SkyDriveからデータを取得する(2.ファイルの取得)
SkyDriveからデータを取得する(1.認証情報とルートディレクトリの取得)では認証情報の取得とディレクトリ名の取得までを紹介しました。
この記事では実際にファイルを取得して表示するまでを紹介します。
詳細は以下から。
前回までのおさらい
まずは簡単に前回までのおさらいと、前回はさらっと流していたディレクトリ名の取得部分を解説します。
ディレクトリの取得までに必要な処理は以下のとおりです。
- SignInButtonを画面上に配置して、Scopes属性に“wl.basic wl.signin wl.signin wl.skydrive wl.photos”の権限を追加する。
- SessionChangedイベント発生時に呼び出されるメソッドをSignInButtonに追加する
- LiveConnectClientクラスのインスタンスを作成し、GetAsyncメソッドでサーバーにリクエストを送信する
下記は前回の最後で紹介したソースです。
8行目までは前回で解説しましたので、今回は15行目~24行目について解説していきます。
private void signInButton1_SessionChanged(object sender, Microsoft.Live.Controls.LiveConnectSessionChangedEventArgs e)
{
// 認証情報の取得
if(e.Session != null){
session = e.Session;
LiveConnectClient filesClient = new LiveConnectClient(session);
filesClient.GetCompleted += new EventHandler<LiveOperationCompletedEventArgs>(filesClient_GetCompleted);
filesClient.GetAsync("/me/skydrive/files");
}
}
void filesClient_GetCompleted(object sender, LiveOperationCompletedEventArgs e)
{
if(e.Error == null){
List<object> data = (List<object>)e.Result["data"];
foreach (IDictionary<string, object> files in data)
{
if (files.ContainsKey("name") && files["name"] != null)
{
textBlock1.Text += files["name"].ToString() + "\r\n";
}
}
}
}
15行目ではLiveOperationCompletedイベントの引数として渡ってくるResultプロパティを取得しています。
このResultプロパティにはGetAsyncメソッドでリクエストした内容の結果が格納されています。
Resultプロパティは配列になっており、“data”要素を指定することでIDictionaryクラスのオブジェクトが格納されたListクラスのオブジェクトを取得することができます。(16行目)
Listクラスは参照型のデータを複数個格納する場合に使用するクラスです。
IDictionaryクラスはキーと値を1つのオブジェクトとして持っているクラスです。
19行目ではContainsKeyメソッドを使用して“name”という名前のキーを持った値が格納されているかどうかを判定しています。この”name”要素はファイル/ディレクトリの名称が格納されています。
21行目ではToStringメソッドを使用して、”name”要素の値をStringクラスのオブジェクトとしてキャストしています。
ファイルの取得
ファイル/フォルダ名の取得方法が理解できたところで次は実際にファイルを取得してみましょう。
ファイルの取得までに必要な処理は以下のとおりです。
- ルートディレクトリの取得
- ファイルが格納されているディレクトリ(今回は”/photo/”)への移動
- ファイル(今回は”2c.jpg”)の取得
下記はSkyDrive上の”/photo/2c.jp”というファイルを取得してImageコントロールで表示するサンプルです。
private LiveConnectSession session;
LiveConnectClient filesClient;
private String fileUrl = "/me/skydrive/files";
private void signInButton1_SessionChanged(object sender, Microsoft.Live.Controls.LiveConnectSessionChangedEventArgs e)
{
if (e.Session != null)
{
session = e.Session;
filesClient = new LiveConnectClient(session);
filesClient.GetCompleted += new EventHandler<LiveOperationCompletedEventArgs>(filesClient_GetCompleted);
filesClient.GetAsync("/me/skydrive/files");
}
}
void filesClient_GetCompleted(object sender, LiveOperationCompletedEventArgs e)
{
if (e.Error == null)
{
List<object> data = (List<object>)e.Result["data"];
foreach (IDictionary<string, object> files in data)
{
if (files.ContainsKey("name") && files["name"] != null)
{
if (files["name"].ToString() == "photo")
{
filesClient.GetCompleted += new EventHandler<LiveOperationCompletedEventArgs>(filesClient_GetCompleted_getFile);
filesClient.GetAsync("/" + files["id"].ToString() + "/files");
}
textBlock1.Text += files["name"].ToString() + "\r\n";
}
}
}
}
void filesClient_GetCompleted_getFile(object sender, LiveOperationCompletedEventArgs e)
{
if (e.Error == null)
{
List<object> data = (List<object>)e.Result["data"];
foreach (IDictionary<string, object> files in data)
{
int cnt = 0;
if (files.ContainsKey("name") && files["name"] != null)
{
if (cnt == 0)
{
String a = files["source"].ToString();
image1.Source = new BitmapImage(new Uri(a, UriKind.RelativeOrAbsolute));
image1.Stretch = Stretch.Fill;
}
}
}
}
}
24~29行目で”photo”という名前のフォルダが存在したら次の階層に参照を変更する処理を行なっています。
階層の移動は/[フォルダのid]/filesという文字列をGetAsyncメソッドの引数に渡すことで行えます。
今回はファイル取得部分を抜き出すために28行目で新しいイベントを設定しています。
48行目ではsourceという要素を取得してStringにキャストしています。
このsource要素にはファイルの実態が格納されているURLが入っています。
49行目はsource要素から取得したURLを使用して画像を取得し、ImageコントロールにBitmapとして設定しています。
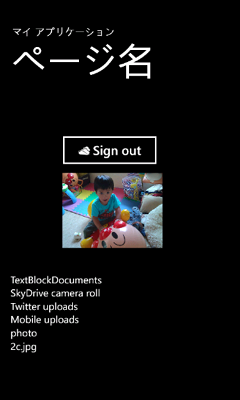
ダウンロードに成功すると下記のようにダウンロードしたイメージが出力されます。