メッセージボックスを表示する
今回はWindowsPhone7のメッセージボックスの表示方法について紹介します。
Windows7やXPなどではメッセージボックスはエラー表示やOK/キャンセルの選択時にメッセージボックスを出し、ユーザーの操作を補助します。
WindowsPhone7でも同様で実行しているアプリの上にかぶさるようにメッセージボックスを表示しユーザーの入力補助を行います。
メッセージボックスを表示するにはMessageBoxを利用します。
今回はメッセージボックスの代表的な2種類の表示方法をご紹介します。
- テキストとOKボタンだけを表示する
- テキストとメッセージボックスのタイトル(キャプション)、OK/Cancelボタンの表示
詳しい内容は続きを御覧ください。
テキストとOKボタンだけを表示する
テキストとOKボタンだけを表示するにはMessageBoxの下記のメソッドを利用します。
messageBoxTextに表示したい文字列を入れるとメッセージボックスに文字を表示することができます。
MessageBoxResult show(string messageBoxText);
返り値で得られるMessageBoxResultはメッセージボックスの表示を消した際に押されたボタンの種類を取得することができます。
MessageBoxResultの値は以下の表の通りになります。
テキストとメッセージボックスのタイトル(キャプション)、 OK/Cancelボタンの表示
テキストだけでなくキャプションとボタンの種類を変更することができます。
その場合は以下のメソッドを利用します。
MessageBoxResult show(string messageBoxText,string caption,MessageBoxButton button);
それぞれの引数はmessageBoxTextはテキスト領域に表示したい文字列、captionにはキャプション表示したい文字列を入れます。
最後に第三引数にあるMessageBoxButtonはメッセージボックス上に表示したいボタンの種類を設定します。
MessageBoxButtonの種類は以下の表の通りになります。
二種類のメッセージボックスを表示するサンプルを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Message" Height="72" HorizontalAlignment="Left" Margin="0,84,0,0" Name="messagebox" VerticalAlignment="Top" Width="200" Click="button_click" />
<Button Content="OK Cancel" Height="72" HorizontalAlignment="Left" Margin="253,84,0,0" Name="messagebox_okcancel" VerticalAlignment="Top" Width="197" Click="button_click" />
</Grid>
■MainPage.xaml.cs
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
public void button_click(object sender, RoutedEventArgs e){
if (sender == messagebox)
{
MessageBox.Show("テキスト");
}
else if (sender == messagebox_okcancel)
{
MessageBoxResult result = MessageBox.Show("メッセージテキスト",
"キャプション", MessageBoxButton.OKCancel);
if (result == MessageBoxResult.OK)
{
MessageBox.Show("OKボタンをクリックしました");
}
}
}
}
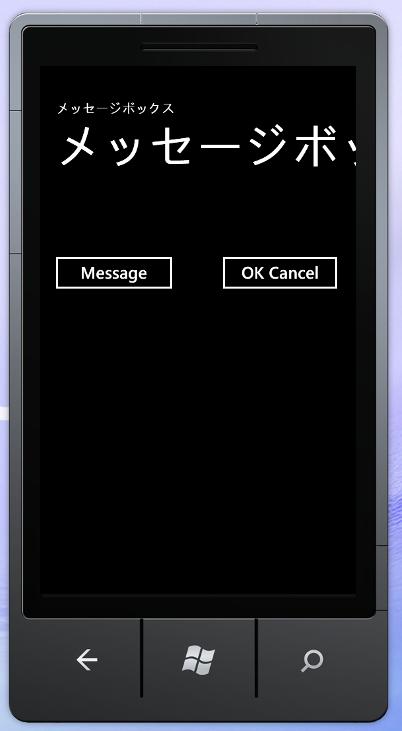
このサンプルコードを実行すると下図のように2つボタンが表示されます。

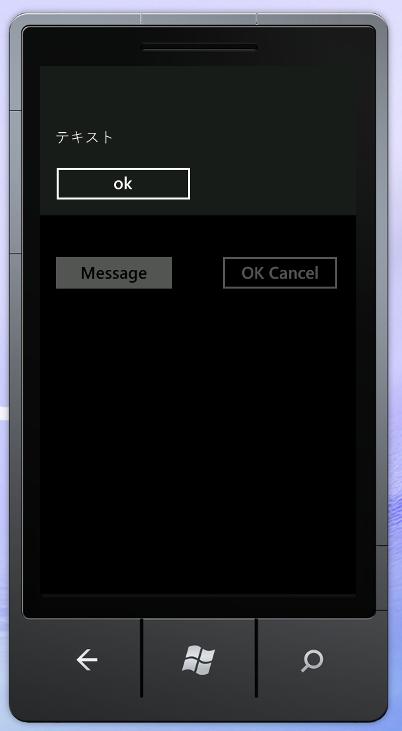
左のボタンを押すとbutton_clickが呼び出されmessageboxの11行目のif文に入り「テキスト」という文字をメッセージボックス上に表示します。
実行結果は下図のようになります。

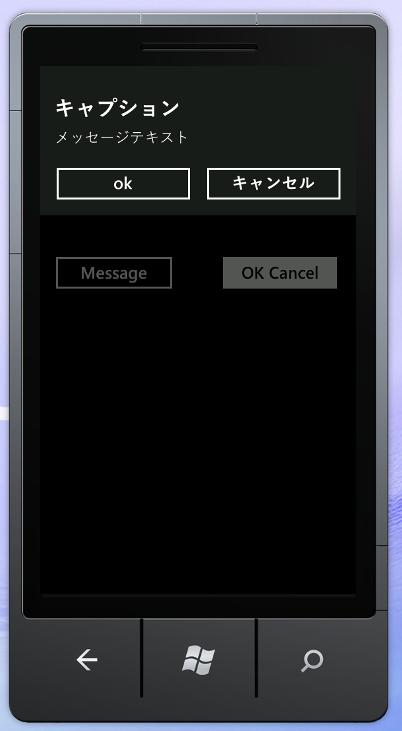
右のボタンを押すとbutton_clickが呼び出されmessagebox_okcancelの〜行目のif文に入りテキスト部には「テキスト」、キャプションには「キャプション」という文字を表示しOKボタンとキャンセルボタンを表示します。
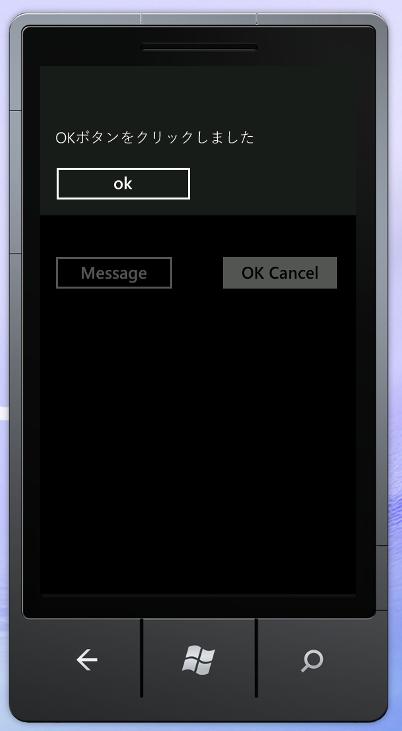
そしてOKボタンを押すとresultにはMessageBoxResultのOKと同じ値が入り、20行目のif文でさらにメッセージボックスを表示します。
下図はshowした時の表示結果になります。

OKボタンを押した場合は下図のような表示結果になります。

この二種類の表示方法以外にWP7のアイコン(Errorや警告など)を表示することもできるメソッドもあります。