ExpressionBlendのビヘイビアを利用する(1)
アプリケーションを開発するとボタンを押したら違う画面へ切り替えたり、アニメーションを開始したり、表示を切り替えたりする場面があります。
プログラマーは基本的にはこの部分をボタンイベントが発生したらそれぞれの処理を行うように自作することになります。
しかし、ExpressionBlendを利用するとソースコードをほとんど書くことなく実現することができます。
今回はそのExpressionBlendの機能ビヘイビアをご紹介します。
ビヘイビアで設定できる種類は以下になります。
[table “258” not found /]それぞれの使い方をご紹介しますが今回はChangePropertyActionの使い方を紹介します。
残りにつきましては今後それぞれのご紹介をさせて頂きます。
ビヘイビアを利用するには以下の手順が必要となります。
- オブジェクトの配置
- ビヘイビアの設定
詳しい内容は続きを御覧ください。
今回は画面上にボタンを配置し、押した時に画面上にあるTextBlockの文字列を変更するものを例にご説明します。
オブジェクトの配置
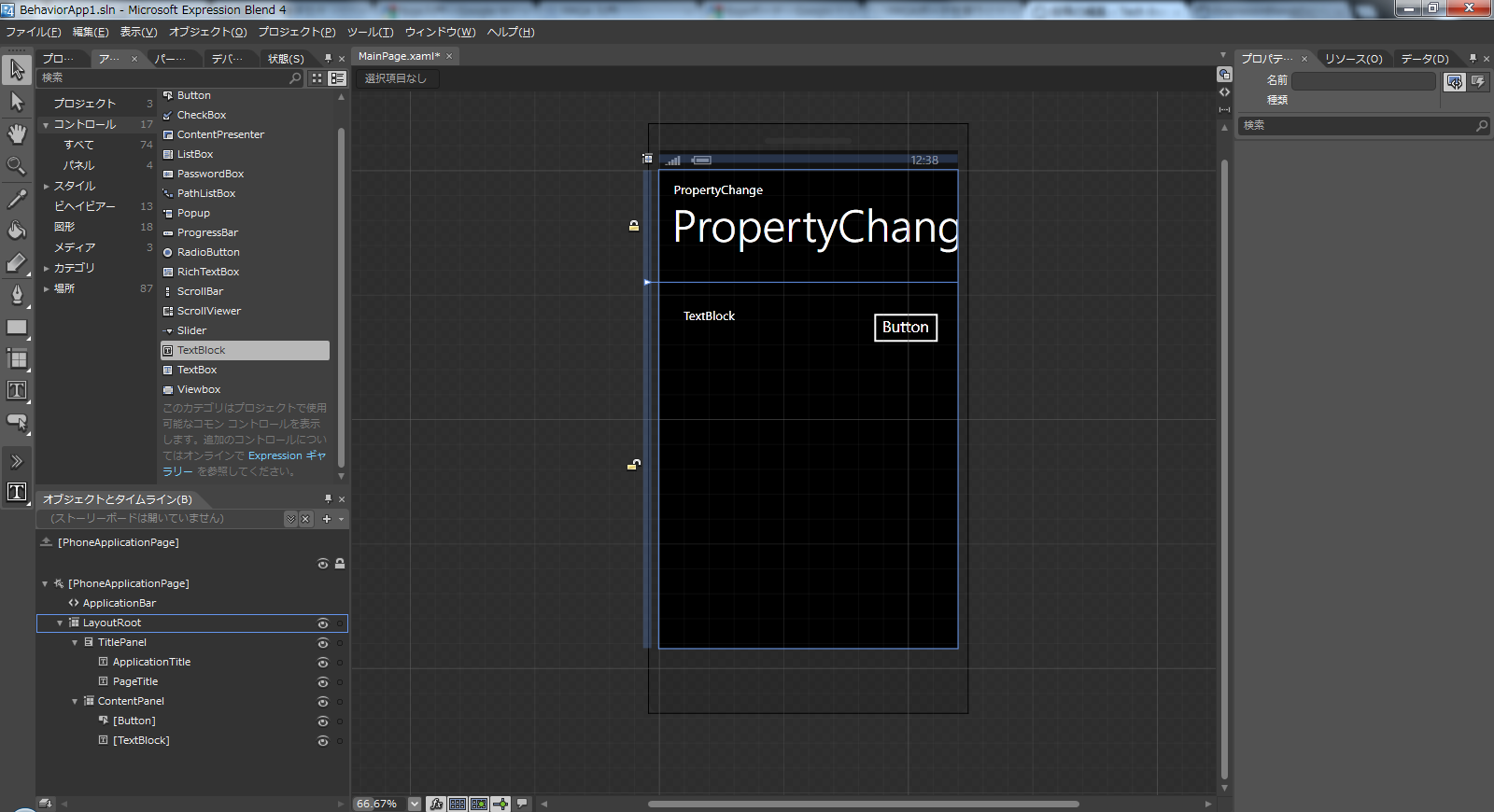
