ジェスチャーを取得する
アプリでアイコンを長押ししてホールドしたり、指で弾くフリックなど画面を操作することはモバイルアプリではよくあります。
例えば、お絵かきアプリで線を引くときにパンを利用したりキー入力のショートカットをフリックに割り当てたりなど。
そこで今回はWindowsPhone7でSilverlightのWindowsPhoneToolkitを利用したジェスチャーイベントGestureListenerの取得方法について紹介します。
それぞれの取得できるイベントは以下のようになります。
- タップ
- ダブルタップ
- ホールド
- パン
- フリック
- ピンチ
それぞれの操作はをご参照ください。
詳しい内容は続きを御覧ください。
ジェスチャーイベントの取得
ジェスチャーイベントの取得には下記の手順を行う必要があります。
- Toolkitの参照追加
- XAMLにToolkitの使用を宣言
- コールバックメッソド記述
- リスナーをセット
今回はタップ、ダブルタップ、ホールド、パン、フリックを順を追って説明していきます。
Toolkitの参照追加
ジェスチャーイベントの取得するにはまずWindowsPhoneToolkit導入を行う必要がある。
導入方法は「」を参照ください。
※「2.Microsoft.Phone.Controls.Toolkitを追加」の項目まで完了した状態まで持っていけばジェスチャーイベントを取得できます。
XAMLにToolkitの使用を宣言
下記の9行目の文をXAMLファイルのnamespaceに記述しToolkitを使用することを宣言する。
コールバックメッソドを宣言する
タップ、ダブルタップ、ホールド、パンのコールバックメソッドは下記のように記述します。
private void event_name(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
}
GestureEventArgsのプロパティTouchPositionよりイベントが発生した座標を取得することもできます。
フリックイベントだけは別の記述が必要となります。
フリックはフリックしたときの動作が水平方向か垂直方向かの取得やフリック方向の速度を取得することができます。
コールバックイベントは下記のようになります。
private void Button_Flick(object sender, Microsoft.Phone.Controls.FlickGestureEventArgs e)
{
}
上記の引数であるFlickGestureEventArgsは以下のプロパティを持ち情報を取得することができます。
[table “231” not found /]
リスナーをセット
XAMLファイルの部品に対してToolkitのGestureListenerを付与しイベントを取得を行えるようにします。
例えばボタンに対してGestureListenerを付与する場合は下記の2行目から9行目までの記述が必要になります。
<button name="button1">
</button>
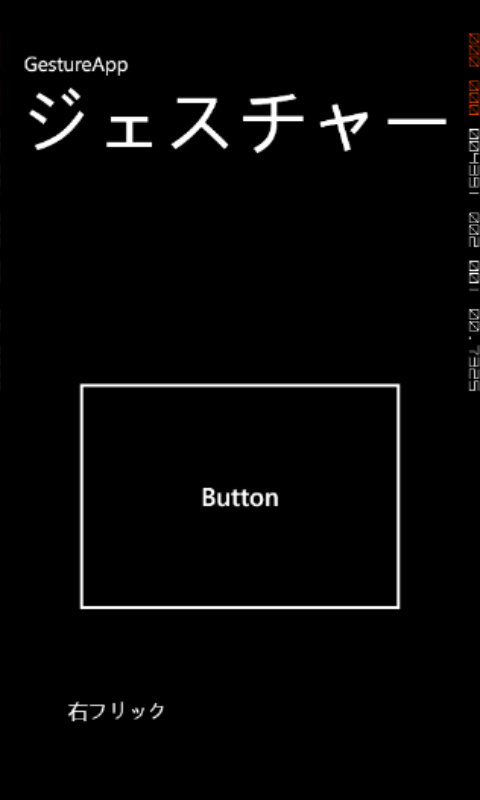
サンプルとしてボタンに対してジェスチャーイベントを起こした時に文字列を表示するサンプルを用意しました。
■MainPage.xaml
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<!--ContentPanel - 追加コンテンツをここに入力します-->
<button name="button1">
</button>
■MainPage.xaml.cs
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void Button_Tap(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
textBlock1.Text = "タップ";
}
private void Button_DoubleTap(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
textBlock1.Text = "ダブルタップ";
}
private void Button_Hold(object sender, Microsoft.Phone.Controls.GestureEventArgs e)
{
textBlock1.Text = "ホールド";
}
private void Button_DragDelta(object sender, DragDeltaGestureEventArgs e)
{
textBlock1.Text = "パン";
}
private void Button_Flick(object sender, Microsoft.Phone.Controls.FlickGestureEventArgs e)
{
if (e.Direction == System.Windows.Controls.Orientation.Horizontal)
{
if (e.HorizontalVelocity < 0)
{
textBlock1.Text = "左フリック";
}
else
{
textBlock1.Text = "右フリック";
}
}
else if(e.Direction == System.Windows.Controls.Orientation.Vertical)
{
if (e.VerticalVelocity < 0)
{
textBlock1.Text = "上フリック";
}
else
{
textBlock1.Text = "下フリック";
}
}
}
}
このサンプルコードを動かしボタンをダブルタップをした場合は下図のようになります。