WebBrowserコントロールを使ってみよう
WebBrowserコントロールはWebサイトを表示するためのコントロールです。
このコントロールを使用することで簡単に任意のURLのWebサイトを表示させることができます。
またこの記事ではWebBrowserコントロールでJavaScriptを動作させるための方法も紹介します。
詳細は以下から。
WebBrowserコントロールを配置してみよう
WebBrowserコントロールはxamlを使用して簡単に配置することができます。
注意点として、Name属性を必ず指定しないと正常に動作しません。
下記はWebBrowserコントロールをxamlに配置したサンプルです。
[アプリ名].xaml
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="ページ名" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:WebBrowser HorizontalAlignment="Left" Margin="6,6,0,0" Name="webBrowser1" VerticalAlignment="Top" Height="514" Width="444" />
</Grid>
</Grid>
15行目~16行目でWebBrowserコントロールを配置しています。
任意のURLのWebページを表示させてみよう
配置が完了したら、今度はWebサイトを表示させてみましょう。
下図のようにTextBoxに入力したURLをWebBrowserコントロールで表示されるサンプルを作成してみましょう。
まずはWebサイトのURLを入力するTextBoxと表示させるアクションを行うためのButtonを追加します。
[アプリ名].xaml
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="ページ名" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="15,183,9,12">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="239*" />
<ColumnDefinition Width="217*" />
</Grid.ColumnDefinitions>
<phone:WebBrowser HorizontalAlignment="Left" Margin="6,6,0,0" Name="webBrowser1" VerticalAlignment="Top" Height="514" Width="444" Grid.ColumnSpan="2" />
</Grid>
<TextBox Grid.RowSpan="2" Height="73" HorizontalAlignment="Left" Margin="0,139,0,0" Name="textBox1" Text="" VerticalAlignment="Top" Width="460" />
<Button Content="表示" Grid.Row="1" Height="72" HorizontalAlignment="Left" Margin="145,57,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="button1_Click" />
</Grid>
22行目でTextBoxを、23行目でButtonを追加しています。
また、ButtonにはClickイベント発生時にbutton1_Clickというメソッドが実行されるようにClick属性を設定しています。
次はbutton1_Clickメソッドの中身を実装していきましょう。
下記はTextBoxに入力されたUrlをWebBrowserコントロールで表示させるサンプルです。
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
string site = textBox1.Text;
webBrowser1.Navigate(new Uri(site, UriKind.Absolute));
}
}
12行目にてWebBrowserコントロールのNavigateメソッドを使用して入力されたURLのWebサイトを表示させています。
引数にはUriクラスのオブジェクトを指定します。
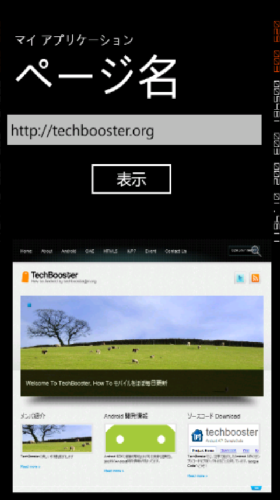
試しにhttps://techbooster.orgと入力してButtonを押下すると以下のような画面が表示されます。
JavaScriptを動作させる
ここまでで、Webサイトを表示することができましたが、この状態ではJavaScriptが動作しません。
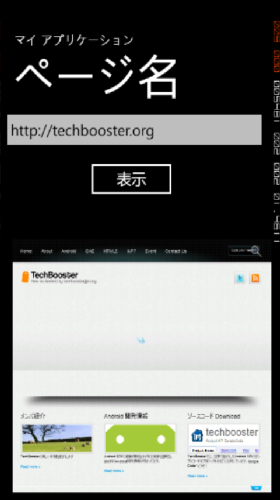
techboosterのトップページを表示させてみるとよくわかると思いますが、真ん中の部分が読み込み中のままとなっています。
JavaScriptを動作させたい場合はWebBrowserコントロールのIsScriptEnabledプロパティにtrueを設定する必要があります。
このプロパティのデフォルト値はfalseとなっているため、JavaScriptが動作しません。
下記は画面読み込み時にIsScriptEnabledプロパティの値をtrueにし、JavaScriptを動作できるようにするサンプルです。
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
string site = textBox1.Text;
webBrowser1.Navigate(new Uri(site, UriKind.Absolute));
}
private void LayoutRoot_Loaded(object sender, RoutedEventArgs e)
{
webBrowser1.IsScriptEnabled = true;
}
}
17行目にて、IsScriptEnabledプロパティの値をtrueにして、JavaScriptが動作するようにしています。
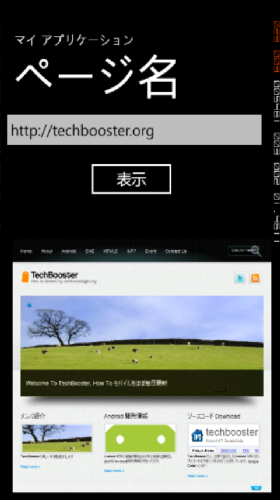
ではもう一度techboosterのトップページを表示させてみましょう。
下記のように読み込み中であった部分が正常に読み込まれます。