ピクチャーハブを利用する
WindowsPhone 7アプリケーションの特徴であるLancherとChooserによる他のアプリの起動や情報取得などがWP7で行うことができます。
例えば標準ブラウザを立ち上げて特定のHPを表示したり、端末内の画像選択して加工して取得するなどがあげられます。
WP7ではハブ(Hub)というものがありデータドリブンで操作を行うための仕組みが用意されている。
具体的には目的のハブに要求をかけて取得したデータから動作を行うということになります。
WP7標準搭載のハブは下記のものがあります。
[table “175” not found /]
そこで今回はWP7の画像を管理しているピクチャーハブ(Pictures Hub)から画像を取得するPhotoChooserTaskの使い方を紹介します。
PhotoChooserTaskの紹介は下記の内容をサンプルコードを交えて紹介します。
- ピクチャーハブの画像表示
- ピクチャーハブから画像取得
- ピクチャーハブから画像の加工取得
詳しい内容は続きを御覧ください。
ピクチャーハブの画像表示
ピクチャーハブの画像を表示することは非常に簡単です。
PhotoChooserTaskクラスのShowメソッドを実行すると呼び出すことができます。
サンプルとしてボタンを押すとピクチャーハブの画像を表示するソースコードを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="6,6,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="clickButton" />
</Grid>
■MainPage.xaml.cs
public void clickButton(object sender, RoutedEventArgs e)
{
var task = new Microsoft.Phone.Tasks.PhotoChooserTask();
task.Show();
}
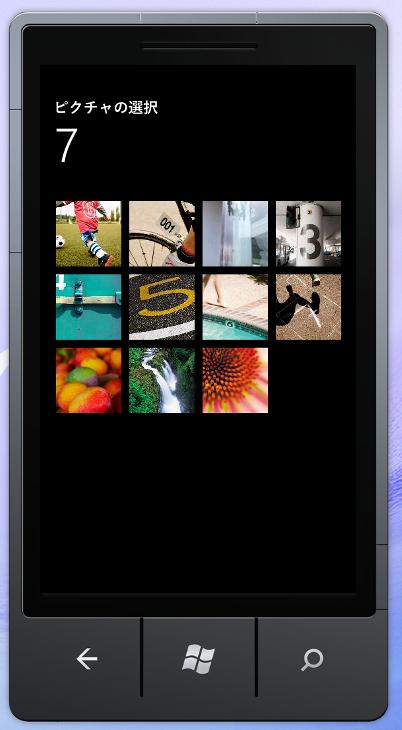
このサンプルコードを実行すると以下のような画像が表示され、画像を選択することが可能となります。
このサンプルでは画像を選択するとただ選択画面が終了することになります。
ピクチャーハブから画像取得
ただ選ぶだけでなく選んだ画像を表示してみましょう。
そのためにはピクチャーハブの選択画面がが終了した際にはPhotoChooserTaskクラスのCompletedイベントが発生します。
そこでCompletedイベントが発生した際にコールバックされるメソッドを登録します。
例としてコールバックでtask_Completedメソッドを呼ぶようにイベントの登録の方法は下記のように行います。
task.Completed += new EventHandler(task_Completed);
登録した画像をそのまま表示するには下記のようにすることが可能です。
画像の表示方法についてはこちらの記事のImageの表示の種類を設定するを参照ください。
void task_Completed(object sender, PhotoResult res)
{
if (res.TaskResult == TaskResult.OK && res.ChosenPhoto != null)
{
// 画像取得に成功
var bmpImage = new BitmapImage();
bmpImage.SetSource(res.ChosenPhoto);
image1.Source = bmpImage;
}
}
ピクチャーハブから画像の加工取得
ピクチャーハブでは画像を特定のサイズで切り出し取得すること(トリミング)やその場でカメラを起動しカメラで撮影した画像を取得することができます。
加工することができる項目は下記の項目です。
上記の項目をPhotoChooserTaskのプロパティに設定しShowを行うと上記の設定を反映した状態でピクチャーハブの選択画面が立ち上がります。
例えば下記のように横方向480、縦方向640にトリミングを行い、カメラボタンを表示する場合は下記のように記述します。
var task = new Microsoft.Phone.Tasks.PhotoChooserTask()
{
ShowCamera = true,
PixelHeight = 640,
PixelWidth = 480
};
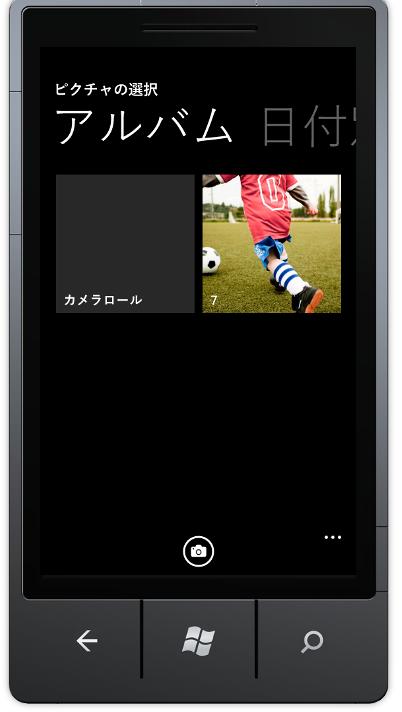
カメラボタンを表示するというのは下図の下の位置にあるカメラを起動するボタンが表示されるようになります。

