MS Blendを利用してアニメーションを作成する
前回、前々回とコントロールにアニメーションを付与する方法を紹介してきました。
※前回、前々回の記事はこちら。
コントロールにアニメーションを追加する その1(WP7)
コントロールにアニメーションを追加する その2(WP7)
今回のエントリでは、MS Blendを利用して、簡単にアニメーションを作成する方法を紹介します。
MS Blendを利用することで、KeyFrameを利用したアニメーションなどが非常に簡単に作成することができます。
それでは続きをどうぞ
StoryBoardの作成
Blendでアニメーションを作成するときには、
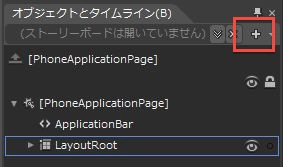
「オブジェクトとタイムライン」ウィンドウを利用します。
アニメーションを行いたいオブジェクトなどを配置した状態で、
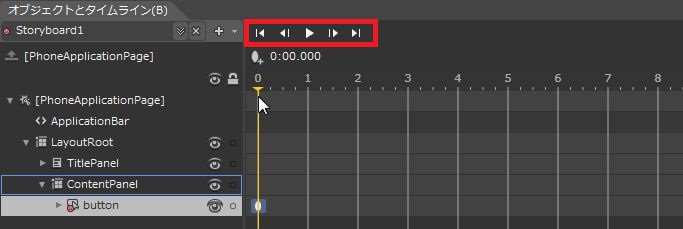
下図の新規作成ボタンを押下しStoryBoardを作成します。
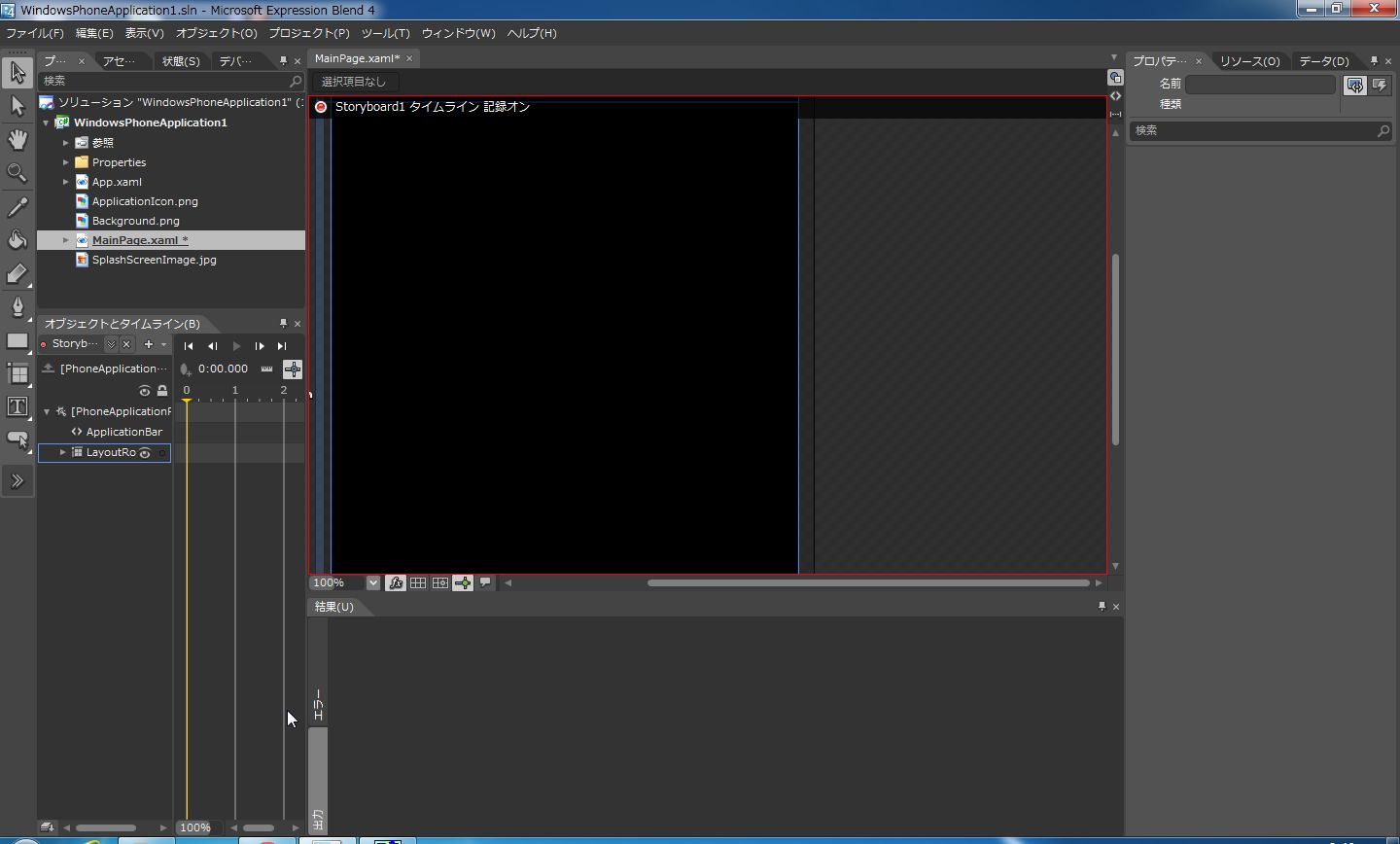
StoryBoardを作成すると、下図のように画面中央が赤枠で囲まれ
アニメーションの記録モードとなります。
アニメーションを作成するときには、アニメーションを操作するとき専用のワークスペース配置がありますので、以降そちらに切り替えて操作していきます。
ワークスペースの切り替えは以下図の通りに実行します。
アニメーションの記録モード中に操作した内容は、
アニメーションとしてKeyFrameなどとして記録しない限り、
保存されませんので注意しましょう。
オブジェクトの配置などを行いたい場合には、
赤枠の左上部の「タイムライン 記録オン」をクリックし記録オフ状態にしてから行うとよいでしょう。
KeyFrameを作成する
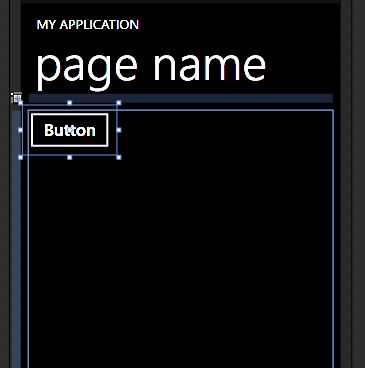
それでは、配置したButtonコントロールにアニメーションを付与してみましょう。
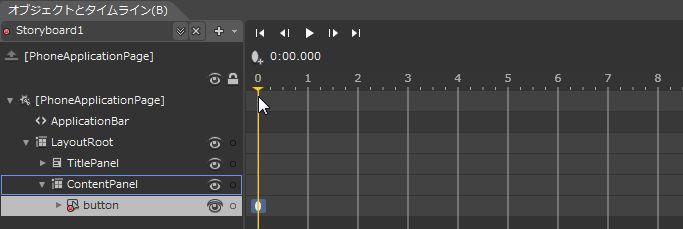
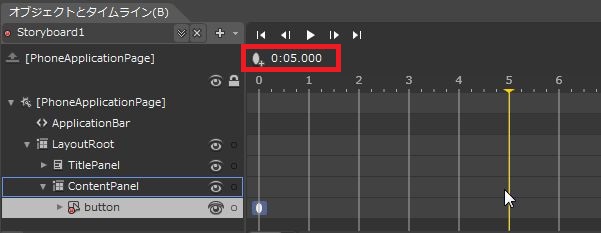
KeyFrameを設定していく時には、下図のウィンドウを使用します。
黄色の線が引かれている所が、現在設定中の時刻になります。
たとえば、Buttonコントロールが左上から中央に5秒で移動するアニメーションの場合には、以下の様に操作します。
上記手順に習って、5秒時点でのオブジェクトの配置を設定し
KeyFrameを設定します。
設定したKeyFrameによって、どんなアニメーションになるのかを
再生ボタンで確認することができます。

KeyFrameにイージングを設定する
KeyFrameにイージングを設定することで、
