jQueryMobileの基礎/ツールバー 2
jQueryMobileの基礎/ツールバー 1でツールバー(ヘッダー、フッター)の基本的な使い方について説明しました。
今回はツールバーの以下の特殊なモードについて説明します。
- 固定ポジションモード
- ナビゲーションバー
それでは続きへどうぞ
固定ポジションモード
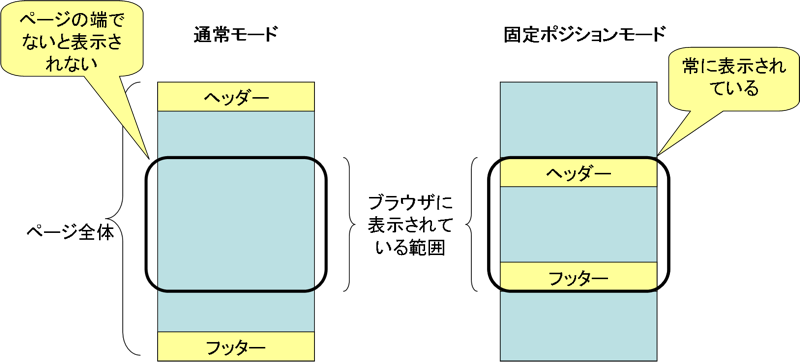
jQuery Mobileではヘッダーとフッターを画面上に固定することができます。
固定しない場合は、表示しているページが1画面に収まらない場合、一番下までスクロールした時にフッターが表示されます。しかし、固定ポジションモードを使うとスクロールが必要な場合でも画面の上下にヘッダーとフッターが表示されるようになります。
固定ポジションモードを設定するにはヘッダー/フッターに属性data-position=“fixed”を設定します。
ヘッダーとフッターそれぞれに設定する必要があるので注意してください。
■jQueryMobileSampleToolbar2-1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="delete">Cancel</a>
<h1>ページタイトル</h1>
<a href="index.html" data-icon="check">Save</a>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>上の方にあるコンテンツ</p>
<br>
〜省略〜
<br>
<p>真ん中にあるコンテンツ</p>
<br>
〜省略〜
<br>
<p>下の方にあるコンテンツ</p>
</div>
<!-- フッター -->
<div data-role="footer" data-position="fixed">
<h1>フッター</h1>
</div>
</div>
</body>
</html>
デフォルトでは画面をタップすることでツールバー(ヘッダー/フッター)の表示、非表示を切り替えることができます。タップによる切り替えを無効にして常に表示させるには以下のようなJavaScriptを記述します。
<script type="text/javascript"> $.mobile.fixedToolbars.setTouchToggleEnabled(false); </script>
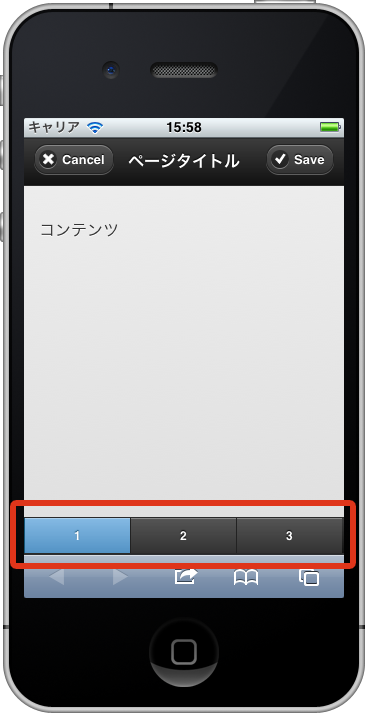
ナビゲーションバー
ヘッダーやフッターにボタンを配置する場合にjQueryMobileはナビゲーションバーという便利な機能があります。外見はiOSやAndroidのネイティブアプリのタブのような形になります。
ナビゲーションバーを利用するにはヘッダー/フッター内にdata-role=“navbar” 属性を持ったdiv要素を作成します。そしてその中にulタグでリストを記述することでボタンとして表示されます。
■jQueryMobileSampleToolbar2-2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header" data-position="fixed">
<a href="index.html" data-icon="delete">Cancel</a>
<h1>ページタイトル</h1>
<a href="index.html" data-icon="check">Save</a>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>コンテンツ</p>
</div>
<!-- フッター -->
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="1.html" class="ui-btn-active">1</a></li>
<li><a href="2.html">2</a></li>
<li><a href="3.html">3</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上、jQueryMobileの固定ポジションモードとナビゲーションバーの使い方でした。お疲れさまでした。