ブラウザ上で図形を描画する
HTML5ではブラウザ上に図形を描画することができるようになりました。
図形の描画にはCanvas APIと呼ばれる機能を利用します。
Canvas APIを使うことで図形のほかアニメーションなどの描画も可能になります。
手順は以下のようになります。
- 1. canvas要素で定義したノードを取得する
- 2. 1で取得したノードから実際に描画を行う2Dコンテキストを取得する
- 3. 2で取得した2Dコンテキスト内のメソッドやプロパティを利用して描画を行う
詳細は続きからどうぞ。
描画を行う基本的な動作
描画の対象になる領域はcanvas要素を使ってHTML文書上に定義します。
<canvas id="sample" width="300" height="400"></canvas>
上記のようにcanvas要素にはwidth、heigth属性を使ってサイズを指定することができます。
Canvas要素の属性
| 属性名 | 概要 |
|---|---|
| width | 幅を指定 |
| height | 高さを指定 |
また、idを付与してJavaScriptから操作できるようにします。
2Dコンテキスト
実際にブラウザ上で描画を行うには、canvas要素から2Dコンテキストと呼ばれる
オブジェクトを取得する必要があります。
以下のように、getElementByIdメソッドでcanvas要素のオブジェクトを取得し、
更にgetContextメソッドで2Dコンテキストを取得します。
var canvas = document.getElementById("sample");
var context = canvas.getContext("2d");
四角形を描画する
2Dコンテキストを取得したらあとは実際に図形を描画するだけです。
今回は例としてCanvas上に四角形を描画してみます。
四角形を描画するメソッドは以下のものがあります。
四角形の描画メソッド
| メソッド名 | 概要 |
|---|---|
| fillRect(x, y, height) | 四角形を塗り潰して描画する |
| strokeRect(x, y, height) | 四角形の外枠だけを描画する |
| clearRect(x, y, height) | 指定された四角形の領域を削除する |
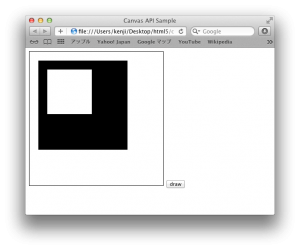
以下のサンプルはボタンを押したら上記のメソッドを実行し、四角形を重ねて描画します。
■canvas1.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas API Sample</title>
<script language="javascript" type="text/javascript">
function load() {
var canvas = document.getElementById("sample");
var context = canvas.getContext("2d");
context.fillRect(20,20,200,200);
context.clearRect(40,40,100,100);
}
</script>
</head>
<body>
<canvas id="sample" style="border:1px solid;" width="300" height="300"></canvas>
<input type="button" value="draw" onclick="load()">
</body>
</html>
以上でブラウザ上に四角形を描画することができました。
四角形以外の図形を描画する場合も、冒頭で紹介した2Dコンテキストを使う手順は同じですので、
今回の内容はしっかりと理解しておくと良いでしょう。
次回は図形に色やグラデーションを付ける方法について紹介します。
One Comment