videoタグを使って動画を再生する
HTML5ではvideoタグで動画を扱うことができるようになりました。
これまでWEBサイト上で動画を扱いたい場合にはFlashやQuickTimeなど、
外部プラグインを利用する方法が一般的でした。
ですが、HTML5ではこのような外部プラグインを必要とせずとも、
sourceタグを使えばimgタグで画像を表示するのと同じような感覚で動画を扱うことができます。
それでは続きからvideoタグの詳しい解説をしていきます。
videoタグの基本
videoタグは以下のようにして使います。
<video src="sample.mp4" width="320" height="240" autoplay></video>
src属性を使って再生する動画ファイルを指定しています。
また、width属性とheigth属性で表示サイズ、更にautoplay属性で自動再生されるように設定しています。
このほかにもvideoタグの属性には以下のようなものがあります。
| 属性名 | 説明 |
|---|---|
| src | 動画ファイルを指定 |
| poster | 動画のサムネイル画像を指定 |
| autoplay | 自動再生を指定 |
| preload | 自動読込を指定 |
| loop | ループ再生を指定 |
| controls | 再生・停止などの制御を行うコントローラを表示する |
| width | 横幅を指定(単位はピクセル) |
| height | 高さを指定(単位はピクセル) |
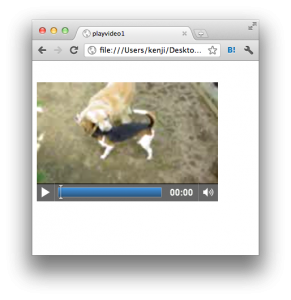
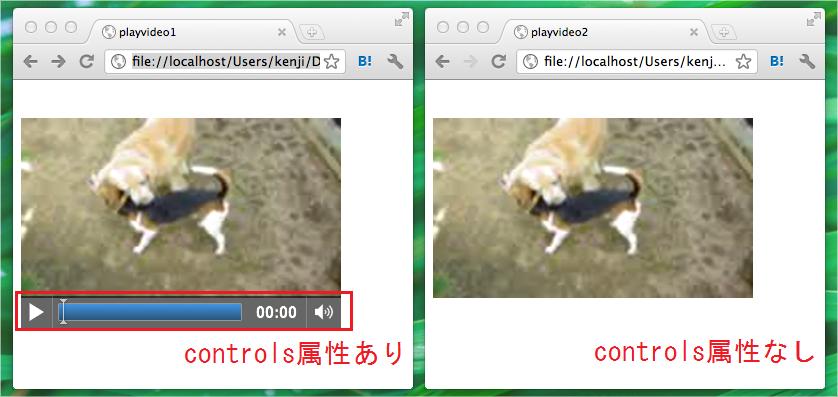
たとえばcontrols属性を指定しておくと動画ファイルの再生・停止や
再生位置を制御できるコントローラが表示されます。
サポートされている動画フォーマット
videoタグを使って再生できる動画フォーマットはブラウザによって異なります。
各ブラウザがサポートしている動画フォーマットは以下の通りです。
| ブラウザ | H.264 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | ○ | ||
| Firefox | ○ | ○ | |
| Chrome | ○ | ○ | |
| Safari | ○ | ||
| Opera | ○ | ○ |
再生可能ファイルのリストアップ
全てのブラウザで目的の動画ファイルを再生できるようにするにはsourceタグを使います。
ブラウザごとに再生可能な動画ファイルを用意してsourceタグでリストアップしておくことで、
ブラウザは上から順番に対応できる動画ファイルを探してくれます。
<video id="video" controls width="320" height="240"> <source src="sample.mp4"> <source src="sample.3gp"> </video>
JavaScriptで動画コンテンツを操作する
videoタグで埋め込んだ動画コンテンツをJavaScriptを使って操作することが可能です。
たとえば、videoタグで埋め込んだ動画コンテンツを
独自に追加したボタンから再生/停止するには以下のようにします。
■playvideo2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>playvideo2</title>
<script type="text/javascript">
function video_play() {
video.play();
}
function video_pause() {
video.pause();
}
</script>
</head>
<body>
<video id="video" controls width="320" height="240">
<source src="sample.mp4">
</video><br>
<input type="button" value="play" onclick="video_play()">
<input type="button" value="pause" onclick="video_pause()">
</body>
</html>
まず、20行目のvideoタグで動画ファイルを指定するときに、id属性値を
使ってJavaScriptから動画ファイルを操作できるように名前を付けておきます。
ここでは例として「video」と名前を付けています。
7行目から14行目が実際のJavaScriptのコードです。
videoオブジェクトの再生と停止を行うため、それぞれvideo_play関数とvideo_pause関数を定義しています。
これらの関数でvideoオブジェクトに対してplayメソッドとpauseメソッドを実行することで
動画ファイルの再生と停止を行うことができるようになります。
最後に24行目、25行目で2つのボタンからこれらの関数を呼び出すようにしています。
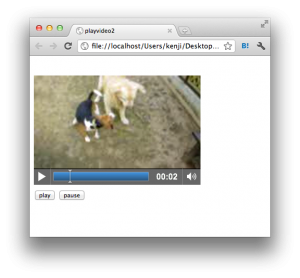
実際にこのHTMLファイルをブラウザ上で実行すると以下の画面ように、
2つのボタンから動画ファイルの再生・停止が行えます。
以上がvideoタグの基本的な使い方になります。