XAMLを使用してパネルを定義する~2.StackPanel~
前回のTechBoosterのWP7の記事では、XAMLにおいてCanvasを使う方法を紹介しました。
今回は、前回紹介した5種類のパネルのうちのStackPanelについて、Visual Studio2010の使い方と一緒に紹介していきます。
前回紹介したパネル5種類
| パネル名 | 概要 |
|---|---|
| Canvas | 親からの絶対位置で子要素を配置する。 |
| StackPanel | 子要素を縦か横方向に並べる。 |
| Grid | 子要素をHTMLのテーブルのように配置する。 |
StackPanelとは、Children要素として指定したコントロールを縦(Vertical)または横(Horizontal)に並べて表示する為のパネルです。
前回紹介したCanvasと違い、コントロールを整列させたい場合などに使用するといいでしょう。
それでは、具体的な使用方法は続きでどうぞ。
XAMLの編集方法
Visual Studio 2010Expressを使用した、WP7アプリケーション開発では、XAMLの編集方法に以下2種類の方法があります。
- hoge.xaml ファイルを直接編集する
- デザインビューとプロパティウィンドウを使用し編集する
XAMLファイルを直接編集する方法については、あえて記載する必要もないため、
本エントリではデザインビューとプロパティウィンドウを使用した編集方法を紹介していきます。
前準備~Windowの設定~
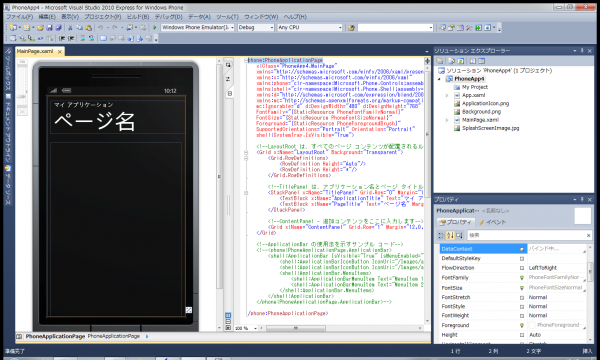
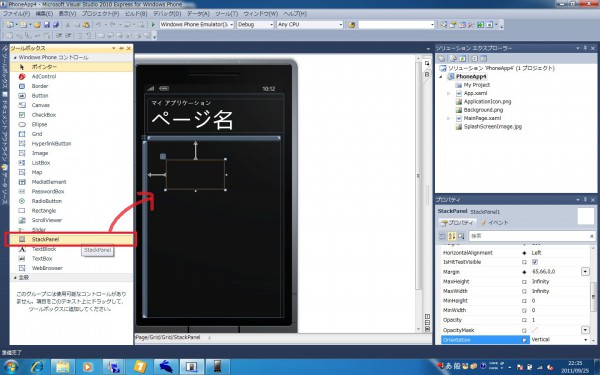
Visual Studioを起動し、新規プロジェクトを開始した直後には以下画面が出力されていることと思います。
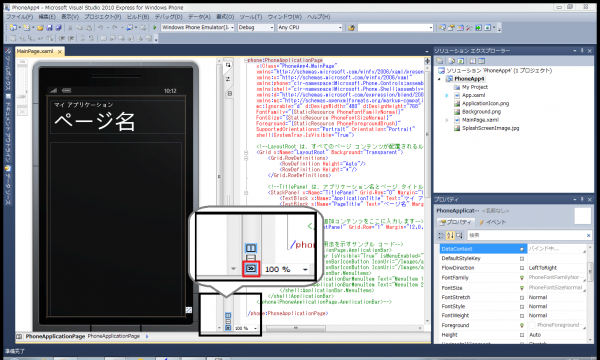
以下の図のように、「>>」の部分をクリックすることでXAMLのみ、デザインビューのみを表示させることができます。
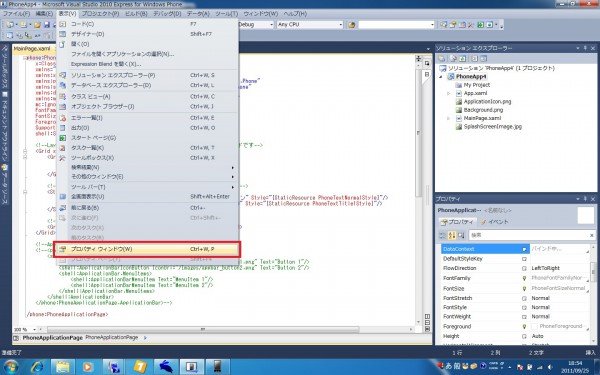
また、プロパティウィンドウは画面右下に出ていますが、表示されていない場合は以下図のように、
表示>プロパティウィンドウ
を選択すると表示されるようになります。
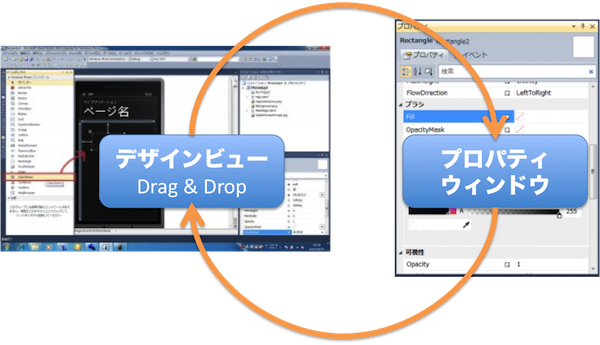
デザインビューとプロパティウィンドウを利用することで、以下図のように
ある程度までXAMLを直接触ること無くUIの設定を行う事ができます。
以降は、デザインビューとプロパティウィンドウを利用して、StackPanelの使用方法を紹介していきます。
StackPanelの使い方
StackPanelを使用すると前述のとおり、Children要素に指定したコントロールを整列して表示することができます。
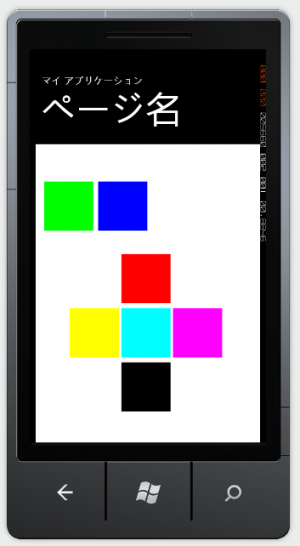
今回は、矩形を表示するRectangleを縦、横に並べて表示するサンプルを作成します
StackPanelを左側のツールボックスから取り出し任意の場所に配置します。
配置したコントロールを選択した状態でプロパティウィンドウでStackPanelのプロパティを設定していきます。
今回指定する要素は以下の内容です。
StackPanelに指定するプロパティ
| 要素 | 説明 |
|---|---|
| Width | 横方向の大きさ |
| Height | 縦方向の大きさ |
| Margin | 上下左右の隣接するコントロールとの間隔 |
| HorizontalAlignment | 親要素に対し、横方向のどの位置に配置するか |
| VerticalAlignment | 親要素に対し、縦方向のどこに配置するか |
| FlowDirection | 左右どちらから要素を並べるか |
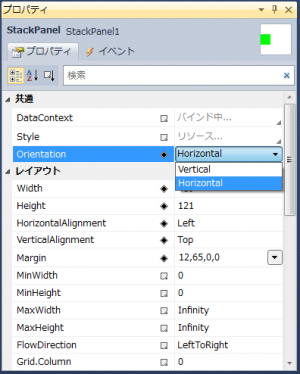
| Orientation | 縦、横のどちらの方向に要素を並べるか |
| Background | 背景色 |
Rectangleに指定するプロパティ
