Gelleryを使って画像を一覧表示する / Getting Started
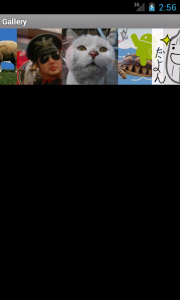
Galleryを使うと画像データを簡単に一覧表示することができます。
多くの画像データを効率よく扱いたい場合、GalleryViewやGridViewは重宝します。
※Android 3.0以降ではGelleyは推奨されていませんので、プラットフォームに応じてご使用ください。
Galleryを使うには以下のような手順で設定を行います。
- Adapterの作成
- GalleryにAdapterを設定
それでは続きからGalleryの使い方を詳しく説明します。
Adapterの作成
Adapterは一連のデータをビューに渡すとき仲介役となるもので、
ビューのどの位置に何番目のデータを表示するかといったコントロールをAdapterで行います。
GalleryのほかListViewやGridViewを使う場合にもAdapterが必要になります。
Galleryの場合、Adapterの各要素に画像データを格納しておきます。
そしてこのAdapterをGalleryにセットすると、Galleryの各要素に対応して
Adapterに格納されている各画像データが表示されるようになります。
Adapterには用途によって適したAdapterが用意されていますが、
画像を扱うAdapterは標準では存在しないので、基本的なBaseAdapterを継承して
画像が扱えるAdapterを独自に作成します。
■src/GalleryActivity.java
public class ImageAdapter extends BaseAdapter {
Integer[] mImageIds = { R.drawable.icon_01, R.drawable.icon_02,
R.drawable.icon_03, R.drawable.icon_04, R.drawable.icon_05,
R.drawable.icon_06, R.drawable.icon_07, };
@Override
public int getCount() {
return mImageIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView i = new ImageView(mContext);
i.setScaleType(ImageView.ScaleType.FIT_XY);
i.setImageResource(mImageIds[position]);
return i;
}
}
ここで重要なのはgetCountメソッドとgetViewメソッドです。
7行目のgetCountメソッドでデータの総数を返します。
そして、22行目のgetViewメソッドでGalleryの各要素に対応する画像を格納したImageViewを作成し、
そのImageViewを返すようにしています。
getItemメソッドとgetItemIdメソッドは今回は使用していません。
また、24行目では画像の大きさを統一するために、ImageViewクラスのsetScaleTypeメソッドを使っています。
setScaleTypeメソッドを使うとImageViewで画像をどのように表示するかの設定が行えます。
用意されている定数は以下のものがあります。
setScaleTypeメソッド
| 定数名 | 説明 |
|---|---|
| CENTER | 画像サイズはそのままでViewの中央に表示。 |
| CENTER_CROP | Viewの横いっぱいに画像をリサイズして中央に表示。 |
| FIT_CENTER | Viewの縦いっぱいに画像をリサイズして中央に表示。 |
| FIT_END | Viewの縦まで画像をリサイズして右端に寄せて表示。 |
| FIT_START | Viewの縦まで画像をリサイズして左端に寄せて表示。 |
| FIT_XY | View全体に画像をリサイズして表示。 |
| MATRIX | 画像サイズはそのままでViewの左上に合わせて表示。 |
GalleryにAdapterを設定する
Adapterを作成したらGalleryに設定します。
■src/GalleryActivity.java
Gallery gallery = (Gallery)findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View v, int position, long id) {
Toast.makeText(GalleryActivity.this, "Picture Number: " + position, Toast.LENGTH_SHORT).show();
}
});
3行目のsetAdapterメソッドで独自に生成したAdapterを設定しています。
これによりGalleryに画像が表示されるようになります。
更に5行目でonItemClickメソッドでGallery上の画像が押されたときに、どの画像が押されたのかをToastで表示するようにしています。
以上がGalleryの基本的な使い方になります。
お疲れ様でした。