ExpressionBlendでアプリケーションのソリューションファイルを開き下図のようにButtonとTextBlockを置いている状態とします。
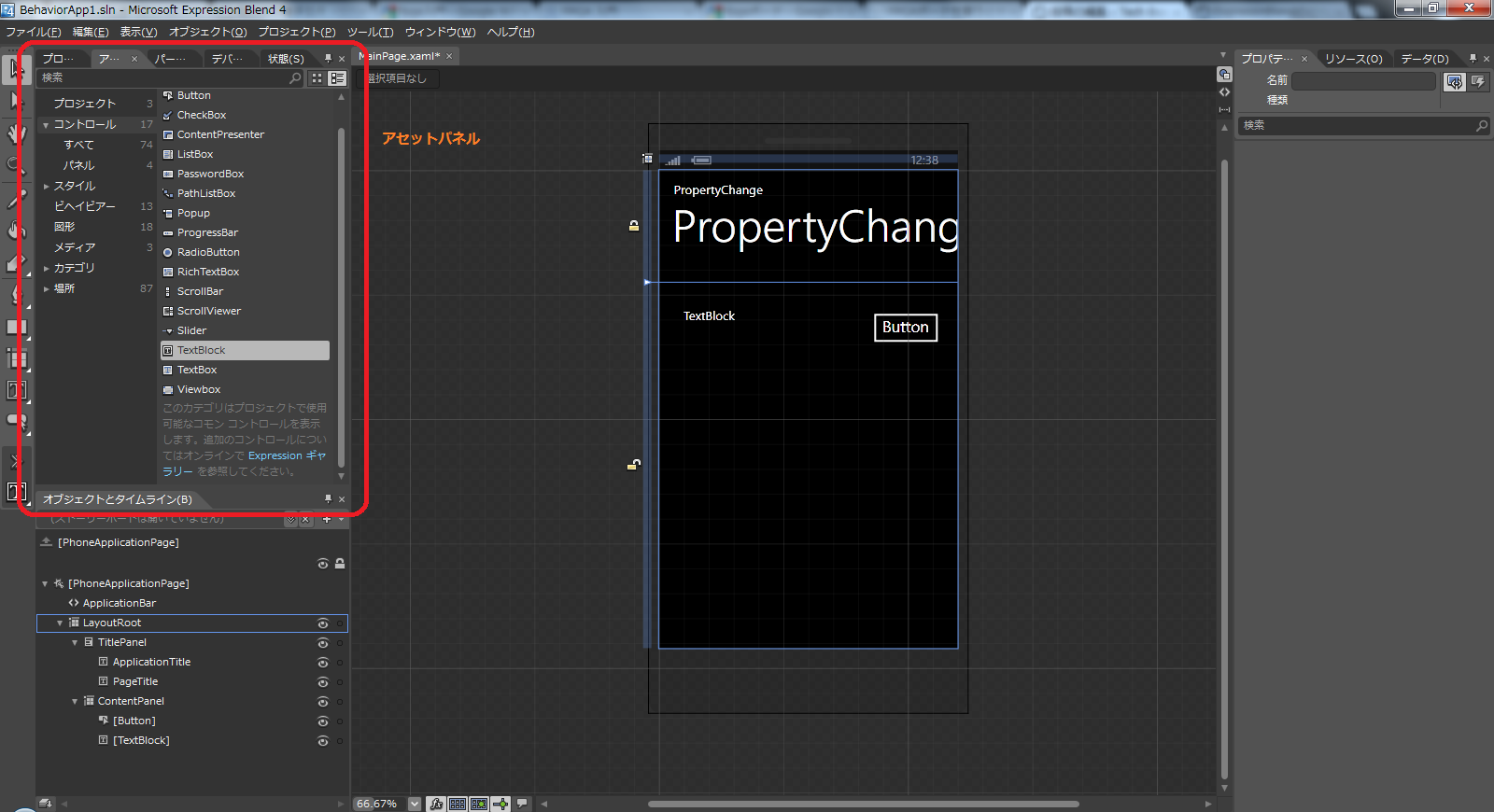
アセットパネル内にビヘイビアーという項目を選択すると下図のようにビヘイビアでできるアクションがズラリと並んでいます。
その中からChangePropertyActionをドラッグし下図のようにオブジェクトとタイムラインパネル内のアクションをキャッチしたいオブジェクトにドロップします。
今回はボタンを押したときにテキストを変えるのでボタンにドロップします。
ビヘイビアの設定
次にボタンを押した時にビヘイビアで何をやるかを設定します。
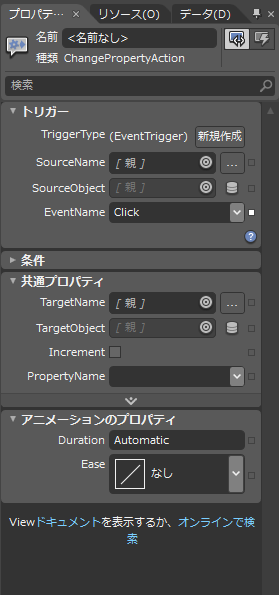
オブジェクトとタイムラインパネルから先程ドラッグアンドドロップしたChangePropertyActionを選択するとトリガー、共通プロパティの項目が表示されます。
今回はボタンを押した時にテキストを変更するのでトリガーのEventNameをClickにしますがClick以外にはDoubleTapやHoldなどのボタンに付随する各種イベントから選べるようになっています。