KeyFrame間のアニメーションの変化の仕方を設定することができます。
未設定状態では、一定の変化を行うようにアニメーションしますが、
イージングを設定することで、バウンドする様にアニメーションさせたり、波打つようにアニメーションさせることが出来ます。
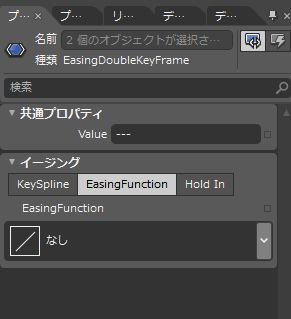
イージングの設定には、KeySplineとEasingFUnctionとHoldInの3種類があります。
HoldInは前回紹介した、DiscreteKeyFrameと同様の設定になるため、
今回は割愛します。
KeySplineの設定
スプライン曲線を作成し、アニメーション効果を与える設定項目になります。
曲線の傾きが急な程、急激にアニメーションを行い、傾きが緩やかなほど緩やかにアニメーションするように設定できます。
たとえば、10秒間のDurationを持ったアニメーションで、
3秒まで急激に変化を行い、その後ゆっくりと変化するアニメーションを指定したい場合には、以下図のように設定します。

EasingFunctionの設定
EasingFunctionでは、あらかじめ用意されたアニメーション効果を利用することができます。
バウンドするアニメーションのBunceや、サイン曲線を描くSineEaseなど様々なアニメーション効果があります。
またBunceやElasticなどには、アニメーションの詳細設定用のパラメータがあります。Bounceを例に挙げると、Bouncesはバウンドする回数、Bouncinessはバウンドする度に移動距離をどれだけ小さくするかを指定します。
Bouncinessを2とした場合には、バウンドの度に移動距離が1/2ずつに
なりながらアニメーションします。
アニメーションの設定が終わったら最後に、
VisualStudioでプロジェクトを読み込み、アニメーションをスタートさせる処理を書き込みます。
今回のサンプルでは、3つのアニメーションを用意し、
各ボタン押下時にスタートさせるものと、アニメーション開始時にスタートさせるものを用意しました。
サンプルソースコードは以下の通りです。
■MainPage.xaml.cs
namespace BlendAnimationSample3
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
this.StartStoryboard.Begin();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
this.Button1Storyboard.Begin();
}
private void button_Click(object sender, RoutedEventArgs e)
{
this.Button2Storyboard.Begin();
}
}
}