PopupMenuを使う
Android 3.0(Honeycomb)では新しいUIコンポーネントとしてPopupMenuが追加されました。
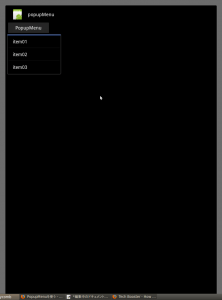
PopupMenuではその名の通り、メニュー項目がポップアップ状に表示されます。
PopupMenuの詳細な使い方は続きからご覧下さい。
レイアウトファイル
今回はボタンを押した際にPopupMenuが表示されるようにしてみます。
レイアウトファイルにはPopupMenu表示用のボタンを1つ配置しておきましょう。
res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/PopupButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="PopupMenu" /> </LinearLayout>
メニュー項目の設定
次にPopupMenuに表示する項目を定義します。
res/menu/popup.xmlというファイルを作ります。
res/menu/popup.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/item01" android:title="item01"></item> <item android:id="@+id/item02" android:title="item02"></item> <item android:id="@+id/item03" android:title="item03"></item> </menu>
ソースコード
ソースコードですが、まずonCreateメソッドでPopupMenu用ボタンにクリック処理を割り当てます。
// ポップアップメニュー用ボタンにクリック処理を割り当てる PopupButton = (Button) findViewById(R.id.PopupButton); PopupButton.setOnClickListener(this);
次にonClickメソッドです。以下のようなコードになります。
// ポップアップメニュー用ボタンのクリック処理
@Override
public void onClick(View button) {
// PopupMenuのインスタンスを作成
PopupMenu popup = new PopupMenu(this, button);
// popup.xmlで設定したメニュー項目をポップアップメニューに割り当てる
popup.getMenuInflater().inflate(R.menu.popup, popup.getMenu());
// ポップアップメニューを表示
popup.show();
// ポップアップメニューのメニュー項目のクリック処理
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
// 押されたメニュー項目名をToastで表示
Toast.makeText(popupMenu.this, "Clicked : " + item.getTitle(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
PopupMenuのインスタンスを作成したあと、先ほど定義したpopup.xmlをPopupMenuに割り当てます。
最後にpopup.showメソッドを呼び出すことによりPopupMenuが表示されます。
また、popup.setOnMenuItemClickListenerを使って、PopupMenuのメニュー項目をクリックした際に
押されたメニュー項目をToastで表示するようにしています。
(プレビュー版SDKで作成したサンプルプログラムの為、正式版SDKではAPI仕様が変更になる可能性があります)
About The Author
kseto
2 Comments