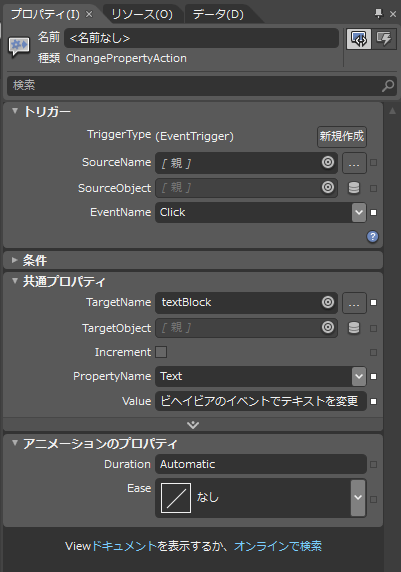
そして共通プロパティのTargetNameでプロパティを変更したいオブジェクトを指定し、PropertyNameでオブジェクトのどのプロパティを変更するかを指定し、ValueでPropertyNameで指定したプロパティに渡す値を指定します。
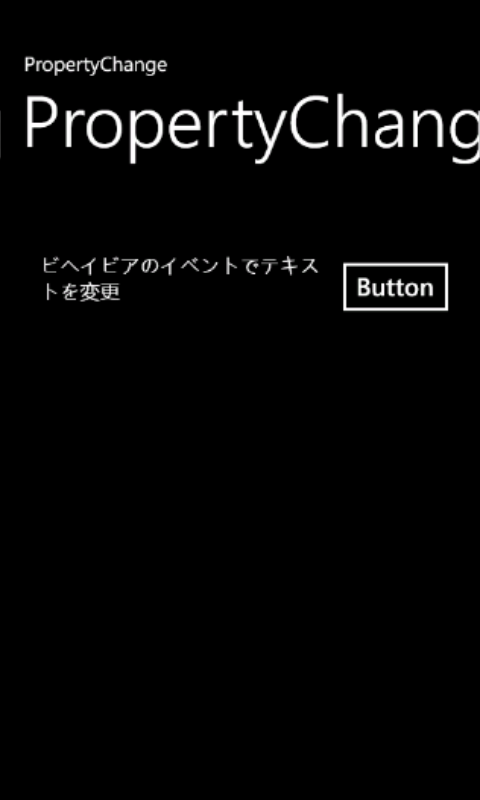
今回はTargetNameをTextBlock、PropertyNameをText、Valueを「ビヘイビアのイベントでテキストを変更」に設定しました。
そしてビルドして実行すると下図のように表示されます。
ボタンをクリックすると下図のようにTextBlockの文字列が変わっているのがわかります。
今まではプログラム上でボタンクリックのイベントを設定しコールバックメソッドで値を読み込みTextBlockのプロパティの書き換えというコードを書く必要がありました。
しかしこの方法を利用するとプログラムを1行も書かないで実現することができます。
次回はデータバインディングついてご紹介し、次々回にはデータバインディングとビヘイビアの両方利用した利用方法についてご紹介します。