TextViewの文字列をスクロールさせる
TextViewに文字列が収まらない場合、文字列をスクロールさせることができます。
画面設計上、TextViewの文字列を複数行に渡って表示したくない場合に活用できます。
setEllipsizeメソッド
setEllipsizeメソッドはTextViewに文字列を表示しきれない場合、どのように文字列を省略表示するか設定するメソッドです。文字列をスクロールさせるほか、文字列の一部分を省略して表示するといったこともこのメソッドを使うことで行えます。
public void setEllipsize (TextUtils.TruncateAt where)
setEllipsizeメソッドに与えることができる設定値はTextUtils.TruncateAtクラスで定義されています。
スクロールも含めて以下の設定値が定義されています。
| TextUtils.TruncateAt.START | 文字列先頭を省略して表示します |
| TextUtils.TruncateAt.MIDDLE | 文字列の真ん中を省略して表示します |
| TextUtils.TruncateAt.END | 文字列終端を省略して表示します |
| TextUtils.TruncateAt.MARQUEE | 文字列をスクロールして表示します |
つづきからサンプルコードを紹介します。
サンプルコード
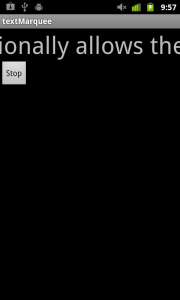
サンプルコードではボタンでスクロールの開始/停止を行います。
tv = (TextView) findViewById(R.id.textView);
tv.setSingleLine(); // 文字列を1行で表示. これがないと複数行に渡って表示されてしまうので、スクロールできない
tv.setFocusableInTouchMode(true); // Touchモード時にViewがフォーカスを取得可能か設定をします。
button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// スクロールOFF
if (is_scroll) {
tv.setEllipsize(null); // nullを設定して通常表示
is_scroll = false;
button.setText("Start");
// スクロールON
} else {
tv.setEllipsize(TruncateAt.MARQUEE); // 文字列を表示し切れないときにはスクロールする
is_scroll = true;
button.setText("Stop");
}
}
});
11、17行目でsetEllipsizeメソッドを使ってスクロール設定のON/OFFを行っています。
OFFのときにはsetEllipsizeメソッドの引数にnullを渡せば省略表示の設定を無効にできます。
注意点として2行目のsetSingleLineメソッドで複数行の表示を無効化にすることと、
3行目のsetFocusableInTouchModeメソッドでタッチモード時にフォーカスを取得できるように設定すること
を忘れるとsetEllipsizeメソッドの設定が有効にならないので注意して下さい。