jQuery Mobileの基礎/ページ
jQuery MobileでWebサイトを作成する際に、jQuery Mobileを使わない一般的なWebサイトの構築と異なるのがページの概念です。
一般的なWebサイトを構築する際には1つのHTMLファイルが1ページに相当します。それに対してjQuery Mobileではカスタムデータ属性data-role=”page”を持つdiv要素が1ページに相当します。
Hello jQuery Mobile / jQuery Mobileを使ってみるで紹介したサンプルでは1つのHTMLに2つのdata-role=”page”を持つdiv要素が、つまり2つのページが存在していることになります。
それでは続きでページとその複数のページ間での遷移について説明してきます。
1つのHTMLファイルに単一ページ
冒頭で説明した通り、jQuery Mobileでは1つのHTMLファイルに複数のページを記述することができます。
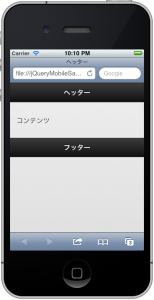
まずは1つのページのみを持つHTMLファイルを見てみましょう。
■jQueryMobileSamplePage1.html
<<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header">
<h1>ヘッター</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>コンテンツ</p>
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッター</h1>
</div>
</div>
</body>
</html>
13行目の div data-role=”page” id=”top” から28行目までが1つのページとなります。
jQuery Mobileでは通常以下の要素で構成されます。
- ヘッダー
- コンテンツ
- フッター
<div data-role="page"> <div data-role="header">...</div> <div data-role="content">...</div> <div data-role="footer">...</div> </div>
もちろん、ヘッダーなどは必ずしも必要というわけではありません。不要であれば記述しなくても問題ありません。ページの中は、自由にHTMLを記述することができます。
1つのHTMLファイルに複数ページ
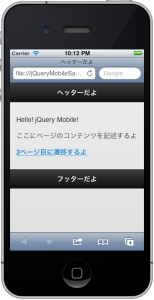
それでは次は1つのHTMLファイルに複数ページを見てみましょう。
■jQueryMobileSample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header">
<h1>ヘッター</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>1ページ目だよ</p>
<p><a href="#second">いざ、2ページ目へ</a></p>
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッター</h1>
</div>
</div>
<div data-role="page" id="second">
<!-- コンテンツ -->
<div data-role="content">
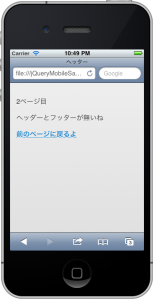
<p>2ページ目</p>
<p>ヘッダーとフッターが無いね</p>
</div>
</div>
</body>
</html>
カスタムデータ属性data-role=”page”を持つdiv要素が2つあります。つまり、2つのページが存在していることになります。
同じHTMLファイルの中の他のページに遷移する場合は、それらのページ(div要素)を識別するためにid属性を使います。
hrefタグでリンク先を指定する場合には#ID(例:#second)を指定します。サンプルではIDがsecondである2ページ目に遷移させています。


この2ページ目はヘッダーとフッターがありません。前述のように、このような書き方も可能です。
リンクをタッチ(クリック)し、ページ遷移する際には、遷移先のページが右からスライドするアニメーションが発生します。iPhoneなどのネイティブアプリケーションでよく見かけるアニメーションですね。
「戻る」リンク
#IDと書いて遷移した場合は、ページ移動の履歴が保存されます。その履歴を辿ってネイティブアプリケーションのように戻ることが可能です。
jQueryMobileSamplePage2.htmlに1行追加してみましょう。36行目に1行追加したものがjQueryMobileSamplePage3.htmlです。
■jQueryMobileSamplePage3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header">
<h1>ヘッター</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>1ページ目だよ</p>
<p><a href="#second">いざ、2ページ目へ</a></p>
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッター</h1>
</div>
</div>
<div data-role="page" id="second">
<!-- コンテンツ -->
<div data-role="content">
<p>2ページ目</p>
<p>ヘッダーとフッターが無いね</p>
<p><a href="#hoge" data-rel="back">前のページに戻るよ</a></p>
</div>
</div>
</body>
</html>
hrefタグにdata-rel=”back”を追加してリンクを作成します。data-rel=”back”属性を追加したリンクはページ履歴を1つ戻ります。ネイティブアプリケーションと同様に右に消えていくアニメーションになります。



リンク先が#hogeになっていますがIDがhogeというページはこのファイルには存在していませんが、前のページに正しく戻っていることが確認出来ます。
今回は、 data-rel=”back”属性を付けるとページ履歴に従って戻ることを示すために存在しないIDを指定しましたが本来は存在するIDを指定すべきです。
これはJavaScriptに対応していないブラウザで表示した場合(=jQueryMobileが動作しない)などにも正しく動作するために重要なことです。
以上、jQuery Mobileの基礎としてページを説明しました。おつかれさまでした。