| 要素 | 説明 |
|---|---|
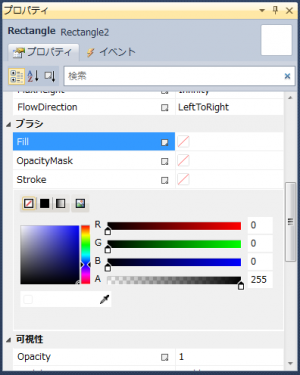
| Fill | 塗りつぶし色 |
| Strok | ふちの色 |
プロパティウィンドウでは、以下図のように色の設定や値の設定を簡易に行うことができます。
上記表において紹介した要素を以下XAMLのコードのように組み合わせることで、サンプルの形を作成することができます。
※XAMLのソースコードは一切触らずに、プロパティウィンドウのみで編集することが可能です。
<phone:PhoneApplicationPage
...省略
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="White">
<!--横方向のスタックパネルを配置-->
<StackPanel Height="164" HorizontalAlignment="Left" Margin="12,22,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="419" Orientation="Horizontal" FlowDirection="RightToLeft">
<Rectangle Height="100" Name="Rectangle1" StrokeThickness="1" Width="100" Fill="Lime" Margin="5" HorizontalAlignment="Stretch" VerticalAlignment="Top" FlowDirection="RightToLeft" />
<Rectangle Height="100" Name="Rectangle2" StrokeThickness="1" Width="100" Fill="Blue" Margin="5" VerticalAlignment="Stretch" />
</StackPanel>
<!--縦方向のスタックパネルを配置-->
<StackPanel Height="376" HorizontalAlignment="Center" Margin="60,225,60,0" Name="StackPanel2" VerticalAlignment="Top" Width="336" FlowDirection="LeftToRight">
<Rectangle Height="100" Name="Rectangle3" StrokeThickness="1" Width="100" Fill="Red" Margin="5" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" />
<StackPanel Height="110" Name="StackPanel3" Width="320" Orientation="Horizontal">
<Rectangle Height="100" Name="Rectangle4" StrokeThickness="1" Width="100" Fill="Yellow" Margin="5" />
<Rectangle Height="100" Name="Rectangle5" StrokeThickness="1" Width="100" Fill="Cyan" />
<Rectangle Height="100" Name="Rectangle6" StrokeThickness="1" Width="100" Margin="5" Fill="Magenta" />
</StackPanel>
<Rectangle Height="100" Name="Rectangle7" StrokeThickness="1" Width="100" Margin="5" Fill="Black" />
</StackPanel>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
以上でStackPanelの使い方の紹介とします。
次回も、引き続きXAMLのパネル要素を紹介していきます。