシュ画面を表示する
今回はWindowsPhone7でスプラッシュ画面を表示する方法をご紹介します。
スプラッシュ画面とはアプリ起動に時間がかかるアプリなどで起動中ということをユーザに知らせる画面になります。
スプラッシュ画面が表示されている間はバックグラウンドでは初期化処理を行い、フォアグラウンドではアプリのアイコンを出して読み込み中とわかるようにプログレスバーを出すことがあります。
今回は、スプラッシュ画面を管理するPopupクラスを紹介します。
スプラッシュ画面を表示するには以下の作業が必要となります。
- スプラッシュ画面のxamlファイルを用意する
- スプラッシュ画面の表示を実装する
- スプラッシュ画面の非表示を実装する
ここで非表示がなぜ必要なのかと疑問を持つ方もいると思います。
理由としてはPopupでは時間設定をして消すことができません。
そのため別スレッドでスプラッシュ画面を消す処理が必要となるため別途実装が必要となります。
詳しい内容は続きを御覧ください。
スプラッシュ画面のxamlファイルを用意する
まずはスプラッシュ画面で表示したい画面を用意します。
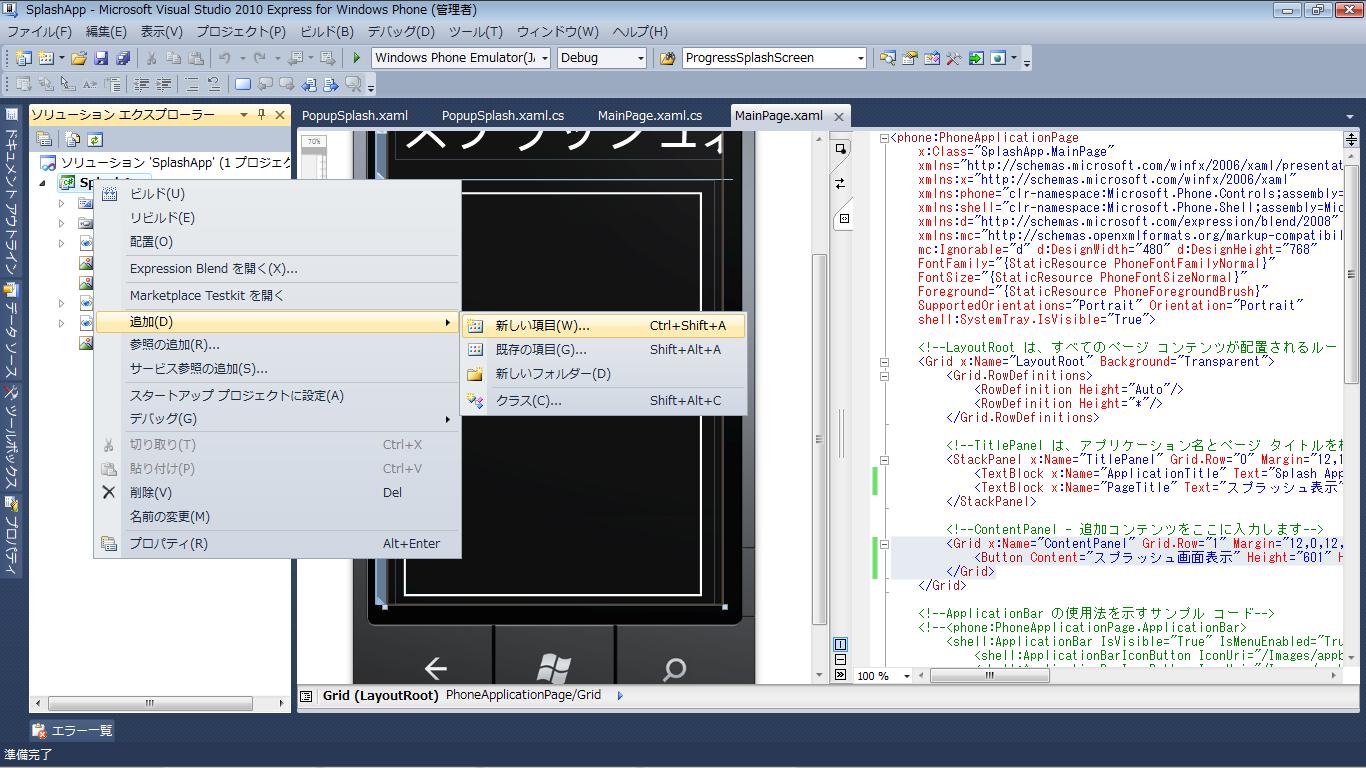
プロジェクトを右クリックし「追加」→「新しい項目…」を選択します。

