スタイルを使ってレイアウトを定義する
スタイルを使うとビューやウィンドウの持ついくつもの属性に関する設定値をまとめて扱うことができます。
たとえばTextViewの場合、テキストのフォントやサイズ、ビューの幅・高さといった属性を持ちますが、
これらの属性に関する設定値をひとつのスタイルとして定義することができます。
そして、TextViewに対して定義したスタイルを指定すれば、一括で各属性の設定を行うことができるわけです。
属性値を一括で管理できるので、属性値の変更の際にも変更箇所を減らすことができます。
それではスタイルの使い方についてサンプルをご紹介したいと思います。
続きは以下からどうぞ。
スタイルの定義
スタイルの定義はres/values/以下にxmlファイルを作成しそこに記述します。
ファイル名は任意です。サンプルではstyles.xmlとしています。
では、実際にstyles.xmlにスタイルを定義しましょう。
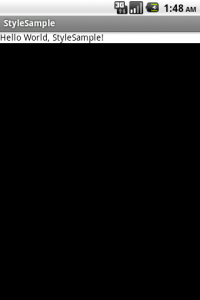
幅をfill_parent、高さをwrap_content、
背景色を白、文字色を黒というスタイルをMyStyleという名前で定義します。
<style name="MyStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:background">#ffffff</item>
<item name="android:textColor">#000000</item>
</style>
これをTextViewに適用すると以下のようになります。
<TextView>
style="@style/MyStyle"
android:text="@string/hello"
</TextView>
スタイルの継承
スタイルは別のスタイルで継承し、変更・拡張することが可能です。
parentアトリビュートで継承元となるスタイルを指定します。
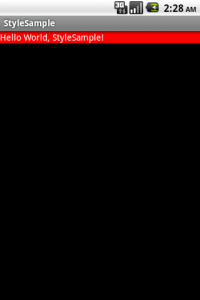
<style name="MyStyle2" parent="@style/MyStyle">
<item name="android:background">#ff0000</item>
<item name="android:textColor">#ffffff</item>
</style>
MyStyle2は背景色を赤に、文字色を白にしています。
MyStyleを継承していますので、幅、高さはMyStyleと同じ設定値になっています。

2 Comments