shapeタグを使ってボタンの背景色をグラデーションにする
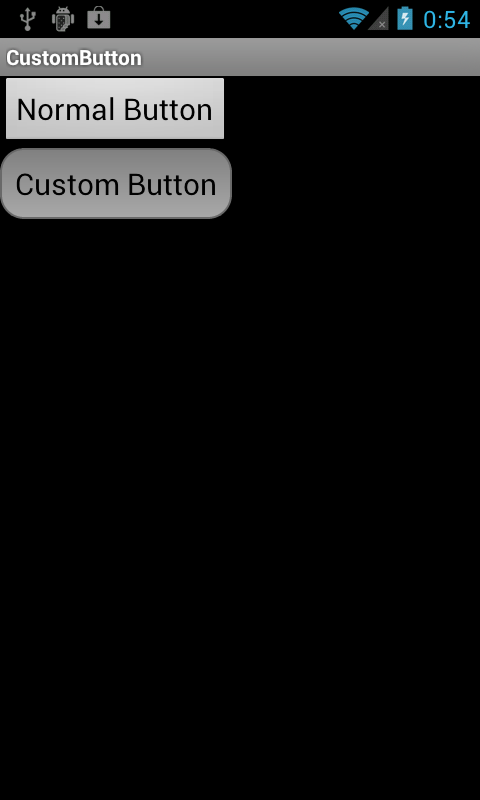
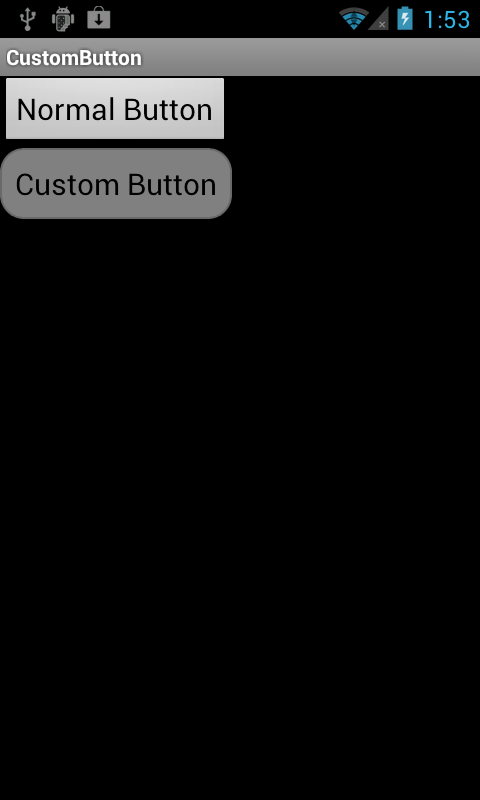
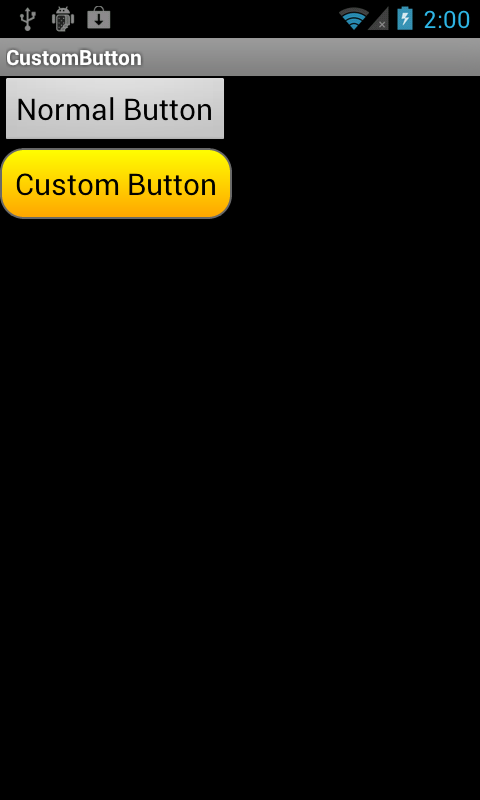
shapeタグを使うと下の図のように、ボタンの背景色をグラデーションにしたり、角を丸くしたりすることが可能です。
※shapeは「形状」という意味です。
これにより、画像を使わなくても見た目を工夫したアプリケーションを簡単に作ることができるようになります。
単純なグラデーションでも画像ファイルだと高解像度になる場合などはファイルサイズが大きくなってしまいがちですが、
shapeタグを使うことでこうした問題を解決することができます。
詳しい解説は続きからどうぞ。
形状を変える
グラデーションをかけたり、ボタンの形を変えたりするにはXMLファイルにボタンの形状について定義し、
その定義内容をボタンに反映させる必要があります。
ボタンの形状を変えるには主に以下のタグを設定します。
shapeタグ
android:shapeで形状を指定します。
設定できるのは以下の属性値です。
[table “242” not found /]
cornersタグ
角の半径を設定します。
以下の属性値を設定することができます。
[table “243” not found /]
paddingタグ
パディングを指定します。
以下の属性値を設定することができます。
[table “244” not found /]
sizeタグ
サイズを指定します。
設定できるのは以下の属性値です。
[table “245” not found /]
solidタグ
色を単色で指定します。
設定できるのは以下の属性値です。
[table “246” not found /]
strokeタグ
枠線の形状を指定します。
設定できるのは以下の属性値です。
[table “247” not found /]
例として下図のようなボタンを作ってみます。
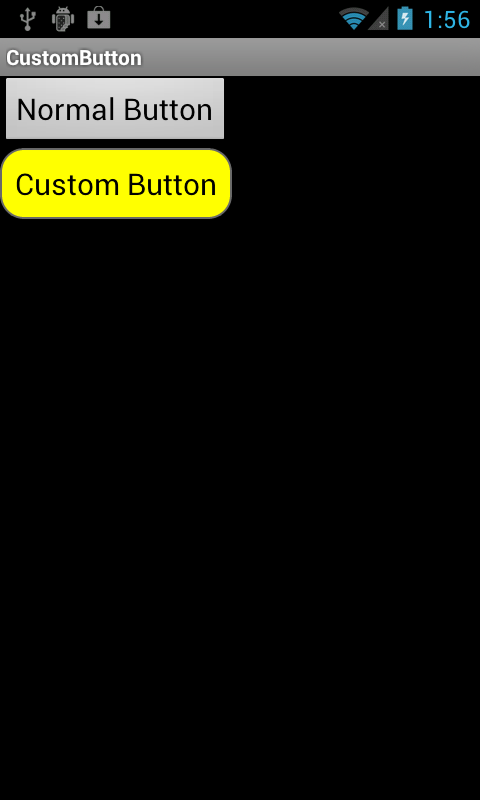
ボタンが押されたときにはグレー、押されていないときにはイエローを背景色として設定します。
XMLファイルには以下のような定義を行います。
■res/drawable/button_design.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- ボタンが押されたときの定義 -->
<item android:state_pressed="true" >
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/yellow" />
<stroke
android:width="1dp"
android:color="@color/dimgray" />
<corners
android:radius="15dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
<size
android:height="30dp"
android:width="30dp" />
</shape>
</item>
<!-- ボタンが押されていないときの定義 -->
<item android:state_pressed="false">
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="@color/gray" />
<stroke
android:width="1dp"
android:color="@color/dimgray" />
<corners
android:radius="15dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
