ApplicationBarを使ってMenuを表示する(WP7)
WP7にはApplicationBarという領域があります。
ApplicationBarはアプリケーション画面の下部に位置され、最大4つのボタンとメニューを表示することができます。
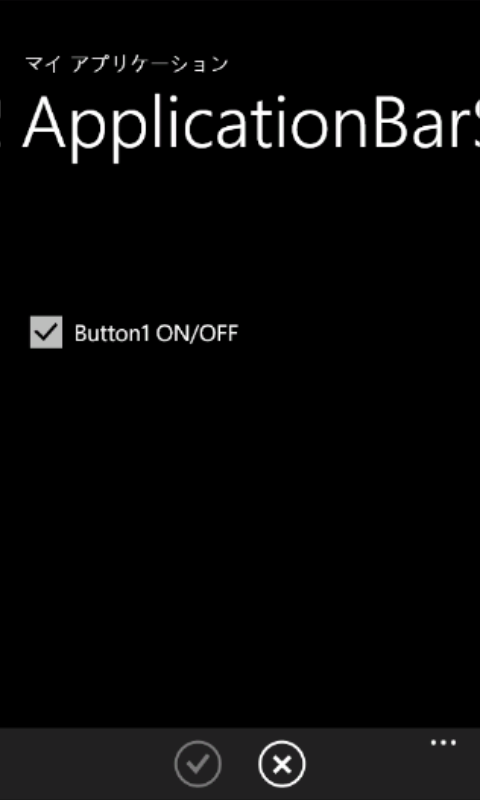
以下スクリーンショットの下部に位置する灰色の領域がApplicationBarです。
ApplicationBarに表示されるボタンは、ユーザに常時見えているため、多数アクセスを行う機能のショートカット等
を配置することで、ユーザビリティの向上を図ることができます。
本エントリでは、上記スクリーンショットのサンプルアプリケーションを利用して、
ApplicationBarへのボタン配置方法とMenuの設定方法を以下の内容で紹介していきます。
1.ボタンに表示する画像を設定する
2.ボタン押下時の処理を作成する
3.ボタンのenable/disableを切り替える
それでは続きをどうぞ
ボタンに表示する画像を設定する
ApplicationBarに表示するボタンの画像は、Microsoft Expression Blendに多数のサンプルが用意されています。
Microsoft Expression Blend(以降Blend)はアプリケーションのユーザインタフェースデザインを行うツールです。
BlendはWP7 SDKのインストール時にVisual Studioと共にインストールされています。
BlendにWP7アプリケーションプロジェクトを読み込むことで、簡易にボタン画像を設定することができますが、
その前にVisual StudioでApplicationBarを使用する様にXAMLを編集しておきます。
ApplicationBarを利用する設定にしておくと、Blendにプロジェクトを読み込んだ際にApplicationBarを表示する様に設定する手間が減ります。
ApplicationBarを利用するためには、以下の様にXAMLを編集します。
※Visual Studioでプロジェクトを作成すると、ApplicationBarを利用する為のコードがコメントアウトした形で作成されます。
<!--ApplicationBar の使用法を示すサンプル コード-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
プロジェクト生成を行った状態では、2行目~11行目までのコードがコメントアウトされていますので、有効化します。
ただし、コメントアウトをはずしただけでは、4行目で指定している画像が無い為画像が表示されません。
上記サンプルコードの通り、コメントアウトをはずした状態でBlendにプロジェクトを読み込みます。
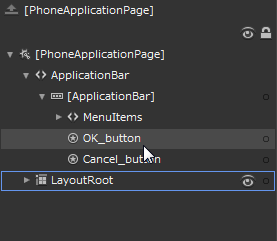
ApplicationBarを利用する状態でプロジェクトを読み込む事で、以下図3の様にオブジェクトとタイムラインの項目にApplicationBarの項が追加されています。

■図3:ApplicationBarのオブジェクト表示
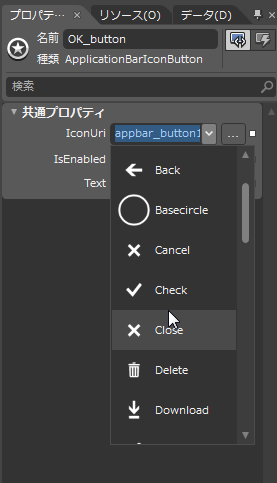
上記のオブジェクトを選択し、Blendの画面右側のプロパティでボタンの画像や表示するテキストなどを設定することができます。
IsEnabledのチェックボックスをfalseにすることで、ボタンをDisable状態とすることができます。

