widget間に空間を作る(Spaceを使う)
Android 4.0 IceCreamSandwich(以後ICS) では、新しくスペース(Space)が追加されました。
Android3.xまでは画面設計において、部品と部品(widget)の間にスペースを開けるには、パディング(padding)を用いたり、空の文字列を持ったテキストビューを用いたりしてきました。
ICS以降、スペースを利用することで、部品と部品の間にスペースを開ける事が非常に容易となりました。
「ここにちょっとだけスペースを入れたいんだけど・・・!」という、かゆいところに手が届くのがスペースです。
スペースを利用する上で重要になるクラスはSpaceクラスです。
リファレンスはこちら
それでは、実際に画面設計のXMLにSpaceを入れてみましょう。
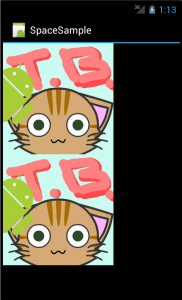
Android3.xまで通り、次のように普通に画像を並べた場合、画像と画像の間にスペースは無く、連結されて表示されてします。
■res/main.xml
<?xml version="1.0" encoding="utf-8"?>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
</LinearLayout>
ここで表示させた2つの画像の間に、少しだけスペースを開けたい場合に、前述の通り、Android3.xまではパディング等を用いてきました。
ICS以降では、スペースを文字通り「置いて」、空間を作ることができます。
スペースを使うには、具体的には次のようにします。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
<Space android:layout_width="match_parent"
android:layout_height="25dip"/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
</LinearLayout>
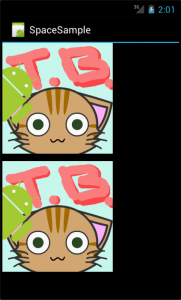
上記ソースコードの13,14行目のように、Speceを入れると、次の図のように、画像と画像の間にスペースが空きます。

また、2つ目の画像を、少しだけ右にズラしたい時は、次のようにLinearLayout等を応用します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Space
android:layout_width="25dip"
android:layout_height="match_parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tb" />
</LinearLayout>
</LinearLayout>
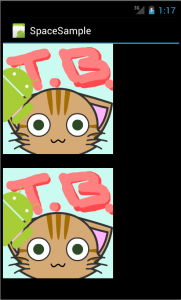
上記ソースコードの場合、次の図のように、2つ目の画像の左側に空白ができ、画像が少し右へズレます。

以上のように、XMLで簡単に画面レイアウトの微妙な調整ができます。
また、JavaコードでSpaceを利用するには、イカのようにします。
まずはXMLから。
res/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
</LinearLayout>
次に、Javaコードです。
■src/SpaceSampleActivity.java
package org.jpn.techbooster.sample.space;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Space;
public class SpaceSampleActivity extends Activity {
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LinearLayout layout = (LinearLayout)findViewById(R.id.linearLayout1);
ImageView imageView1 = new ImageView(this);
imageView1.setImageResource(R.drawable.tb);
layout.addView(imageView1, new LinearLayout.LayoutParams(WC, WC));
Space sp = new Space(this);
layout.addView(sp, new LinearLayout.LayoutParams(20, 20));
ImageView imageView2 = new ImageView(this);
imageView2.setImageResource(R.drawable.tb);
layout.addView(imageView2, new LinearLayout.LayoutParams(WC, WC));
}
}
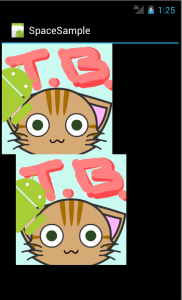
上記コード24行目でSpaceのインスタンスを生成し、25行目でLinearLayoutへ追加しています。
非常に簡単に、UIへ空白を作ることができました。