タイルの表記を変更する
今回はWindowsPhone7のホームで表示されるアプリショートカット「タイル」の表記を変更についてご紹介します。

タイルはアプリの状態を表示するのに用いられます。
例えばメーラーアプリだとメールが何件が未読かを表示したり、電話アプリだと着信があった人の名前をタイルに表示したりできます。
今回紹介するStandardTileDataクラスで表記を変更することができます。
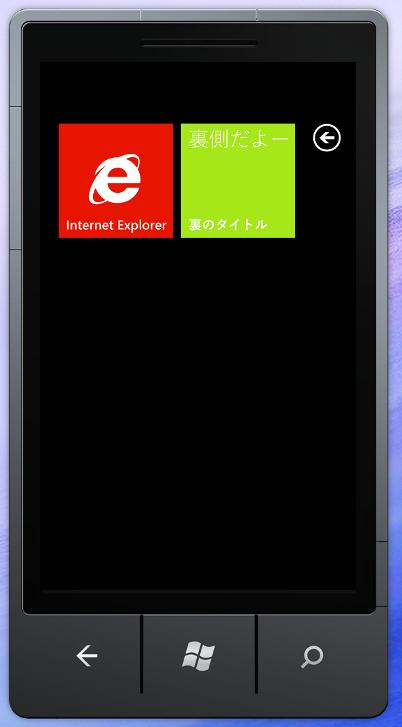
タイルについですが、設定を特に行なっていないアプリケーションのタイルは一枚の板の表面しか見ていませんが実はタイルには裏側も存在します。(裏側を確認する方法はタイルを表示した状態で少し時間が経つと自動的に裏を表示します)
裏側のタイルは表側より詳細な情報を表示するための補助的なもので、用途に応じて設定をすることが望まれているようです。
例えばメールアプリの場合は表側は未読件数の表示やアプリ名表示などに設定し裏側は件名や本文の一部などを表示してより詳しい情報をユーザに与えるようにします。
今回のStandardTileDataクラスでは表側だけでなく裏側にも文字を表記することができます。
その文字の表記は下記の種類を設定することが可能です。
- 表側の文字表示
- 表側の数字表示
- 表側の背景画像設定
- 裏側の下部に文字表示
- 裏側の中央に文字表示
- 裏側の背景画像設定
タイルの表記を変更する
StandardTileDataクラスでは下記のプロパティを持っています。
[table “208” not found /]今回の使用方法についてはサンプルを用いて詳しく説明します。
サンプルは下記のようになります。
■MainPage.xaml.cs
public MainPage()
{
InitializeComponent();
var tile = ShellTile.ActiveTiles.First();
var new_tile = new StandardTileData
{
Title = "表のタイトル",
BackgroundImage = new Uri("blue.jpg", UriKind.Relative),
Count = 15,
BackBackgroundImage = new Uri("green.jpg", UriKind.Relative),
BackContent = "裏側だよー",
BackTitle = "裏のタイトル"
};
tile.Update(new_tile);
}
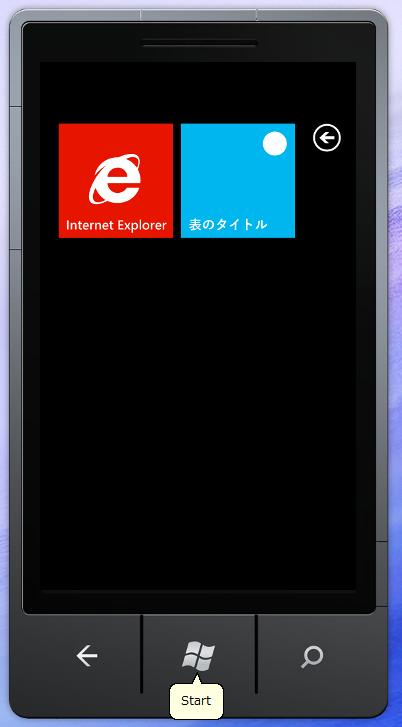
このサンプルの実行結果は下図のようになります。
サンプルではタイルの表側のタイトルを9行目にて設定しています。
こちらは文字列を指定することでタイルの左下に表示することができます。
次に10行目にて表側の背景画像を変更します。
アプリのタイルの左側にInternetExprolerはWindowsPhone7のテーマに従っているため赤い背景をしていますが下の画像のように別の画像にし差し替えることができます。
11行目ではタイルの右上に数字を表示することができます。
WindowPhone7のシミュレータのバグのようで右上の数字が潰れて見えませんが本来は下図のように表示されます。
![]()
12行目では裏側の背景画像の指定、13行目では裏側の上部に表示する文字列、14行目にて裏側の下部に表示するタイトルになります。
最後に15行目にてUpdateとすることでnew_tileで作成した設定内容をホームタイルに反映することができます。