画像のサムネイルを表示する
Google App Engineでは、ブロブストアを用いて画像などの用量の大きなファイルを保存することができます。
以前、「ブロブストアを用いて画像をアップロードする」で、ブロブストアに画像を保存する方法を解説しました。
また、ブロブキーを取り扱う(取得と生成)」では、ブロブキーを扱う方法について解説しました。
今回はそれらをふまえて、ブロブストアに保存されている画像を画面上にサムネイルとして表示する方法について解説します。
ポイントは以下の点です。
- 表示対象の画像のブロブキーを利用する
- ブロブストアに保存した画像URLを取得する
- 画像URL取得時にサイズを指定できる
以上のポイントをふまえれば、簡単にサムネイルを表示することができます。
それでは続きをどうぞ
ブロブストアに保存した画像のURLを取得し、imgタグで表示する
ブロブストアに保存した画像のURLを取得するには、ImagesServiceクラスとブロブキーを利用します。
まずImagesServiceクラスのインスタンスを取得するには、ImagesServiceFactoryクラスを利用します。
まずはソースコード全体を見てみます。
ThumbnailDisp.java
ImagesService imageService = ImagesServiceFactory.getImagesService();
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
Velocity.init();
VelocityContext vContext = new VelocityContext();
// ブロブキーの取得
Query query = new Query("myBlob");
List<Entity> entityList = dss.prepare(query).asList(FetchOptions.Builder.withOffset(0));
String blobStr = entityList.get(0).getProperty("BlobKey").toString();
BlobKey blobKey = new BlobKey(blobStr);
// URLを取得
String imageUri = imageService.getServingUrl(blobKey);
// 画像のURLバインド
vContext.put("imageUri", imageUri);
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
Template template = Velocity.getTemplate("WEB-INF/disp.vm", "Shift-JIS");
template.merge(vContext, resp.getWriter());
}
1行目で、 ImagesServiceクラスのインスタンスを取得しています。
7行目から12行目で、データストアに保存したブロブキーを取得します(ブロブキーを取り扱う(取得と生成)記事を参考にしてください)。
14行目で、取得したブロブキーから、ImageServiceクラスのgetServingUrlメソッドを用いて画像URLを取得しています。
取得した画像は、Velocity Templateを用いて表示します(Velocity Templateについてはテンプレートを利用してブラウザに表示するを参考にしてください)。
これで、ブロブキーに紐付く画像が表示されます。
リサイズして取得する
先ほどの画像では、少しサイズが大きすぎるかもしれません。
ということで、次は画像サイズを調整してみます。
サイズを指定して画像を取得する場合も同じように、 ImagesServiceクラスのgetServingUrlメソッドを用いますが、引数にサイズとフラグを指定します。
ThumbnailDisp.java
// サイズを指定して取得する
String imageUri = imageService.getServingUrl(blobKey, 48, false);
第2引数で、画像のサイズ(単位:px)を指定しています。
第3引数のフラグは、画像をリサイズして表示するか、切り抜いて表示するかを表します。
falseを指定すると、以下のように画像全体のサイズが調整されたものが表示されます

trueを指定すると、画像が指定したサイズで切り取られて表示されます。
※ただし、現状は第3引数は機能していないのか、切り取られずにリサイズして表示されてしまいます。。
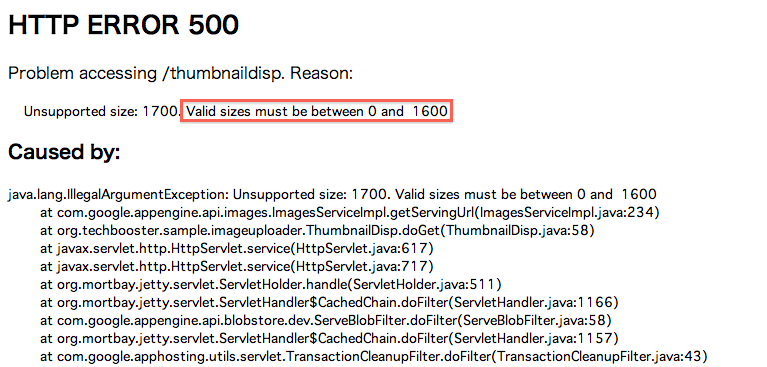
なお、サイズとして指定できる数値には制限があります。制限を越えると、URL取得時に以下のようにExceptionが発生します。
画像にもある通り、画像サイズは0〜1600の間で指定してください。
最後に、表示側のテンプレートのソースコードを見ておきます。
disp.vm
<tr> <p><img src = $imageUri alt = "imageUri"></p> <br/> </tr>
こちらは非常にシンプルに、imgタグを用いて画像を表示します。srcプロパティーに指定した変数$imageUriには、ソースコードからバインドされた画像のURLが入ります。
以上がサムネイルの表示方法です。