■図4:ApplicationBarオブジェクトのプロパティ画面
ボタン押下時の処理を作成する
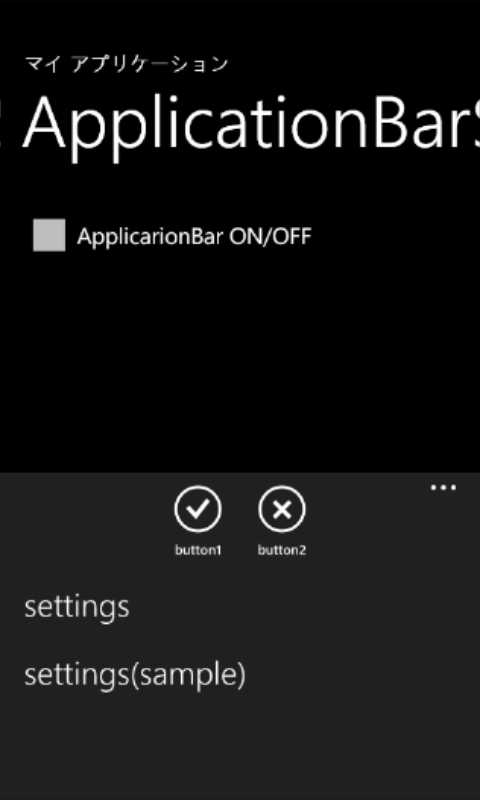
ボタン画像をBlendを利用し設定したことで、図5のようにアプリケーション画面上にApplicatoinBarとボタン、メニューが表示されるようになりました。

■図5:Blendでボタン画像を設定した所での実行結果
図5の状態では、ボタンを選択したときに何も実行されません。
ボタンを選択した場合の処理は、通常のボタンコントロールと同様にClickイベントを作成します。
XAMLでクリックイベントを登録する際には、以下のようにClick=”メソッドの名前”という形で記述します。
<shell:ApplicationBarIconButton Click="Method name" />
それではまず、XAMLのソースコードにClickイベントを登録します。
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="OK_button" IconUri="/icons/appbar.check.rest.png" Text="button1" IsEnabled="True" Click="OK_button_Click" /> <shell:ApplicationBarIconButton x:Name="Cancel_button" IconUri="/icons/appbar.cancel.rest.png" Text="button2" Click="Cancel_button_Click"/> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem Text="Settings" Click="ApplicationBarMenuItem_Click_1"/> <shell:ApplicationBarMenuItem Text="Settings(sample)" Click="ApplicationBarMenuItem_Click_2"/> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
3,4行目でApplicationBarのボタンのClickイベントを登録、6,7行目でApplicationBarのメニューを登録しています。
続いて、C#のソースコード上でClickイベント発生時の処理を作成します。
本エントリでは、押下されたボタン/メニュー名をTextBoxに表示しています。
private void OK_button_Click(object sender, EventArgs e)
{
textBlock1.Text = "Ok button clicked";
}
private void Cancel_button_Click(object sender, EventArgs e)
{
textBlock1.Text = "Cancel button clicked";
}
private void ApplicationBarMenuItem_Click_1(object sender, EventArgs e)
{
textBlock1.Text = "MenuItem1 Clicked";
}
private void ApplicationBarMenuItem_Click_2(object sender, EventArgs e)
{
textBlock1.Text = "MenuItem2 Clicked";
}
ボタンのenable/disableを切り替える
ApplicationBarに表示するボタンにはenable/disableを切り替えることができます。
アプリケーションの状態で使用するボタンを制限したい場合などに有効利用できる機能と言えるでしょう。
enable/disableの切り替えには、IsEnabledプロパティを利用します。
サンプルソースコードでは、チェックボックスの状態に応じてOKボタンのenable/disableを切り替えています。
using Microsoft.Phone.Shell;
private void checkBox1_Click(object sender, RoutedEventArgs e)
{
CheckBox check = (CheckBox)sender;
ApplicationBarIconButton appBarIcon = this.ApplicationBar.Buttons[0] as ApplicationBarIconButton;
if ((bool)check.IsChecked)
{
appBarIcon.IsEnabled = false;
}
else
{
appBarIcon.IsEnabled = true;
}
}
4行目でApplicationIconButtonのインスタンスを取得しています。ApplicationBarIconButtonクラスを利用するためには、using Microsoft.Phone.Shellを追記する必要がありますので注意しましょう。
10行目でdisable状態に12行目でenable状態に変更しています。
図5はdisable状態とした場合のOKボタンです。