jQueryMobileでフォームを使う
通常のHTML同様にjQueryMobileでもフォーム要素を使うことが可能です。
jQueryMobileでは簡単にiOSのようなフォーム用のユーザインタフェースを実現してくれます。
主なフォームの種類としては以下のものがあります。
- テキストインプット
- スライダー
- トグルスイッチ
- ラジオボタン
- チェックボックス
- セレクトメニュー
それでは続きへどうぞ。
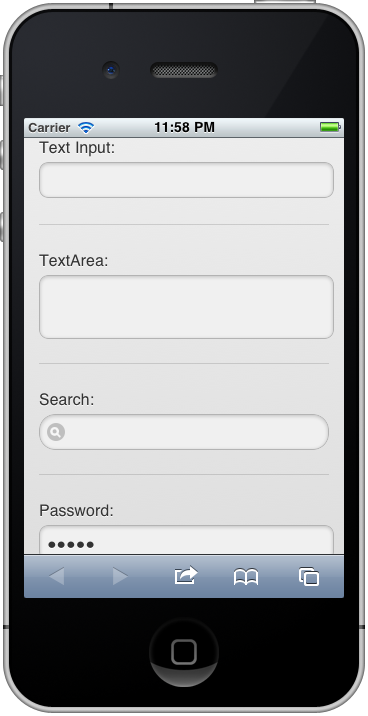
テキストインプット
上から順番に通常のテキストインプット、複数行入力可能なテキストエリア、検索用のテキストインプット、パスワードを入力する時などに使用する入力した文字が隠れるテキストインプットです。
通常のテキストインプット
<div data-role="fieldcontain"> <label for="input">Text Input:</label> <input type="text" name="input" id="input" value="" /> </div>
input要素にtype=“text”属性を指定することでテキストの入力用のフォームを表示することができます。通常、input要素のid属性にした値と同様のfor属性を持ったlabel要素をセットにして記述します。
複数行入力可能なテキストエリア
<div data-role="fieldcontain"> <label for="textarea">TextArea:</label> <textarea name="textarea" id="textarea"></textarea> </div>
複数行入力可能なテキストエリアはtextarea要素を使用します。
検索用のテキストインプット
<div data-role="fieldcontain"> <label for="search">Search:</label> <input type="search" name="search" id="search" value="" /> </div>
input要素にtype=“search”属性を指定することで検索用の入力用のフォームを表示することができます。機能としてはtype=”text”属性を指定した場合と変わりませんが、検索用のフォームと一目で分かるように虫眼鏡のアイコンが表示されます。
入力したテキストが隠れるテキストインプット
<div data-role="fieldcontain"> <label for="password">Password:</label> <input type="password" name="password" id="password" value="" /> </div>
input要素にtype=“password”属性を指定することで検索用の入力用のフォームを表示することができます。
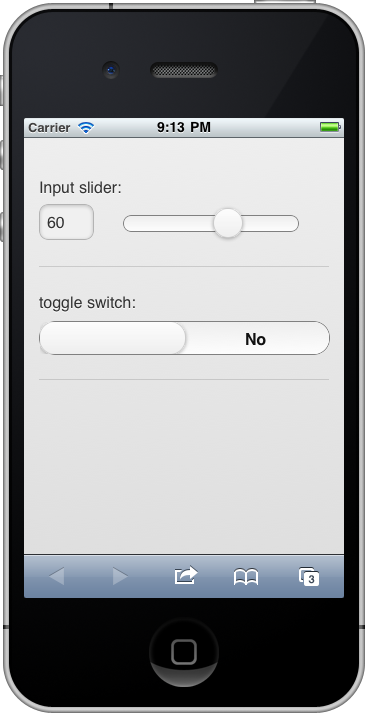
スライダー/フリップスイッチ
上から順に、スライダー、トグルスイッチです。
スライダー
<div data-role="fieldcontain"> <label for="slider">Input slider:</label> <input type="range" name="slider" id="slider" value="60" min="0" max="100" /> </div>
input要素にtype=“range”属性を指定することでスライダーを表示することができます。スライダーを左右に動かすだけでなく、数字を直接入力することもできます。
value属性には初期値を指定し、minとmax属性には設定できる最小値、最大値を指定します。
トグルスイッチ
<div data-role="fieldcontain"> <label for="toggle">toggle switch:</label> <select name="toggle" id="toggle" data-role="slider"> <option value="no">No</option> <option value="yes">Yes</option> </select> </div>
