ボタンの使い方 / Getting Started
ボタンは押したりすることで何か処理をさせることができるGUI部品です。
AndroidのGUI部品の中では最も基本的なものと言えるでしょう。
今日はボタンの使い方について詳しく解説したいと思います。
ボタンを使う際には以下のメソッドを使いこなすことがポイントとなります。
Buttonを使う際に大事なメソッド
| メソッド・インタフェース | 説明 |
|---|---|
| View.OnClickListenerインターフェイス | onClickコールバックメソッドを実装することで、クリック時のイベントを取得できる |
| Activity.findViewById() | View(ボタンなど)のインスタンスをandroid:idから引ける |
| View.setOnClickListener() | View(ボタンなど)にクリック時のリスナーを登録する |
続きからこれらのメソッドについて詳しく解説していきます。
それでは続きをご覧ください。
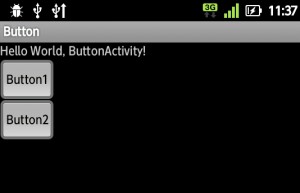
ボタンの配置
始めにレイアウトファイルにボタンを定義しましょう。ここでは2つのボタンを配置します。
ここでのポイントはandroid:idの設定です。
ここで設定した文字列がボタンの識別子となり、プログラム上からはこの識別子を使って
ボタンを操作することになります。ボタン以外のビューを使う場合も同様の手順になりますので
覚えていておいてください。
■res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button android:text="Button1" android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
<Button android:text="Button2" android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
</LinearLayout>
イベントとイベントリスナ
Androidでは「ボタンを押した」など、ユーザが行った操作のことをイベントと呼んでいます。
各イベントに応じて処理を行っていくことで複雑な処理が可能になります。
この様々なイベントに応じるのがイベントリスナと呼ばれる仕組みです。
イベントリスナは一つのコールバックメソッドを持つViewクラスのインタフェースです。
コールバックメソッド内に任意の処理を定義して、システムに登録しておくと
イベントが発生したときに登録したコールバックメソッドが呼ばれるようになります。
今回のようにボタンのクリックに応じて処理を行いたい場合はView.OnClickListenerインタフェースを利用します。View.OnClickListenerインタフェースにはonClickコールバックメソッドが定義されており、ボタンを始めとするビューがクリックされたときにonClickメソッドが呼ばれる仕組みになっています。
サンプルプログラム
ではサンプルプログラムを紹介しましょう。
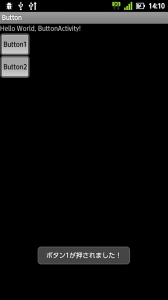
今回は例としてボタンが押されたらToastでメッセージを表示するようにします。
以下がサンプルプログラムのソースコードになります。
■src/ButtonActivity.java
public class ButtonActivity extends Activity implements OnClickListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// ボタンの取得
Button button1 = (Button)findViewById(R.id.button1);
Button button2 = (Button)findViewById(R.id.button2);
// リスナーの登録
button1.setOnClickListener(this);
button2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// ボタン1が押された場合
if (v.getId() == R.id.button1) {
Toast.makeText(this, "ボタン1が押されました!", Toast.LENGTH_LONG).show();
// ボタン2が押された場合
} else if (v.getId() == R.id.button2) {
Toast.makeText(this, "ボタン2が押されました!", Toast.LENGTH_LONG).show();
}
}
}
1行目でOnClickListenerインタフェースを実装しています。
併せてコールバックメソッドとなるonClickメソッドの実処理を17行目から定義しています。
ここで、ViewクラスのgetIdメソッドを使うことで呼び出し元のビューの識別子を取得することができます。
19行目や22行目のようにレイアウトの定義時にボタンに設定した識別子と照らし合わせることで、
押されたボタンごとに異なる処理をさせることが可能になります。
このような処理を行うイベントリスナをsetOnClickListenerメソッドを使ってボタンと関連付けます。
setOnClickListenerメソッドはボタンなどのビューに対してOnClickイベントリスナを登録するメソッドです。
12行目、13行目で2つのボタンにOnClickイベントリスナを登録しています。
まとめ
以上の手順によりボタンを使うことができます。
ボタン以外のビューに関しても、今回解説したイベントやイベントリスナの概念は共通の知識になりますので、
きっちりと理解しておくと良いでしょう。