Toastを表示してユーザーに通知する/Getting Startted
Androidでは、Toastを用いて簡単にユーザーへの通知を行うことが可能です。
ダウンロード完了通知やユーザ登録完了通知のように、ユーザーの判断を仰ぐ必要のないバックグラウンド処理の完了通知などを行う際には非常に簡単で便利です。
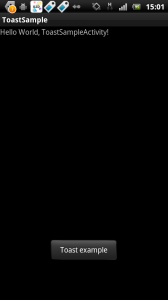
例えば、以下に示すようにソースコードにたった一行付け足すだけで、図に示すようなToastの表示を行うことが可能です。
Toast.makeText(this, "Toast example", Toast.LENGTH_LONG).show();
主に利用するToastクラスのメソッドは以下の通りです。
| メソッド | 概要 |
|---|---|
| makeText(Context context, CharSequence text, int duration) | Toastインスタンスの生成とテキスト、表示時間の設定 |
| show() | Toastの表示 |
詳しい使い方については続きにて解説します
Toastのインスタンス生成と表示
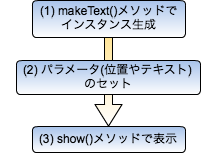
Toastの表示を行うには、以下の手順を踏む必要があります。
それでは上記順序に従ってソースコードを書いていきます。
(1)makeText()メソッドでインスタンス生成
まずはインスタンスを生成します。
インスタンスの生成にはmakeText()メソッドを用います。
Toast toast = Toast.makeText(this, "Toast example", Toast.LENGTH_LONG);
引数とその概要の関係は以下の通りです。
| 引数 | 概要 |
|---|---|
| 第1引数 | コンテキストの指定 |
| 第2引数 | 表示したいテキストの指定 |
| 第3引数 | 表示時間の指定 |
第3引数の表示時間には、2種類のパラメータを利用可能です。
| パラメータ | 概要 |
|---|---|
| Toast.LENGTH_LONG | 表示時間を長めに設定 |
| LENGTH_SHORT | 表示時間を短めに設定 |
(2)パラメータ(位置やテキスト)のセット
次に各種メソッドを用いてパラメータをセットします。こちらは特に必須というわけではありません。
利用可能なメソッドは以下の通りです。
| メソッド | 概要 |
|---|---|
| setDuration(int duration) | 表示時間の設定 |
| setGravity(int gravity, int xOffset, int yOffset) | 表示位置の設定 |
| setMargin(float horizontalMargin, float verticalMargin) | 水平・垂直マージンをパーセンテージで指定 |
| setText(CharSequence s) | 表示文字列の設定 |
| setText(int resId) | リソースより取得して表示 |
| setView(View view) | Viewを指定 |
ここでは例として、表示位置(Gravity)のパラメータをセットしてトーストの表示位置を指定します。
toast.setGravity(Gravity.CENTER|Gravity.LEFT, 0, 0);
第一引数にGravity.CENTER|Gravity.LEFTをセットすることで、トーストの表示位置に画面中央左を指定しました。
なお、setGravity()メソッドでは、ほかにも以下のようなパラメータを設定できます。
| パラメータ | 概要 |
|---|---|
| Gravity.TOP | 画面上部に配置 |
| Gravity.RIGHT | 画面右に配置 |
| Gravity.BOTTOM | 画面下部に表示 |
(3)show()メソッドで表示
最後にshow()メソッドを使用してトーストを表示します。
toast.show();
表示されたトーストは下図のようになります。トーストの位置が左中央になっていることがわかります。
まとめ
Toastは、簡単に表示できて使い易いため、デバッグなどで用いる場合にも便利です。
また、カスタムすることによって画像の表示を行うといったことも可能です(こちらの記事を参照)。
最後に全体のソースコードを以下に示します。
public class ToastSampleActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//ここからToast表示の処理
Toast toast = Toast.makeText(this, "Toast example", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER|Gravity.LEFT, 0, 0);
toast.show();
//一行で画面下に表示してみる
// Toast.makeText(this, "Toast example", Toast.LENGTH_LONG).show();
}
}
たった3行で表示できていることがわかります。
任意のタイミングで表示させてみましょう。