<size
android:height="30dp"
android:width="30dp" />
</shape>
</item>
</selector>
6行目〜26行目でボタンが押されたときの定義を、29行目〜49行目でボタンが押されていないときの定義を行っています。
(ボタンの状態によって背景を変える方法については「ボタンの背景をダイナミックに変える」も参考にして下さい)
定義を終えたら、ボタンに反映させます。
■res/layout/main.xml
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom Button"
android:textSize="20dip"
android:background="@drawable/button_design" />
6行目のようにandroid:backgroundを使って上記で作成したXMLファイルを、
ボタンの背景として指定すればOKです。
グラデーションを設定する
ボタンにグラデーションをかけるにはgradientタグを使います。
以下のような属性値があります。
gradientタグ
グラデーションを指定する。
設定できるのは以下の属性値。
[table “248” not found /]
android:typeで指定できるグラデーションパターンの種類は以下のものがあります。
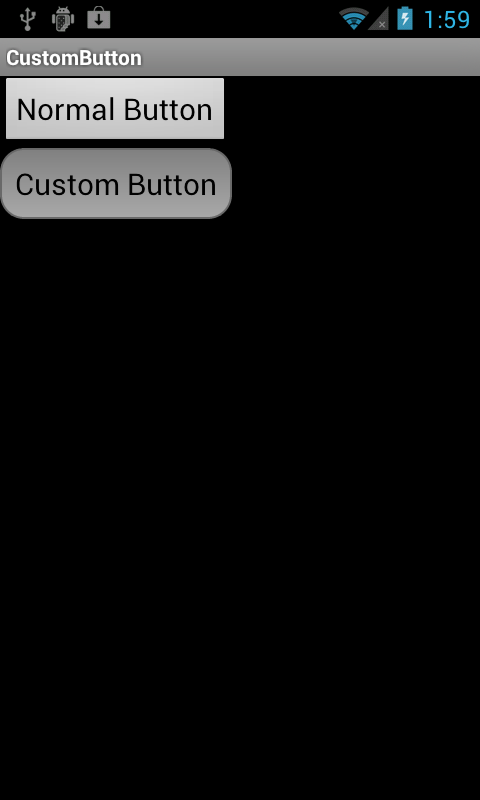
[table “249” not found /]では、実際に以下のようなグラデーションを実際にかけてみましょう。
以下のような定義を行います。
■res/drawable/button_design.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="@color/yellow"
android:endColor="@color/orange"
android:angle="270" />
<stroke
android:width="1dp"
android:color="@color/dimgray" />
<corners
android:radius="15dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
<size
android:height="30dp"
android:width="30dp" />
</shape>
</item>
<item android:state_pressed="false">
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="@color/gray"
android:endColor="@color/darkgray"
android:angle="270" />
<stroke
android:width="1dp"
android:color="@color/dimgray" />
<corners
android:radius="15dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
<size
android:height="30dp"
android:width="30dp" />
</shape>
</item>
</selector>
9行目から12行目でボタンが押されたとき、33行目から36行目でボタンが押されていないときの
グラデーションの設定を行っています。
android:startColorで開始色、android:endColorで終了色を指定し、
android:angleでグラデーションの角度を指定しています。
android:typeは指定していないので、グラデーションパターンはデフォルトの線形グラデーションになっています。
以上、お疲れさまでした!