ViewFlipperを利用して、Viewを切り替える/Getting Started
Androidでは、ViewFlipperを利用することで、ViewやLayoutを切り替えることが可能です。
一度に表示可能な子Viewは一つだけですが、複数の子Viewをスライドショーのように連続的に切り替えたり、ボタンを押すことで手動で切り替えたりすることができます。
今回は、以下の4つの機能について、サンプルアプリを元に実装方法を解説します。
- スライドショー(自動切替)の開始(自動/手動)
- スライドショー(自動切替)停止
- 手動切替(次の画像)
- 手動切替(前の画像)
今回は次の2つのサンプルを例に、ViewFlipperの使い方を解説します。
1.ボタン操作によるViewの切り替え
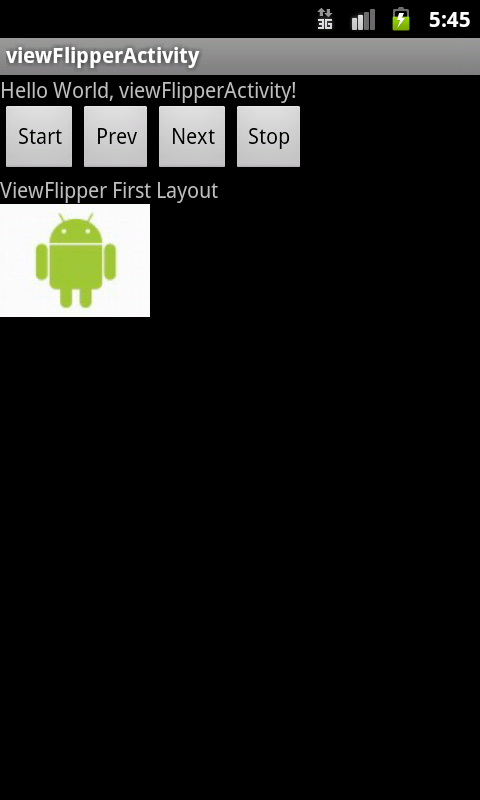
ボタンを押すことで、手動でスライドショーを開始したりViewを切り替えを行うシンプルかつ基本的な利用方法です。
各種ボタンは、左から自動切替開始、手動切替(次画像)、手動切替(前画像)、自動切替停止となっています。
2.onFlingメソッドと組み合わせて利用する
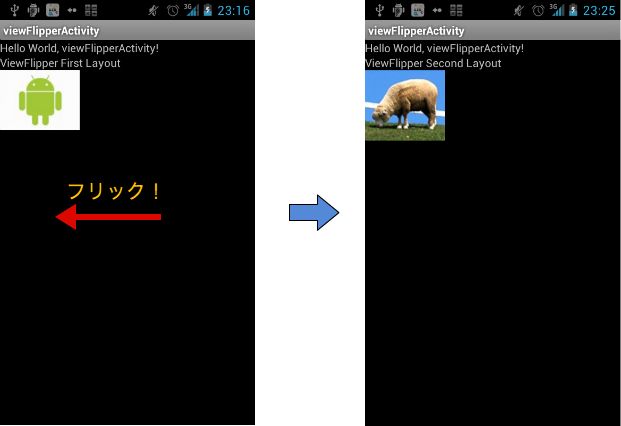
ViewFlipperの機能とonFlingメソッドを利用して、指の動きでページをめくるように、Viewを切り替えてみたいと思います。
onFlingメソッドは、画面をタッチした瞬間と、タッチしてから指を動かした距離(x座標,y座標)を、それぞれタッチイベントから取得することができるメソッドです(こちらの記事でも紹介しています)。
サンプルを見てもらえるとわかるかと思いますが、onFlingメソッドを利用することで、ViewFlipperの機能を直感的に使うことができるのでとても相性が良いと思います。
左に指をフリックすることでViewを切り替えます。
本記事で主に解説するメソッドを以下の表にまとめておきます。
[table “167” not found /]
それでは続きで詳しく見ていきます。

ViewFlipperの定義
まずはViewFlipperを、レイアウトとしてxmlファイルに定義します。
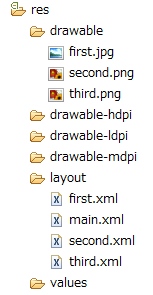
layoutファイルを配置するresフォルダの構成は以下のようになっています。
ViewFliperはmain.xmlファイルにて定義します。
layout/main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<!-- ボタンを利用する場合
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<Button android:text="Start" android:id="@+id/startButton" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
-->
<ViewFlipper android:id="@+id/flipper"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<include android:id="@+id/firstlayout" layout="@layout/first" />
<include android:id="@+id/secondlayout" layout="@layout/second" />
<include android:id="@+id/thirdlayout" layout="@layout/third" />
</ViewFlipper>
</LinearLayout>
今回は構成をわかりやすくするため、includeタグを用いて、別のファイルで定義したlayoutファイルを読み込んでいますが、直接Viewを記載しても問題ありません。
上記main.xmlのように定義することで、Viewが @layout/first→@layout/second→@layout/third の順で切り替わります。
なお、切り替えの対象となるincludeされているレイアウトファイルは、以下のように定義しています。
layout/first.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ViewFlipper First Layout"
/>
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/first"></ImageView>
</LinearLayout>

図:First Layout
例としてfirst.xmlを示しましたが、second.xmlおよびthird.xmlも画像とテキストが若干異なるだけで、それ以外は同様の構成になっています。
図:Second Layout 図:Third Layout
画像を切り替える
ViewFlipperと切り替え対象のViewはそれぞれ定義できたので、次はそれらを切り替える方法を見ていきます。
1.スライドショー(自動切替)の開始(自動/手動)
Viewを連続的に切り替えるスライドショーを開始するには、以下の2つの方法があります。
- ViewFlipperクラスのsetAutoStartメソッドを利用する。
- ViewFlipperクラスのstartFlippingメソッドを利用する
2つめの方法については後ほど解説します。
1つ目のsetAutoStartメソッドを利用することで、Activityが起動すると同時に自動でスライドショーが開始します。
viewFlipperActivity.java
public class viewFlipperActivity extends Activity implements OnClickListener{
private ViewFlipper viewFlipper;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
viewFlipper = (ViewFlipper) findViewById(R.id.flipper);
(...省略...)
