Hello jQuery Mobile / jQuery Mobileを使ってみる
jQuery MobileとはJavaScriptフレームワークであるjQueryのプラグインであり、モバイルサイト/Webアプリケーション構築のためのフレームワークです。
HTML、CSS、JavaScriptを用いて、ブラウザ上でネイティブアプリのようなユーザインタフェースを実現することができます。
jQuery Mobileの特徴としては多くのプラットフォームをサポートしていることがあげられます。
iOS(iPhone、iPad)、Android、WindowsPhone7の標準ブラウザやOpera MobileやFirefox Mobileなどのサードパーティのブラウザに対応していることはもちろんのこと、BlackberryやPalm WebOSにも対応しています。
また、デスクトップ用のブラウザ(Chrome Desktop、Firefox)にも対応しています。
※対応しているブラウザ一覧は公式サイトで確認することができます。
jQuery Mobileはマルチプラットフォームのモバイルサイト/Webアプリケーション構築を行うフレームワークとして今後ますます注目されていくことでしょう。
TechBoosterの記事では今後、jQuery Mobileも取り扱って行きます。
まず初回は簡単なサンプルを動かしてみます。
それでは続きへどうぞ。
jQuery Mobileを利用するために必要なファイル
jQuery Mobileを利用するために必要なファイルは以下の通りです。
- jQuery本体のJavaScriptファイル
- jQuery MobileのJavaScriptファイル
- jQuery MobileのCSSファイル
- jQuery Mobileのアイコンファイル
jQuery Mobileの2011/11/18現在の最新バージョンは1.0となります。
これらのファイルはダウンロードして、作成しようとしているモバイルサイト/Webアプリケーションと一緒にサーバーに配置する方法と、コンテンツデリバリーネットワーク(CDN:Content Delivery Network)という仕組みを利用してダウンロードせずにjQuery Mobileを利用する方法があります。
※CDNとはコンテンツの配信のために最適化されたネットワークのことで、ユーザーが利用しているコンピュータのネットワーク上の位置に応じて最も近いサーバーからダウンロードするという仕組みです。
ダウンロードする場合
http://jquerymobile.com/download/からjquery.mobile-1.0.zipをダウンロードして解凍します。
jQuery本体はhttp://docs.jquery.com/Downloading_jQueryからダウンロードしてください。2011/11/18現在のjQueryのバージョンは1.7.0ですが、jQuery Mobile 1.0に対応しているjQueryのバージョンは1.6.4なので注意してください。
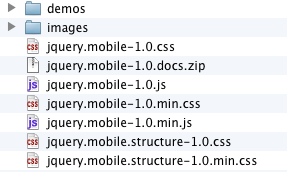
jquery.mobile-1.0.zipを解凍すると以下のファイルが入っています。.minが付いているファイルは、変数名を短くしたり改行を削除してファイルサイズを抑えた圧縮版です。通常は圧縮版のファイルを使います。
imagesフォルダはスタイルシートから参照されるので、CSSファイルと同じフォルダに配置します。

CDNを利用する場合
CDNを利用してjQuery Mobile関連のファイルを利用するには<script>タグのsrc属性で決められたURLを指定します。
jQuery Mobile1.0のURLは以下の通りです。HTMLファイルの<head>に記述します。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
今後、記事ではCDNを利用する方法で説明していきます。
サンプルコード
それでは簡単なサンプルコードで実際にjQuery Mobileを利用したページを見てみましょう。
■jQueryMobileHelloWorld.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Mobile Sample</title>
<!-- jQuery/jQuery Mobileのファイルを読み込む -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header">
<h1>ヘッターだよ</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
<p>Hello! jQuery Mobile!</p>
<p>ここにページのコンテンツを記述するよ</p>
<p><a href="#second">2ページ目に遷移するよ</a></p>
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッターだよ</h1>
</div>
</div>
<div data-role="page" id="second">
<!-- ヘッダー -->
<div data-role="header">
<h1>2番目のページだよ</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
2番目のページのコンテンツだよ
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッターだよ</h1>
</div>
</div>
</body>
</html>
これは2つのページを遷移するだけの簡単なサンプルです。「2ページ目に遷移するよ」の文字列がリンクになっていて2ページ目に遷移します。
遷移する時はiPhoneやAndroidのネイティブアプリケーションで見かけるような横方向へのスライドのアニメーションが加わります。
アニメーションがあるにも関わらずJavaScriptを1行も書いていないことにお気づきでしょうか?jQuery Mobileを利用するとこのような画面遷移も通常の<a>タグを利用しているだけで実現することが可能です。
jQuery MobileはHTML5のカスタムデータ属性)を用いることで、ページの構造を指定します。例えば<div data-role=”header”>ではdata-role属性にheaderを指定することでjQuery Mobileはこのdivタグがヘッダーであると認識し、ヘッダー用のUIを表示してくれます。
次回以降はjQuery Mobileの豊富なユーザーインタフェースの説明を行っていきます。