select要素にdata-role=”slider”属性を指定することでトグルスイッチ表示することができます。select要素の中にoption要素で選択する2つの値を指定します。
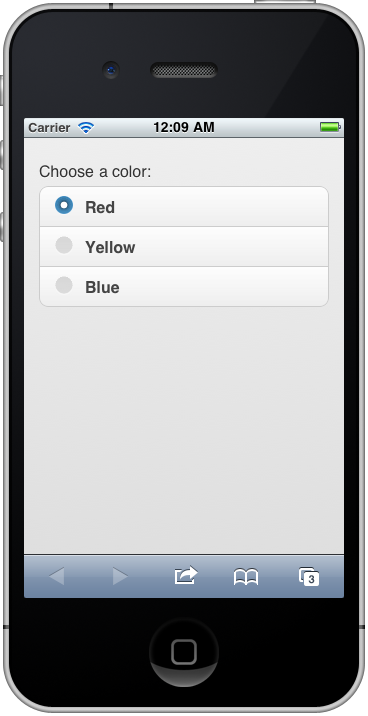
ラジオボタン
<fieldset data-role="controlgroup"> <legend>Choose a color:</legend> <input type="radio" name="radio" id="radio1" value="choice1" checked="checked" /> <label for="radio1">Red</label> <input type="radio" name="radio" id="radio2" value="choice2" /> <label for="radio2">Yellow</label> <input type="radio" name="radio" id="radio3" value="choice3" /> <label for="radio3">Blue</label> </fieldset>
fieldset要素にdata-role=”controlgroup”を指定して、その中にtype=”radio”属性を指定したinput要素を並べることでラジオボタンを表示することができます。各選択項目のラベルをlabel要素で指定するため、ラジオボタン自体のラベルはlegend要素を使って指定します。
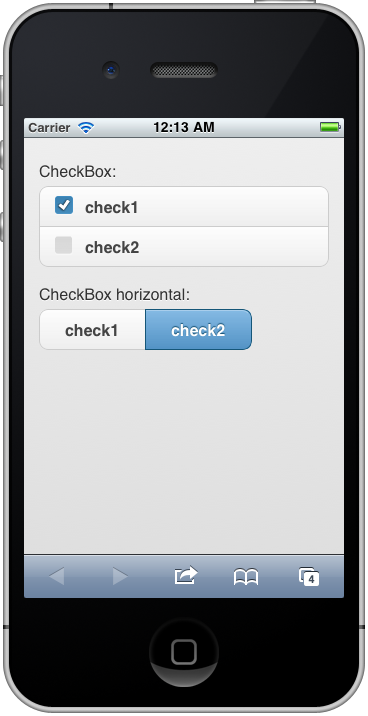
チェックボックス
<fieldset data-role="controlgroup"> <legend>CheckBox:</legend> <input type="checkbox" name="checkbox" id="checkbox1" class="custom" /> <label for="checkbox1">check1</label> <input type="checkbox" name="checkbox" id="checkbox2" class="custom" /> <label for="checkbox2">check2</label> </fieldset>
fieldset要素にdata-role=”controlgroup”を指定して、その中にtype=”checkbox”属性を指定したinput要素を並べることでチェックボックスを表示することができます。ラジオボタンと同様に各選択項目のラベルをlabel要素で指定するため、チェックボックス自体のラベルはlegend要素を使って指定します。
デフォルトではチェックボックスの各項目は縦に並べられます。fieldset要素にdata-type=”horizontal”属性を指定することで横に並べて表示することも可能です。
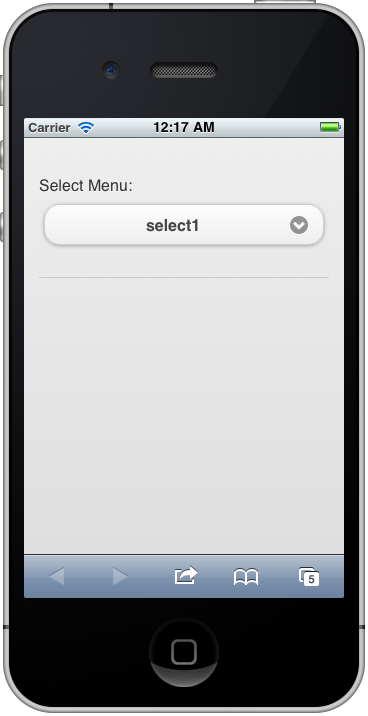
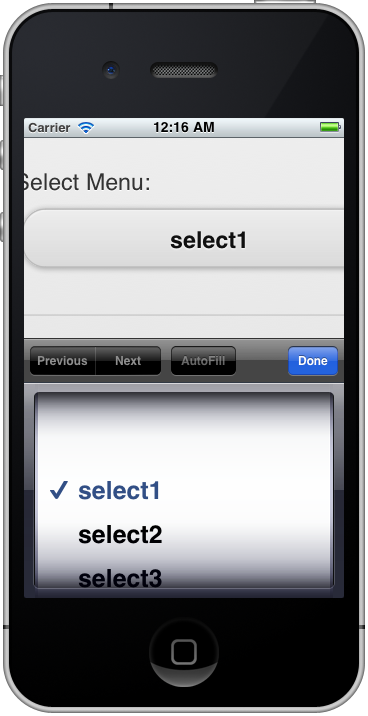
セレクトメニュー
<div data-role="fieldcontain"> <label for="select" class="select">Select Menu:</label> <select name="select" id="select"> <option value="select1">select1</option> <option value="select2">select2</option> <option value="select3">select3</option> </select> </div>
select要素の中にoption要素で選択する値を列挙することでプルダウン等で選択項目が表示されるセレクトメニューを表示することができます。toggleスイッチと異なる点はselect要素にdata-role=”slider”属性を指定していないことです。
以上、jQueryMobileで使用できるフォーム要素の説明でした。お疲れさまでした。