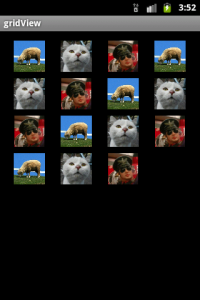
GridViewを使って画像ファイルをグリッド表示する
GridViewはデータをグリッド状(格子状)に表示するためのビューです。
画像などのデータをサムネイルのように表示したい場合に利用できます。
詳細は続きからどうぞ。
GirdViewで扱うデータはBaseAdapterを継承したクラスを使って取得します。
以前紹介したGalleryと同じような手順になりますので、併せてご覧下さい。
レイアウトファイル
まず、レイアウトファイルでGridViewを定義します。
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/myGrid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:numColumns="auto_fit" android:columnWidth="60dp" android:stretchMode="columnWidth" android:gravity="center" />
BaseAdapterの拡張
res/drawableに保存してある画像ファイルを返すようにBaseAdapterを拡張します。
下記の4つのメソッドをオーバーライトしています。
getViewメソッド
getViewメソッドをオーバーライドして画像を表示するためのImageViewを返すようにします。
public View getView(int position, View convertView, ViewGroup parent) {
// 画像表示用のImageView
ImageView imageView;
// convertViewがnullならImageViewを新規に作成する
if (convertView == null) {
imageView = new ImageView(gridView.this);
imageView.setLayoutParams(new GridView.LayoutParams(50, 50));
// convertViewがnullでない場合は再利用
} else {
imageView = (ImageView) convertView;
}
// ImageViewに画像ファイルを設定
imageView.setImageResource(mThumbIds[position]);
// ImageViewを返す
return imageView;
}
setImageResourceメソッドで指定しているmThumbIdsは表示する画像のリソースIDを定義したint配列です。
何番目の要素かを示す引数positionをインデックスにすることで表示する画像のリソースIDを取得できます。
private Integer[] mThumbIds = {
R.drawable.img_01,
R.drawable.img_02,
R.drawable.img_03,
(以下繰り返し...)
};
また、convertViewがnullでない場合はImageViewを再利用することで無駄な処理をさせないようにしています。
getCountメソッド
getCountメソッドでは用意した画像ファイルの数を返すようにmThumbIdsの大きさを返すようにしています。
public final int getCount() {
// mThumbIdsの大きさを返す
return mThumbIds.length;
}
getItemメソッドとgetItemIdメソッド
getItemメソッドとgetItemIdメソッドは今回のサンプルでは使用していないので、とりあえずpositionを返すようにしています。
public final Object getItem(int position) {
return position;
}
public final long getItemId(int position) {
return position;
}
setAdapterでアダプタを設定する
最後にGridViewにsetAdapterを設定して実際に画像を表示します。
// グリッドにアダプタを設定する mGrid = (GridView) findViewById(R.id.myGrid); mGrid.setAdapter(new myAdapter());
One Comment