Spinnerクラスを使ってコンボボックスを表示する
ドロップダウンリストを表示させて選択させるコンボボックスを表示するには、Sppinerクラス(SpinnerWidget)を利用します。
ユーザーに複数の項目を選択する時には必須のUIですね。
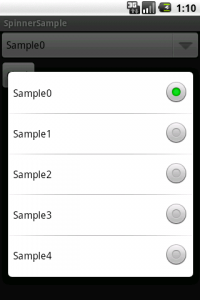
今回は一番シンプルなデフォルトのレイアウトを利用して下記のようなコンボボックスを表示させてみましょう。

まずはレイアウトファイルでSpinner(スピナー)を配置します。
<Spinner android:id="@+id/Spinner01" android:layout_width="fill_parent" android:layout_height="wrap_content"> </Spinner>
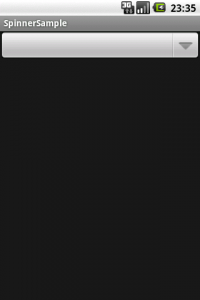
これだけで何も選択させるものが無いSpinnerが表示されます。


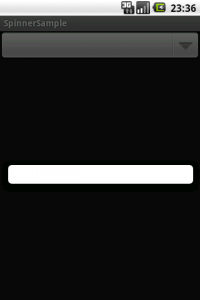
このスピナーをタッチすると、右図のように空の状態でドロップダウンリスト(選択する物が無いのリストではないですが・・・)が表示されます。
では、リストに表示するアイテムを追加しましょう。
ArrayAdapterオブジェクト
SpinnerクラスのsetAdapter()メソッドを使って、ArrayAdapterオブジェクトを設定します。
このArrayAdapterオブジェクトがリストに表示させる内容になります。
ArrayAdapterオブジェクトを準備する方法を2つ示します。
まず1つ目は順番に表示させたい内容を追加して行く方法です。add()メソッドを利用します。
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_spinner_item);
adapter.add("Sample0");
adapter.add("Sample1");
adapter.add("Sample2");
adapter.add("Sample3");
adapter.add("Sample4");
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
状況に合わせて動的に追加してく場合はこれでも良いですが、アプリの設定項目を選択してもらうときなど動的に選択させる内容が変わらないような場合はStringの配列をリソースに用意しておいて、それを元に初期化することも可能です。
strings.xml
<string-array name="sample_array"> <item>Sample0</item> <item>Sample1</item> <item>Sample2</item> <item>Sample3</item> <item>Sample4</item> </string-array>
クラスファイル
ArrayAdapter adapter = ArrayAdapter.createFromResource(this, R.array.sample_array, android.R.layout.simple_spinner_item); adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
このように準備したArrayAdapterをSpinnerクラスにセットします。
selectSpinner = (Spinner) findViewById(R.id.Spinner01); selectSpinner.setAdapter(adapter);
選択されている項目を取得する
以下のSpinnerクラスのメソッドで取得します。
Spinner.getSelectedItemPosition():選択されているポジション(行)を取得
Spinner.getSelectedItem():選択されているアイテムを取得
項目が変更されたタイミングで処理を行う
リスナ(OnItemSelectedListener)を登録することで、項目が変更されたときに特定の処理を行うことができます。ユーザに項目を選択させて、その結果をすぐに反映させたい場合などに有効です。
変更された時に通知されるので、すでに選択されている項目を選択しても通知されないことに注意が必要です。
サンプル
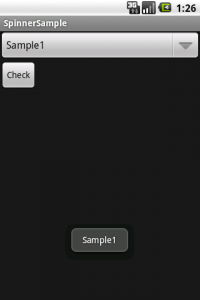
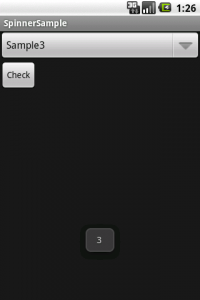
それでは上記のメソッドを利用したサンプルを示します。
選択されたタイミングで選択された行をToastで通知します。
また、Checkボタンを押すと選択されている行のアイテム(String)をToastで通知します。
Toastに関してはToastでシンプルにユーザ通知するを参照してください。


SpinnerActivity.java
package org.jpn.techbooster.sample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
public class SpinnerActivity extends Activity {
private Spinner selectSpinner;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Spinnerの設定
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(this, R.array.sample_array,
android.R.layout.simple_spinner_item);
/*
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
this, android.R.layout.simple_spinner_item);
adapter.add("Sample0");
adapter.add("Sample1");
adapter.add("Sample2");
adapter.add("Sample3");
adapter.add("Sample4");
*/
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
selectSpinner = (Spinner) findViewById(R.id.Spinner01);
selectSpinner.setAdapter(adapter);
selectSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Spinner spinner = (Spinner) parent;
showToast(Integer.toString(spinner.getSelectedItemPosition()));
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
// ボタンの設定
Button buttonCheckSelected;
buttonCheckSelected = (Button)findViewById(R.id.ButtonCheckSelected);
buttonCheckSelected.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View arg0) {
showToast((String)selectSpinner.getSelectedItem());
}
});
}
private void showToast(String str) {
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Spinner android:id="@+id/Spinner01"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</Spinner>
<Button android:id="@+id/ButtonCheckSelected"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ButtonCheckSelected"></Button>
</LinearLayout>
strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">SpinnerSample</string>
<string name="ButtonCheckSelected">Check</string>
<string-array name="sample_array">
<item>Sample0</item>
<item>Sample1</item>
<item>Sample2</item>
<item>Sample3</item>
<item>Sample4</item>
</string-array>
</resources>