解像度・ピクセル密度の異なる複数の端末に対応する方法
各社から様々なAndroid端末が発売されていますが、それらの解像度は様々です。
現在、メジャーなのはWVGAでしょうか。DesireやXperiaなどの主力機種はWVGAです。Desireとほぼ同じハードウェアであるNexus OneもWVGAですね。国内で最初に発売されたAndroid端末であるHT-03AはHVGAで、海外に目を向けるとXperia miniやHTC WildfireなどQVGA端末も存在します。
では、それら全ての端末に向けてアプリケーションを開発しようとすると、別々のバイナリを用意する必要があるのでしょうか?
もちろん、その必要はありません。
Androidには画像リソースをDPI(dot per inchの略。ピクセル解像度。)ごとに用意することで、自動で端末のDPIに合わせた画像を読み込む仕組みがあります。
それでは続きで説明します。
画像リソースフォルダ
こちらの記事で説明しているように画像データはres/drawableに格納します。
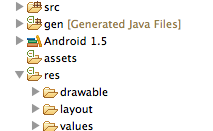
eclipseでプロジェクトを作成した場合、Android 1.5(API Level 3)までだと下記のようなフォルダ構成なります。
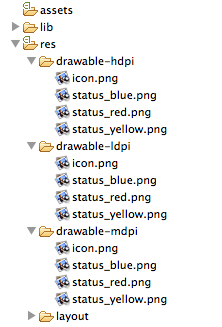
これがAndroid1.6以降(API Level 4以降)だと下記のように変わっています。
これらの3つのフォルダに、それぞれのDPIに合わせた画像ファイルを置くことになります。DPIに依存しない画像を置く場合はdrawable-nodpiというフォルダを用意して、そこに置きます。
それぞれのフォルダに対応するDPIは下記の通りです。
| リソースフォルダ | DPI |
|---|---|
| res/drawable-ldpi | 100〜140dpi |
| res/drawable-mdpi | 140〜180dpi |
| res/drawable-hdpi | 190〜250dpi |
| res/drawable-nodpi | DPIに依存しない画像 |
実際に使うには
それぞれのフォルダには同じファイル名で各DPI用の画像を置きます。LDPIからHDPIまで対応しようとすると同じ名前のファイルが3つ存在することになります。
それらの画像を実際に使うには、開発者が画像を読み込む箇所でDPIを確認して選ぶコードを記述するのではなく、自動で実行している端末に合わせたDPIのフォルダから画像を取得してくれます。
開発者はDPIを意識すること無く記述できます。
ImageView image = new ImageView(this); image.setImageResource(R.drawable.status_blue);
マニフェストファイル
せっかく複数解像度に対応したのにターゲットとする端末でAndroidMarketにアクセスしてもアプリが表示されない!なんてことがあります。
それはAndroidManifest.xmlに対応しているスクリーンサイズが明記していない可能性があります。
全てのサイズに対応している場合は下記の用に全てにtrueを設定する必要があります。これを明記していないとQVGA端末でマーケットにアクセスした場合に表示されません。逆に特定のサイズに限定したい場合は明示的に非対応を示すことでそれらの端末でアクセスした場合にAndroidMarketに表示させないということも可能です。
<supports-screens android:smallScreens="true"
android:normalScreens="true"
android:largeScreens="true"
android:anyDensity="true"/>