ドラッグ&ドロップ操作を活用する(2)
「ドラッグ&ドロップ操作を活用する(1) 」では、ブラウザでドラッグ&ドロップ操作を
活用する手順をご紹介しました。
HTML5では、デスクトップに保存されているファイルをブラウザにドラッグ&ドロップして
任意の処理させることも可能です。これによりWebアプリケーションでも
デスクトップアプリケーションと同等のユーザビリティを実現することができるようになります。
今回はドラッグ&ドロップとFile APIを活用して、デスクトップからブラウザにドラッグ&ドロップされた
ファイルの情報を表示するサンプルをご紹介します。
詳細は続きからどうぞ。
デスクトップからのドラッグ&ドロップに対応するには
前回の記事では同じブラウザ内に表示されている画像のドラッグ&ドロップできるようにしましたが、
実はデスクトップからのドラッグ&ドロップでも特に変わった設定をする必要はありません。
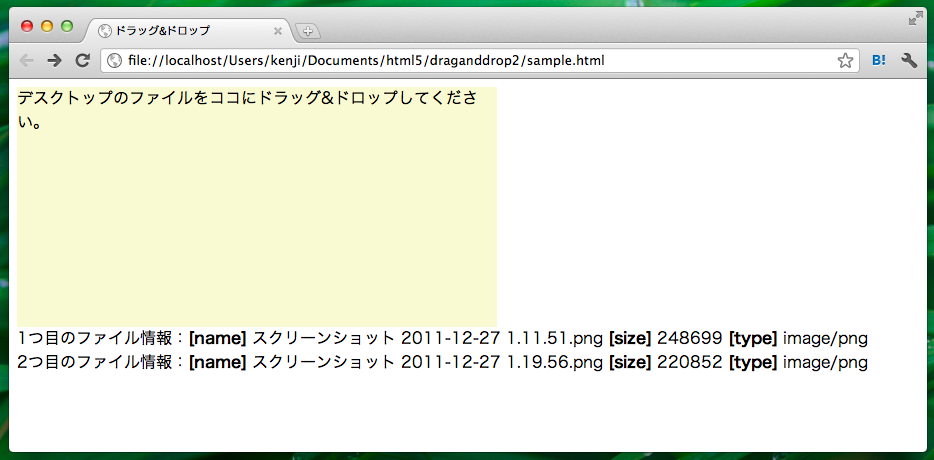
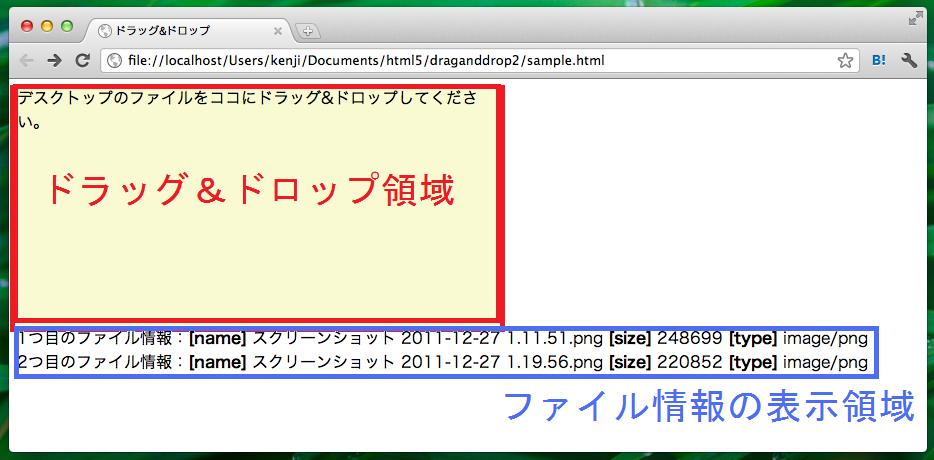
まず下図のように、ドラッグ&ドロップされる領域を用意します。
また、ドラッグ&ドロップされたファイルの情報を表示する領域も用意しておきます。
HTMLのソースコードは以下のようになります。
<div id="drop" ondragover="onDragOver(event)" ondrop="onDrop(event)"> デスクトップのファイルをココにドラッグ&ドロップしてください。<br> </div>
領域の設定時に2行目と3行目でondragover(ドラッグされたときの処理)と
ondrop(ドロップされたときの処理)を登録します。
具体的な処理は後述します。
ドラッグ&ドロップされたファイルを処理する
次にドラッグ&ドロップされたファイルを処理します。
<script type="text/javascript">
var msg = document.getElementById("msg");
function onDragOver(event){
event.preventDefault();
}
function onDrop(event){
var files = event.dataTransfer.files;
var files_info = "";
for (var i=0; i<files.length; i++) {
files_info += (i+1) + "つ目のファイル情報:" + "<b>[name]</b> "
+ files[i].name + " <b>[size]</b> " + files[i].size + " <b>[type]</b> "
+ files[i].type + "<br>";
}
msg.innerHTML = files_info;
event.preventDefault();
}
</script>
4行目〜6行目のonDragOverメソッドと、8行目から16行目のonDropメソッドで
ブラウザにドラッグ&ドロップされたファイルに対して行う処理を定義します。
ドラッグ&ドロップされたファイルにアクセスするためにはevent.dataTransferオブジェクトにアクセスします。
event.dataTransferのfilesプロパティにはevent.dataTransferオブジェクトが
保持しているFileオブジェクトの配列が格納されており、9行目でこの配列を取得しています。
(Fileオブジェクトについては「File APIを使ってローカルファイルを読み込む」で解説しています)
複数のファイルが一度にドラッグ&ドロップされた場合でも、インデックスを指定してfilesプロパティに
アクセスすることでそれぞれのファイルにアクセスすることができます。
11〜15行目ではfor文でリストの各要素に対してファイル情報を取得しています。
取得したファイル情報はfiles_info変数に文字列として記録して、16行目で表示しています。
以上、お疲れさまでした。