トグルボタンの画像を変更する
今回はトグルボタン(ToggleButton)の画像を変更する方法を説明します。
画像を変更することでボタンの状態をより分かり易くしたり、アプリケーション全体の見た目の雰囲気を統一することができます。

トグルボタンの使い方は「ToggleButtonを使ってON/OFFを切り替える / Getting Started」で説明していますので必要に応じて参照してください。
それでは続きへどうぞ
画像を用意する
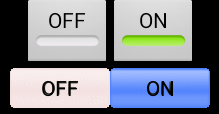
まずは画像を用意します。トグルボタンなのでチェックが入っている状態(ON)とチェックが入っていない状態(OFF)の2つの画像を用意します。
用意した画像はdrawableフォルダに配置しましょう。(必要に応じて「解像度・ピクセル密度の異なる複数の端末に対応する方法」で説明しているように、drawable-hdpi,drawable-mdpiなどにそれぞれの解像度に合わせた画像を配置します。)
トグルボタン用のXMLファイルを用意する
チェックが入っている状態、入っていない状態の画像をXMLファイルで指定します。
※XMLファイルはdrawableフォルダに置きます
■res/drawable/custom_togglebutton.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false"
android:drawable="@drawable/off" >
</item>
<item android:state_checked="true"
android:drawable="@drawable/on" >
</item>
</selector>
画像を指定するには <item> 要素を作成し、android:state_checked属性がtrueの場合にチェックが入っている状態、falseの場合に入っていない状態として画像を指定します。
サンプルではdrawableフォルダに配置したon.png、off.pngをそれぞれチェックが入っている状態、入っていない状態の画像として指定しています。
3〜5行目:チェックが入っていない状態(OFF)の画像を指定
6〜8行目:チェックが入っている状態(ON)の画像を指定
変更したいトグルボタンに適用する
上記で作成したXMLファイルを変更したいトグルボタンに適用させます。
適用させるにはandroid:background要素に作成したXMLファイルの名前を指定します。
■res/layout/main.xml
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<ToggleButton
android:id="@+id/toggleButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton"
android:background="@drawable/custom_togglebutton">
</ToggleButton>
<ToggleButton
android:id="@+id/toggleButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="ToggleButton"
android:background="@drawable/custom_togglebutton">
</ToggleButton>
</LinearLayout>
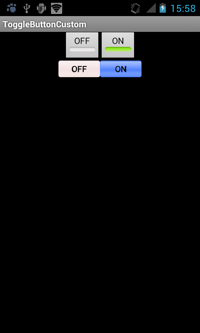
実行すると以下の画像のようになります。上のトグルボタンがフレームワーク標準で、下のトグルボタンが今回カスタムしたものになります。