viewFlipper.setAutoStart(true); //自動でスライドショーを開始
viewFlipper.setFlipInterval(1000); //更新間隔(ms単位)
}
}
8行目でsetAutoStartメソッドの引数にtrueを指定することで、自動開始を有効にしています。
9行目でsetFlipIntervalメソッドを利用することで、Viewが切り替わる間隔を指定しています。
2.手動でのviewの切り替え〜ボタンによる切り替え〜
次に、ボタンを押すことで、手動でスライドショーを開始/終了したり、Viewを切り替えたりする方法について解説します。
ボタンを押した際の処理は以下のようになっています。
viewFlipperActivity.java
public void onClick(View v) {
switch(v.getId()){
case R.id.startButton:
viewFlipper.startFlipping();
break;
case R.id.prevButton:
viewFlipper.showPrevious();
break;
case R.id.nextButton:
viewFlipper.showNext();
break;
case R.id.stopButton:
viewFlipper.stopFlipping();
break;
default:
break;
}
}
5行目、スライドショーを手動で開始するにはstartFlippingメソッドを利用します。
17行目、スライドショーを終了するには、stopFlippingメソッドを利用します。
9行目および13行目、スライドショーを利用せずに手動でViewを切り替えるには、showPreviousメソッドおよびshowNextメソッドを利用します。
showPreviousメソッドは、今表示されているViewの前のViewに切り替えます(例:@layout/second→@layout/first)。
showNextメソッドは、今表示されているViewの次のViewに切り替えます(例:@layout/first→@layout/second)。
次に、もう少し実用的な使い方を見ていきましょう。
3.手動でのviewの切り替え〜onFlingの利用〜
先ほどの、ボタンによるViewの切り替えを少し応用し、onFlingメソッドを用いて、指の動きによってViewを切り替えてみたいと思います。
冒頭でも述べた通り、onFlingメソッドは、画面を最初にタッチした位置と、タッチしてから指を動かした後の位置、および移動距離をそれぞれ取得することができるメソッドです。
本サイトでも、こちらの記事で紹介していますので、リスナーの登録方法など、詳しくはそちらを参考にしてみてください。
ここでは、onFlingメソッド内部の処理について見ていきます。
viewFlipperActivity.java
public boolean onFling(MotionEvent e1 // TouchDown時のイベント
,MotionEvent e2 // TouchDown後、指の移動毎に発生するイベント
,float velocityX // X方向の移動距離
,float velocityY) // Y方向の移動距離
{
// 絶対値の取得
float dx = Math.abs(velocityX);
float dy = Math.abs(velocityY);
// 指の移動方向(縦横)および距離の判定
if (dx > dy && dx > 300) {
// 指の移動方向(左右)の判定
if (e1.getX() < e2.getX()) {
viewFlipper.showPrevious();
} else {
viewFlipper.showNext();
}
return true;
}
return false;
}
まず、3行目および4行目で、x方向およびy方向に進んだ距離を絶対値で取得しています。
5行目では、先ほどの絶対値を利用して、指の動いた方向がY方向よりもX方向の方が大きかった場合を判定しています。
これは、指が横方向に動いたときにのみ、Viewを切り替える処理を行うためのものです。
また、動いた距離が300pxより大きく指定することで、少し移動距離を稼いでいます。
これをしないと、例えばタッチしただけでも、わずか1pxの指の動きにも反応してViewが切り替わってしまいます。
6行目では、指が最初に画面に触れた位置と、指を動かした後の位置とを比較して、右と左どちらに指を動かしたのかを判定しています。
ここで、最初に画面に触れた位置が、移動後の位置より左にあるとき(つまり右に指を動かしたとき)、showPreviousメソッドを呼んでいます。逆に、指を左方向に動かしたときは、showNextメソッドを呼んでいます。
これだけの記述で、画面上で指を左にフリックすることで次のView、右にフリックすることで前のViewを表示することができます。
まとめ
今回、ViewFlipperクラスとonFlingメソッドを利用して、指の動きによってViewを切り替える方法について解説しました。
また、こちらの記事ではViewFlipperにアニメーションを付加する方法について解説しています。
例えば、こちらの記事で解説しているTweenAnimationの「移動(translate)」と組み合わせることで、Viewの切り替え時の移動をよりわかりやすく見せることができると思います。
是非試してみてください。