画像を表示する
WindowsPhone 7アプリケーション内で画像を表示する機会はたくさんあると思います。
例えばアプリケーションの背景に画像を貼り付けたり、ギャラリーアプリの画像を表示したりなどなど
そこで今回はWP7の画像表示を行うためのImageの使い方を紹介します。
AndroidでいうところのImageViewですがWP7ではImageというクラスを用います。
今回は以下の二種類のImageの使い方を紹介します。
- 画像を表示する
- 画像を変更する
今回の最後に画像表示を行うサンプルを用意しました。
詳しい内容は続きを御覧ください。
画像を表示する
画像を表示するには画像用意してプロジェクトに入れる必要があります。
プロジェクトに画像ファイルを入れる
XAMLファイルにImageを記述し、プロパティで画像ファイルを設定します。
XAMLファイルの記述は以下のようになります。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="339" HorizontalAlignment="Left" Margin="6,6,0,0" Name="image1" Stretch="UniformToFill" VerticalAlignment="Top" Width="444"/>
</Grid>
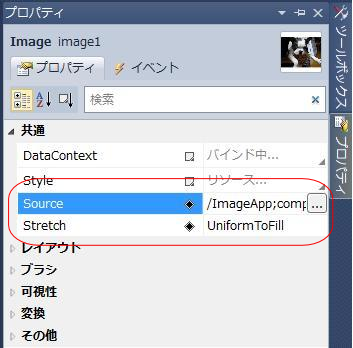
記述しプロパティで画像を設定します。
設定方法は以下のSourceでファイルパスを設定します。

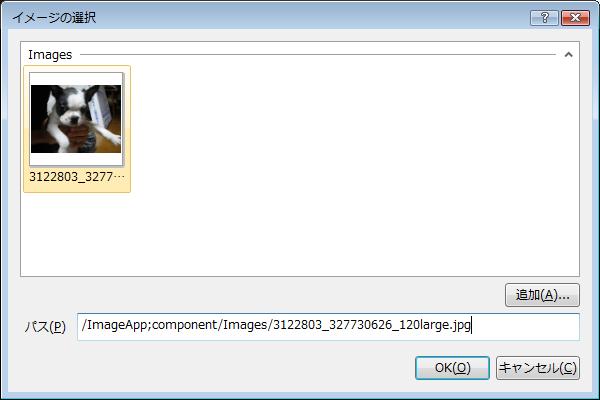
Sourceの「…」を押すと以下のような画面が出てき、追加を押すとWindowsのファイル選択画面がでてきます。
ファイル選択で画像を選択すると追加することができます。

Imageで表示する画像を選びOKを押すと設定完了です。
これとは別にネットワーク上の画像を表示することも可能です。
ファイルパスの指定時にURLを設定することで可能となります。
Imageの表示の種類を設定する
Imageでの表示の種類を設定することができます。
プロパティでSourceの下にあるStretchで画像の表示の仕方を変更できます。
設定は以下の表のとおりです。
[table “164” not found /]
実際にやってみると以下の図のようになります。

画像を変更する
WP7で表示している画像を画面が遷移した際などで変更したくなる場面や時間を経つと画面が変更する場面、
ソースコード上で画像を表示する場面など多々あると思います。
そういった際にはImageのプロパティを設定を変更することで可能となります。
Imageの画像を変更する
アプリ上で画像を差し替える場合にはImageクラスのプロパティのSourceを変更することで可能です。
SourceはImageSource型ですがImageSourceを継承したクラスBitmapImageクラスで設定した画像に変更することができます。
そのため下記のように記述することができます。
image1.Source = new BitmapImage(new Uri("ファイルパス", UriKind.RelativeOrAbsolute));
ファイルパスを指定することでそのファイルを読み込み、さらにファイルパスを記述する部分でネットワーク上の画像のURLを指定することも可能です。
Imageの表示の種類を変更する
先ほどの「Imageの表示の種類を設定する」で上げた設定をソースコード上から変更することもできます。
その設定方法はImageクラスのプロパティのStretchで設定を変更できます。
下記のように記述することで設定を変更することが可能です。
image1.Stretch = Stretch.Fill;
今回は固定の画像を表示し、ボタンを押すと画像を切り替えるサンプルソースを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="339" HorizontalAlignment="Left" Margin="6,6,0,0" Name="image1" Stretch="UniformToFill" VerticalAlignment="Top" Width="444" Source="/ImageApp;component/Images/3122803_327730626_120large.jpg" />
<Button Content="Change" Height="72" HorizontalAlignment="Left" Margin="290,351,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="Image_Change" />
</Grid>
■MainPage.xaml.cs
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
public void Image_Change(object sender, RoutedEventArgs e)
{
image1.Source = new BitmapImage(new Uri("/ImageApp;component/Images/i4rog.jpg", UriKind.RelativeOrAbsolute));
image1.Stretch = Stretch.Fill;
}
}
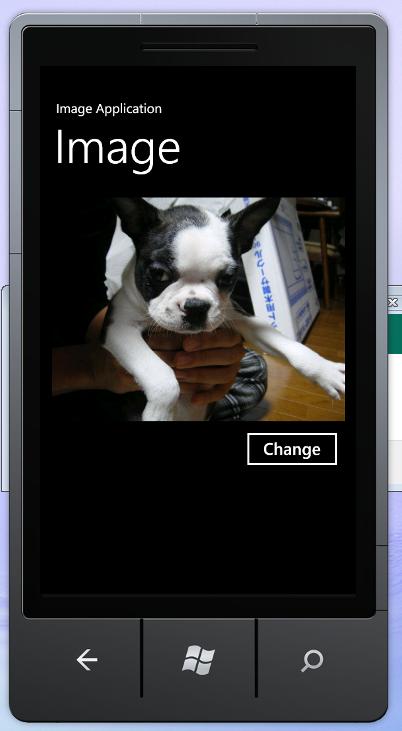
このサンプルコードを動かした時の画面は下図のようになります。

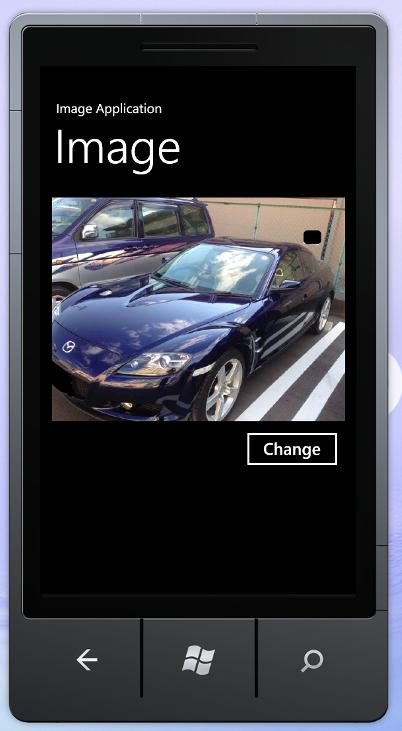
ボタンを押すと下図のように画像が入れ替わりました。

これはボタンを押すことでソースコード上のImage_Changeが呼ばれ画像の差し替え(11行目)と画像の表示の設定(12行目)で入れ替えています。