Spinnerクラスのラジオボタンをカスタマイズする
Spinnerクラスの使い方については以前、
「Spinnerクラスを使ってコンボボックスを表示する」で紹介しました。
Spinnerクラスのドロップダウンリストの右側にはラジオボタンがあり、今選択されている項目が
一目で分かるようになっていますが、このラジオボタンは好きなアイコンに変えることができます。
というわけで、今回はSpinnerクラスのラジオボタンをカスタマイズする方法について
説明したいと思います。くわしくは続きからどうぞ。
アイコンの格納
まずアイコンの画像ファイルを各解像度に合わせて
res/drawable-hdpi、res/drawable-ldpi、res/drawable-mdpiに格納します。
セレクタの作成
次にセレクタを作ります。
セレクタはオブジェクトの状態に応じてオブジェクトの設定(画像や色など)を
自動的に変えてくれるしくみです。
res/drawable-hdpi、res/drawable-ldpi、res/drawable-mdpi以下に
my_selector.xmlとして以下のコードを記述します。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/button_blue" /> <item android:state_checked="false" android:drawable="@drawable/button_green" /> </selector>
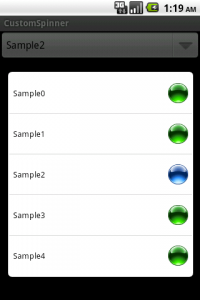
android:state_checkedによってドロップダウンリスト上で選択されている項目と、
選択されていない項目の設定を振り分けています。
今回の場合ですとアイコンの画像ファイルの指定のことを指します。
スタイルの作成
次にセレクタを指定するスタイルを作ります。
values/styles.xmlとして以下のコードを記述します。
<?xml version="1.0" encoding="UTF-8"?> <resources> <style name="custom_icon" parent="android:Widget.DropDownItem"> <item name="android:checkMark">@drawable/my_selector</item> </style> </resources>
このスタイルの名前はcustom_iconとして後述のレイアウトファイルに反映させます。
レイアウトの作成
ドロップダウンリストの各項目はCheckedTextViewというオブジェクトになります。
CheckedTextViewのレイアウトファイルを作成し、さきほどのcuston_iconスタイルを反映させます。
layout/my_dropdown_style.xmlとして以下のコードを記述します。
<?xml version="1.0" encoding="utf-8"?>
<CheckedTextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="@style/custom_icon"
android:layout_height="?android:attr/listPreferredItemHeight"
android:singleLine="true"
android:layout_width="fill_parent"
android:textSize="13sp"
android:ellipsize="marquee" >
</CheckedTextView>
レイアウトの反映
最後にこのレイアウトをドロップダウンリストに反映させます。
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item);
adapter.add("Sample0");
adapter.add("Sample1");
adapter.add("Sample2");
adapter.add("Sample3");
adapter.add("Sample4");
adapter.setDropDownViewResource(R.layout.my_dropdown_style);