ToggleButtonを使ってON/OFFを切り替える / Getting Started
ToggleButton(トグルボタン)とはクリックすることでON/OFFを切り替えられるボタンのことです。
下図のように、ボタンを見ればON/OFFをすぐに把握することができますので、
オプション機能のON/OFFを切り替えるといった用途に最適です。
ToggleButtonを使うときに重要になるメソッドは以下の通りです。
ToggleButtonを使う際に大事なメソッド
| メソッド・インタフェース | 説明 |
|---|---|
| CompoundButtonクラスのOnCheckedChangeListenerインタフェース | ToggleButtonのクリック時に呼び出されるOnCheckedChangeListenerクラスを登録 |
| CompoundButtonクラスのonCheckedChangedメソッド | ToggleButtonのクリック時に呼び出される |
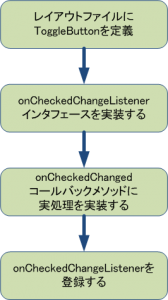
これらのメソッドを使って以下の手順を踏むことでToggleButtonを使うことができます。
それでは続きから詳しく説明していきます。
ToggleButtonの定義する
レイアウトファイルにToggleButtonを使う為の記述を行います。
<ToggleButton android:text="ToggleButton1" android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="Toggle Off" android:textOff="Toggle On" android:checked="false"></ToggleButton>
ToggleButtonに設定することができる属性値には以下のようなものがあります。
ToggleButtonの属性値
| 属性名 | 説明 |
|---|---|
| android:disabledAlpha | OFF状態のときのボタンの透過率を0.0~1.0までのFloat値で指定する。(0が透過、1.0が非透過) |
| android:textOff | OFF状態のときにボタン上に表示するメッセージを指定する。 |
| android:textOn | ON状態のときにボタン上に表示するメッセージを指定する。 |
ToggleButtonのイベントを取得する
ToggleButtonのイベントを取得する為にはCompoundButtonクラスのOnCheckedChangeListenerインタフェースを使います。OnCheckedChangeListenerインタフェースに定義されているonCheckedChangedコールバックメソッドが、ToggleButtonが押されたときに呼ばれるようになっています。
onCheckedChangedコールバックメソッドの定義は以下のようになっています。
onCheckedChanged(CompoundButton buttonView, boolean isChecked)
・buttonView:状態が変わったToggleButtonのView
・isChecked:ToggleButtonの状態
ToggleButtonはgetIdメソッドを使うことでToggleButtonが複数ある場合でも、
押されたToggleButtonを識別することができます。
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (buttonView.getId() == R.id.toggleButton1) {
Log.i("onCheckedChanged", "clicked R.id.toggleButton1");
} else if (buttonView.getId() == R.id.toggleButton2) {
Log.i("onCheckedChanged", "clicked R.id.toggleButton2");
}
}
また、ToggleButtonのメソッドは以下のものが定義されています。
ToggleButtonのメソッド
| メソッド名 | 説明 |
|---|---|
| getTextOffメソッド | OFF状態のときにボタン上に表示するメッセージを取得する。 |
| getTextOnメソッド | ON状態のときにボタン上に表示するメッセージを取得する。 |
| setBackgroundDrawableメソッド | ボタンに背景画像を指定する。 |
| setCheckedメソッド | ToggleButtonの状態を指定する。 |
| setTextOffメソッド | OFF状態のときにボタン上に表示するメッセージを指定する。 |
| setTextOnメソッド | ON状態のときにボタン上に表示するメッセージを指定する。 |
onCheckedChangedコールバックメソッドはsetCheckedメソッドを実行することでも呼ばれることに注意してください。
たとえばonCheckedChangedコールバックメソッド内でsetCheckedメソッドを実行してしまうと、
意図していない動作になってしまう恐れがあります。
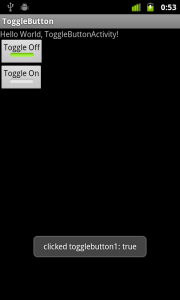
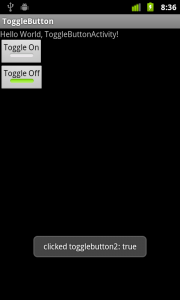
サンプルプログラム
サンプルプログラムでは2つのToggleButtonを用意しています。
ToggleButtonを押すと、どのToggleButtonが押されたかということと、
押されたToggleButtonの状態をトーストに表示するようにしています。
まず、レイアウトファイルは以下のようになります。
トグルボタンを2つ定義し、android:textOn属性とandroid:textOff属性を使ってそれぞれON/OFFのときに表示するメッセージを設定しています。
また、ToggleButtonの初期値はandroid:checked属性を使ってfalse(OFF)に設定しています。
■res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <ToggleButton android:text="ToggleButton1" android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="Toggle Off" android:textOff="Toggle On" android:checked="false"></ToggleButton> <ToggleButton android:text="ToggleButton2" android:id="@+id/toggleButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="Toggle Off" android:textOff="Toggle On" android:checked="false"></ToggleButton> </LinearLayout>
次にソースコードです。
■src/ToggleButtonActivity.java
public class ToggleButtonActivity extends Activity implements OnCheckedChangeListener {
ToggleButton tb1, tb2;
Button btn1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// ToggleButtonの取得
tb1 = (ToggleButton) findViewById(R.id.toggleButton1);
tb2 = (ToggleButton) findViewById(R.id.toggleButton2);
// リスナーの登録
tb1.setOnCheckedChangeListener(this);
tb2.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// ToggleButton1が押された場合
if (buttonView.getId() == R.id.toggleButton1) {
Toast.makeText(this, "clicked togglebutton1: "+isChecked,
Toast.LENGTH_LONG).show();
// ToggleButton2が押された場合
} else if (buttonView.getId() == R.id.toggleButton2) {
Toast.makeText(this, "clicked togglebutton2: "+isChecked,
Toast.LENGTH_LONG).show();
}
}
}
1行目でOnCheckedChangeListenerインタフェースを実装しています。
20行目からonCheckedChangedコールバックメソッドの実処理として、押されたToggleButtonとその状態をトーストに表示するようにしています。
最後に15行目と16行目で2つのToggleButtonをsetOnCheckedChangeListenerメソッドを使ってイベントリスナに関連付けています。
以上がToggleButtonの基本的な使い方になります。