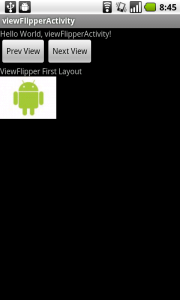
ViewFlipperでレイアウトやViewを切り替える

Androidでレイアウトを切り替える方法について紹介します。
Viewを簡単に切り替える仕組み専用のウィジェット「ViewFlipper」が用意されています。
ViewFlipperは複数のView(含むlayout)を切り替えて表示できます。一度に表示できる子Viewは1つだけですが、自動で更新するスライドショーのような機能も備えています。
簡易的なスライドショーとして利用したり、アニメーションを付加してViewの切り替えにエフェクトを加えたり、レイアウトの調整に利用できます。
アニメーション、動的生成など応用は来週以降に紹介を予定しています。
続きはViewFlipperの基本的な使い方とソースコードです。
ViewFlipperの用意
layout/main.xml にViewFlipperを追加します。
<ViewFlipper android:id="@+id/flipper"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<include android:id="@+id/firstlayout" layout="@layout/first" />
<include android:id="@+id/secondlayout" layout="@layout/second" />
<include android:id="@+id/thirdlayout" layout="@layout/third" />
</ViewFlipper>
上記サンプルコードでincludeしているレイアウトfirst,second,thirdとmain.xmlの関係は図の通りです。
サンプルでは使い勝手が良いのでincludeしていますが、ここに直接

代表して layout/first.xml を紹介します。second.xmlやthird.xmlもほぼ同じ構成です。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="ViewFlipper First Layout"
/>
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/first"></ImageView>
</LinearLayout>
 |
 |
 |
| first.xml | second.xml | third.xml |
ViewFlipperを操作する
ViewFlipperでは、子要素のViewを自動でスライドショーしたり、子要素を次に進める、戻るなど、Viewの切り替えに必要な操作がシンプルに実現されています。
複雑な動作は難しいかもしれませんが、使い勝手の良いウィジェットです。
public class viewFlipperActivity extends Activity implements OnClickListener{
private ViewFlipper viewFlipper;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.flipper);
Button prevButton = (Button) findViewById(R.id.prevButton);
Button nextButton = (Button) findViewById(R.id.nextButton);
prevButton.setOnClickListener(this);
nextButton.setOnClickListener(this);
viewFlipper.setAutoStart(true); //自動でスライドショーを開始
viewFlipper.setFlipInterval(1000); //更新間隔(ms単位)
}
public void onClick(View v) {
switch(v.getId()){
case R.id.prevButton:
viewFlipper.showPrevious();
break;
case R.id.nextButton:
viewFlipper.showNext();
break;
}
}
}
About The Author
ひつじ(mhidaka)
Software Engineerだよ。DroidKaigi Organizer / Androidと組込とRe:VIEW。techbooster主宰。mhidaka's writings http://booklog.jp/users/mhidaka 技術書典! http://techbookfest.org