パノラマを使用してアプリケーションを作成する
WP7プラットフォームではPivotとパノラマという2種類の代表的なレイアウトが存在します。
この記事ではパノラマを使用してアプリケーションを作成する方法を紹介します。
パノラマはその名の通り、背景が全ての画面において横断して1枚絵で表示されるレイアウトです。
ここではパノラマを使用したアプリケーションの作成方法や、パノラマの背景画像の変更方法を紹介します。
詳細は以下から。
パノラマを使用したプロジェクトを作成してみよう
パノラマを使用する最も簡単な方法として、プロジェクトのテンプレートから作成する方法があります。
手順としては以下の図のようにテンプレートからWindows Phone パノラマ アプリケーションを選択するだけです。
プロジェクトの作成が完了したら実行をしてみましょう。
テンプレートで作成すると、最初から2画面用意されているので、パノラマのイメージが掴めると思います。
背景を変更してみよう
パノラマで最もユーザーの目をひくのは全ての画面で横断して表示される背景画像です。
背景画像によってアプリケーションの印象が決定してしまうといっても過言ではありませんのでパノラマにおいての背景画像は非常に重要です。
背景画像を変更する方法は以下の3種類があります。
- GUIで指定する
- XAMLで指定する
- ソースコードで指定する
GUIで指定する
背景画像の変更方法で最も簡単なのがこの方法です。
単に起動時の背景画像を指定するだけならばこの方法がベストでしょう。
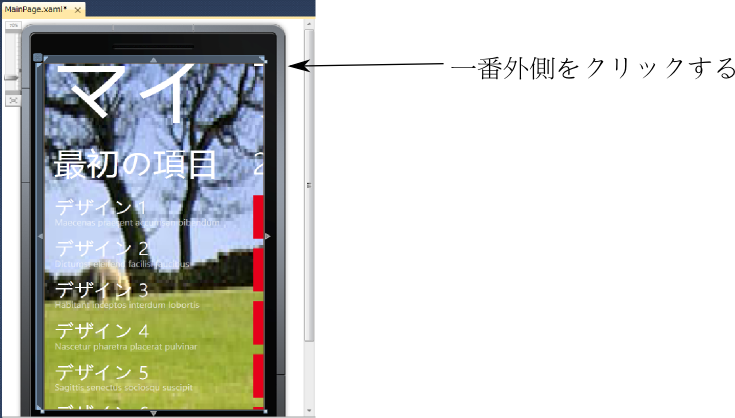
まずは、パノラマコントロールを選択します。
パノラマコントロールをクリックすると、プロパティコンソールにパノラマコントロールのプロパティが表示されます。
パノラマコントロールのプロパティ内のBackgroungに表示されているリストを選択します。
リストを選択すると下図のようなメニューが表示されます。
伸縮の項目では画像を引き伸ばしたり、元のサイズを表示したりすることができます。
この項目についての詳細はこちらの記事のImageの表示の種類を設定するを参考にして下さい。
イメージの選択を選択すると背景に設定すると、下図のようなメニューが表示され、画像を選択することができるようになります。
ここで追加を選択すると画像を追加することができます。
表示されている画像をダブルクリックし、OKを選択すると、選択した画像が背景として登録されます。
登録する画像の最適なサイズは1024×768pixのようです。
XAMLで指定する
XAMLで指定するには以下のようにPanorama#Backgroundプロパティ要素にImageBrush要素を追加します。
<controls:Panorama.Background>
<ImageBrush ImageSource="画像のUri" Stretch="None" />
</controls:Panorama.Background>
ソースコードで指定する
ソースコードで指定する場合はImageBrushクラスのインスタンスを作成し、Panorama#Backgroundプロパティに代入します。
ImageBrush ib = new ImageBrush();
ib.ImageSource = new BitmapImage(new Uri("画像のUri", UriKind.RelativeOrAbsolute));
panorama1.Background = ib;
パノラマの内容を変更してみよう
次はパノラマに表示されているタイトルの変更方法を紹介します。
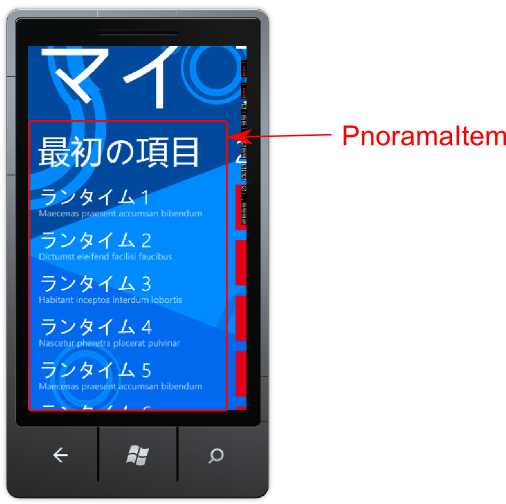
パノラマにはPanoramaItemを使用することで表示する項目を設定することができます。
PanoramaItemの中にはWP7で使用可能な全てのコントロールを格納することができます。
PanoramaItem1個がパノラマの1画面に相当します。
タイトルの変更はXAMLではPanoramaItem要素内のHeader属性の値を、ソースコードではPanoramaItem#Headerプロパティの値を変更します。
XAML
<controls:PanoramaItem Header="任意のタイトル">
ソースコード
PanoramaItem pi = (PanoramaItem)panorama1.Items[0]; pi.Header = "任意のタイトル";
1行目ではPanoramaクラスオブジェクトから1番目のPanoramaItemを取得しています。
PanoramaItem型へのキャストを行わないと、2行目のようにHeaderプロパティに対して値を代入することができない点に注意して下さい。
PanoramaItemの中身を取得してみよう
PanoramaItem内に格納されたコントロールを取得するにはPanoramaItem#Contentプロパティを使用します。
PanoramaItem pi = (PanoramaItem)panorama1.Items[0]; ListBox lb = (ListBox)pi.Content;
このサンプルコードのようにPanoramaItem#Contentの内容をキャストすることでPanoramaItem内に格納されたコントロールを取得することができます。