テキストデータをリスト表示する(WP7)
モバイル端末開発では、テキストデータの一覧を表示したい時などに、よくリスト表示を使います。
本エントリでは、WP7でのリスト表示の行い方を紹介していきます。
リスト表示にはListBoxコントロールを使用します。
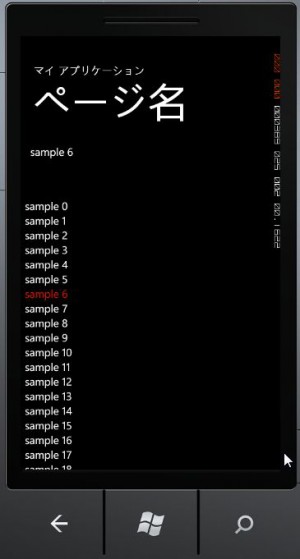
上図スクリーンショットのサンプルを使用して、ListBoxコントロールの使い方を紹介してきます。
それでは続きをどうぞ。
1.Stringデータをリスト表示する
WP7では簡単にリスト表示できます。手順は以下の通りです。
1.ListBoxコントロールの配置(XAMLファイル)
2.リスト表示するテキストデータの設定(C#ファイル)
1-1.ListBoxコントロールの配置
ツールボックスからListBoxコントロールを配置します。
同時に、プロパティウィンドウにおいて、フォントサイズなどの各種設定値を入力しておくとよいでしょう。
代表的な設定値には以下の内容があります。
| 要素 | 概要 |
|---|---|
| FlowDirection | "RightToLeft"か"LeftToRight"から選択する。右寄せ、左寄せの選択 |
| FontFamily | FontDataの決定 |
| FontSize | 文字の大きさを指定 |
| SelectionMode | 複数選択を許可する。 「single」「multiple」「extended」から選択する |
SelectionModeに設定する値の詳細は以下の通りです。
| Single | 1つを選択する。(2つ目の選択時に一つ目の選択が外れる) |
|---|---|
| Multiple | 複数を選択する。(2つ目の選択時に1つ目の選択は外れない) |
| Extended | ShiftやCtrlといった修飾キーを押しながら選択すると複数選択する。 |
1-2.リスト表示するテキストデータの設定
1-1の設定内容でListBoxの配置ができました。
続いて、ListBoxへ表示するテキストデータを設定します。
ListBoxに表示するテキストデータの設定には、以下プロパティを利用します。
| ListBoxクラスItemsプロパティ | コレクション型のプロパティ。Itemsプロパティには、文字列、オブジェクトなどを含むことができる。 |
以下サンプルコードでは、
ItemsプロパティのAddメソッドを使用し、テキストデータ(String)を設定しています。(Line 10)
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
for (int cnt = 0; cnt < 20; cnt++)
{
listBox1.Items.Add("sample " + cnt);
}
}
1-3.選択されたデータを取得する(hoge.xaml.cs)
ユーザーがリスト表示中のテキストデータをタップした時に呼び出されるメソッドに、
ListBox_SelectionChangedメソッドがあります。
ユーザが選択したテキストデータは、ListBoxクラスのSelectedItemに格納されています。
サンプルでは、ListBox_SelectionChandedメソッドを用いて、押下されたListBoxのデータをTextBoxに挿入しています。
// Listener
private void listBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
String select = (String)listBox1.SelectedItem;
textBlock1.Text = select;
}
2.Object内のテキストデータをリスト表示する
Itemsに設定する値は、文字列(String)のみだけでなく、
以下のクラスのように、ToStringメソッドを持ったObjectを設定することもできます。
この場合、リスト表示されるテキストデータはToStringメソッドでreturnした値になります。
public class ListParamData
{
public String NAME; // 名前
public String PHONE; // 電話番号
public String TWITTER; // TwitterId
public long _ID; // ID
// コンストラクタ
public ListParamData(String mName, String mPhone, String mTwitter, long Id)
{
NAME = mName;
PHONE = mPhone;
TWITTER = mTwitter;
_ID = Id;
}
// 名前とTwitterIdの出力
public String dump(){
return "name:" + NAME + "(@"+ TWITTER + ")";
}
// ToStringメソッド
public override string ToString()
{
// ToStringメソッドでreturnした値がリスト表示される
return "" + _ID + " " + NAME;
}
}
}
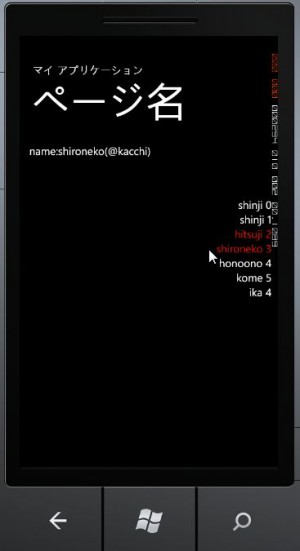
以下のスクリーンショットは、SelectMode=”Multiple” FlowDirection=”RightToLeft”を設定した場合の実行結果になります。

本エントリでは、ListBoxコントロールを利用してテキストデータをリスト表示する際の手法を紹介しました。
次回は、リスト表示に画像イメージやテキストデータを自由に配置する方法を紹介します。