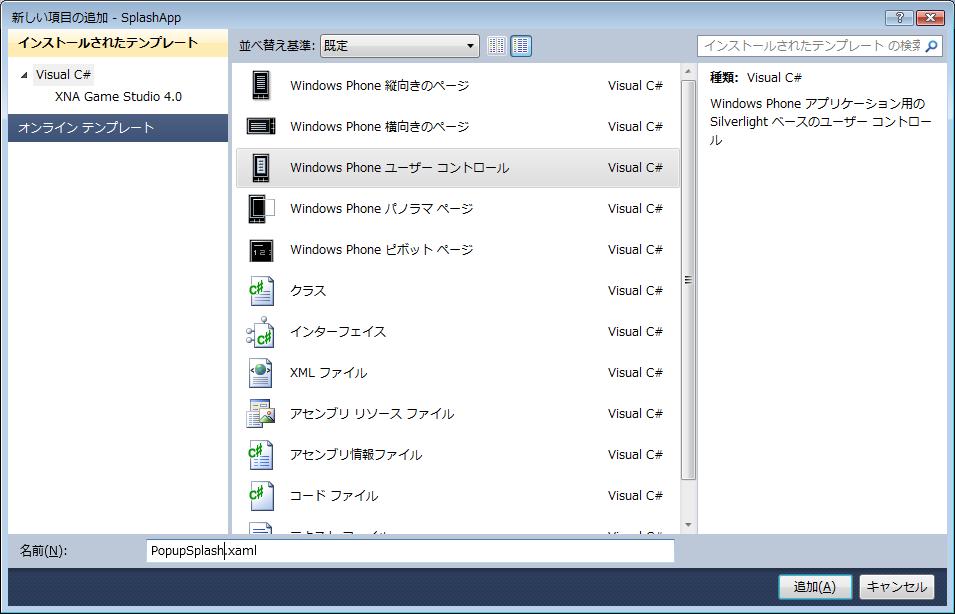
そして次にユーザーコントロールを選択し下部のテキストボックスにファイル名を入力します。

これによってスプラッシュ画面で表示させる画面のファイルが出来上がりました。
この画面にXAMLファイルにツールボックスから部品を置くことができます。
スプラッシュ画面の表示を実装する
次に画面の表示を実装します。
スプラッシュ画面を表示するにはPopupクラスの以下のプロパティを設定することで画面をだすことができます。
それぞれの使い方は以下のようにします。
表示させたい画面のクラスをChildで指定します。
popup.Child = new 【表示させたいクラス名】();
画面を表示させる場合はIsOpenをtrueにし、消す場合はfalseにします。
popup.IsOpen = true;
使い方としてはスプラッシュ画面を表示するときにインスタンスを生成し、
Childの設定、IsOpenをtrueにするの流れで使います。
スプラッシュ画面の非表示を実装する
最後に画面を非表示にする方法です。
Popupクラスは表示させるだけで時間指定やイベント指定で非表示にすることはできません。
そこで今回は一定時間が経過した時に非表示するために一定時間を経過した時にイベント発生させるDispatcherTimerを利用して行います。
DispatcherTimerの使用方法はDispatcherTimerを使って定期実行をするを参照ください。
一定時間が経過した時によばれるコールバックのメソッドで下記の記述をすることで非表示にすることができます。
popup.IsOpen = false;
以上までの内容をまとめたサンプルを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="スプラッシュ画面表示" Height="601" HorizontalAlignment="Left" Margin="0,6,0,0" Name="button1" VerticalAlignment="Top" Width="450" Click="button_Click" />
</Grid>
■MainPage.xaml.cs
namespace SplashApp
{
public partial class MainPage : PhoneApplicationPage
{
private DispatcherTimer mTimer;
private Popup popup;
// コンストラクター
public MainPage()
{
InitializeComponent();
mTimer = new DispatcherTimer();
startTimer();
showSplash();
}
private void button_Click(object sender, RoutedEventArgs e)
{
startTimer();
showSplash();
}
void startTimer()
{
if (mTimer.IsEnabled)
{
mTimer.Stop();
}
mTimer.Interval = TimeSpan.FromMilliseconds(3000); //3秒間隔に設定
mTimer.Tick += new EventHandler(TickTimer);
mTimer.Start();
}
void TickTimer(object sender, EventArgs e)
{
mTimer.Stop();
dismissSplash();
}
void showSplash()
{
this.popup = new Popup();
this.popup.Child = new PopupSplash();
this.popup.IsOpen = true;
}
void dismissSplash()
{
this.popup.IsOpen = false;
}
}
}
■PopupSplash.xaml
<Grid x:Name="LayoutRoot" Background="White" Width="480" Height="800">
<Image Height="800" HorizontalAlignment="Left" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="480" Source="/SplashScreenImage.jpg" />
</Grid>
■PopupSplash.xaml.cs
namespace SplashApp
{
public partial class PopupSplash : UserControl
{
public PopupSplash()
{
InitializeComponent();
}
}
}
このサンプルを実行すると下図のようにスプラッシュ画面が3秒間表示されます。

表示が終わると下図のような画面が表示され中央のボタンを押すと再度スプラッシュ画面を表示することができます。