それではご紹介しましたが機能を実際に行うサンプルを用意しました。
今回はボタンを押すとピクチャーハブをの選択画面から選択した画像をトリミングし作成したアプリで表示を行います。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="6,6,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="clickButton" />
<Image Height="517" HorizontalAlignment="Left" Margin="12,84,0,0" Name="image1" Stretch="UniformToFill" VerticalAlignment="Top" Width="444" />
</Grid>
■MainPage.xaml.cs
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
public void clickButton(object sender, RoutedEventArgs e)
{
var task = new Microsoft.Phone.Tasks.PhotoChooserTask()
{
ShowCamera = true,
PixelHeight = 640,
PixelWidth = 480
};
task.Completed += new EventHandler(task_Completed);
task.Show();
}
void task_Completed(object sender, PhotoResult res)
{
if (res.TaskResult == TaskResult.OK && res.ChosenPhoto != null)
{
// 画像取得に成功
var bmpImage = new BitmapImage();
bmpImage.SetSource(res.ChosenPhoto);
image1.Source = bmpImage;
}
}
}
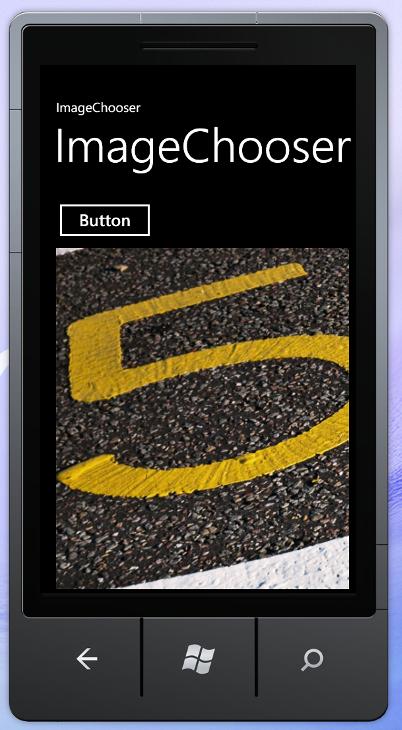
このサンプルコードを動かした時の画面は下図のようになります。

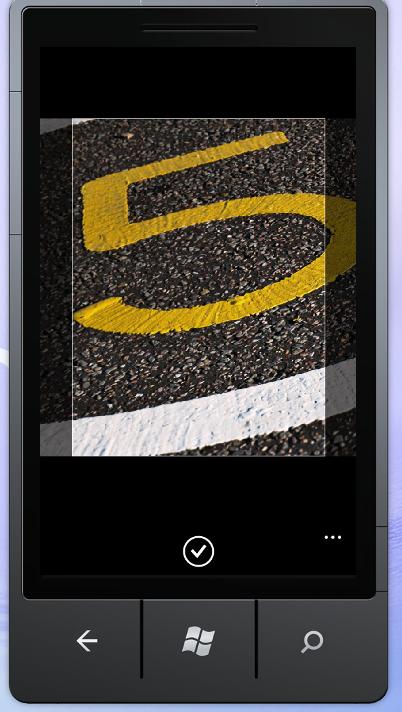
ボタンをクリックするとピクチャーハブの画像選択画面が表示され画像を選択すると下図のようにトリミングの画面が表示されます。

トリミングを確定すると下図のようにトリミング後の画像を取得し画像を表示を行います。

このようにすることでユーザーが指定した画像を加工することができます。