スライダーの値を取得する
WindowsPhone 7アプリケーション作成の時にスライドバーを使いたい時があると思います。

例えば、動画再生している場合に再生位置の変更することや音楽の音量の調節などなど。
そこで今回はWP7のスライドバーのSliderの基本的な使い方を紹介します。
AndroidでいうところのシークバーですがWP7ではSliderというクラスを用います。
Sliderでは、ディスプレイ操作を行うとValueChangedというイベントが発生します。
ValueChangedイベントは、設定したメソッドにコールバックされます。
Sliderを用いるには下記の流れで処理を行います。
- 初期値と最大値の設定
- コールバックメソッドの登録
- 操作時の値取得と値の利用
今回の最後にスライドバーからの値取得し、表示するサンプルを用意しました。
詳しい内容は続きを御覧ください。
初期値と最大値の設定
Sliderの初期位置と一番右端までつまみを移動させた時の取得できる値の最大値を設定しましょう。
それぞれの設定は以下の表はSliderでの主要なプロパティです。
目的に応じてXAMLに埋め込みましょう。
例としてあげると最大値を100、初期値を50とした時に実際に埋めこむと以下のようになります。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="57" HorizontalAlignment="Left" Margin="12,6,0,0" Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" Width="200" />
<Slider Height="96" HorizontalAlignment="Left" Margin="6,69,0,0" Name="slider1" VerticalAlignment="Top" Width="460" Maximum="100" Orientation="Horizontal" Value="50" />
</Grid>
操作時の値取得と値の利用
値の取得には2ステップの作業が必要です。
操作時の値の取得を行うにはまずはSliderのイベントが発生した際に呼ばれるコールバックメソッドを設定します。
今回はXAMLにコールバックメソッドを設定します。
XAMLのSliderにValueChangedという部分にメソッド名を追記するとコールバックされるメソッドを指定することができます。
SliderValueChangedというメソッドをコールバックで呼び出せるようにしたい場合は下記のように記述します。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="57" HorizontalAlignment="Left" Margin="12,6,0,0" Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" Width="200" />
<Slider Height="96" HorizontalAlignment="Left" Margin="6,69,0,0" Name="slider1" VerticalAlignment="Top" Width="460" Maximum="100" Orientation="Horizontal" Value="50" ValueChanged="SliderValueChanged" />
</Grid>
Sliderを指で操作した場合にはValueChangedのイベントによってコールバックされたメソッドが呼び出されます。
そのため上記のXAMLを用いるとValueChangedイベントが発生した場合にSliderValueChangedというメソッドを呼び出されるようになります。
次にSliderの値を取得です。
値の取得にはプロパティのvalueによって現在の操作位置を取得することができます。
実際に操作した際のSliderから得られた値を取得しTextBlockに表示するサンプルコードを使ってみてみましょう。
7行目にて初期値を表示、16行目にて現在のSliderの操作位置を表示しています。
■MainPage.xaml.cs
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
textBlock1.Text = "value: " + slider1.Value.ToString("f1");
}
private void SliderValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e)
{
try
{
Slider s = (Slider)sender;
textBlock1.Text = "value: " + s.Value.ToString("f1");
}
catch (NullReferenceException ex) { }
}
}
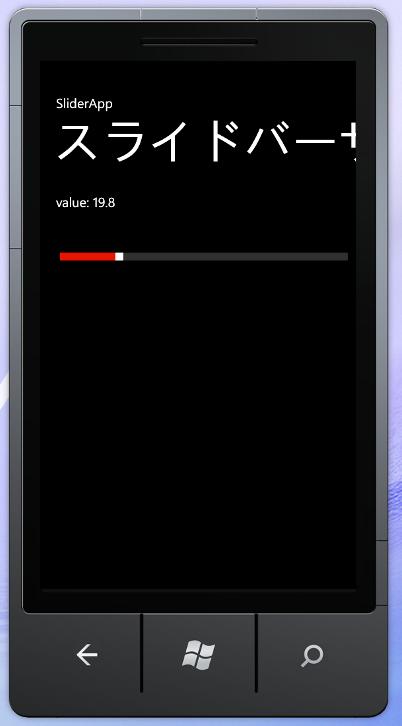
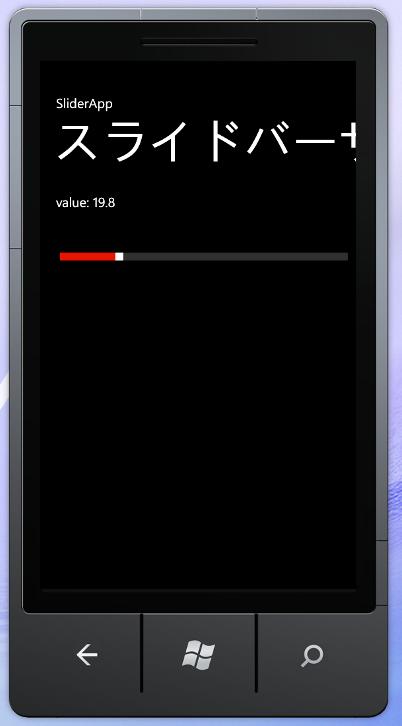
このサンプルコードを動かした時の画面は下図のようになります。

上記のサンプルではSliderの位置を動かすたびにXAMLファイルでのValueChangedで設定を行ったSliderValueChangedメソッドが呼ばれ描画している文字を変更して表示しています。
サンプルのようにSliderを指で操作してイベントが発生するたびにSliderの値を取得することができるようになります。
この方法を応用すると動画再生している場合に再生位置の変更することや音楽の音量の調節などの設定画面のような操作が行うことが可能となります。