オプションメニューの使い方 / Getting Started
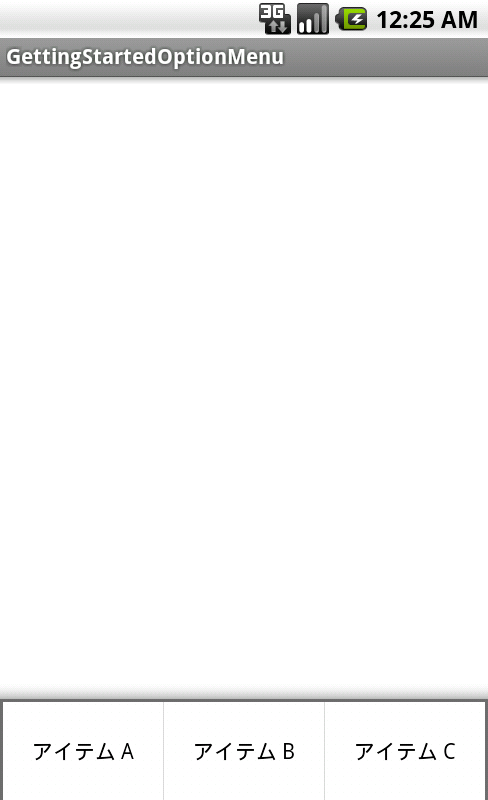
オプションメニューは端末のメニューボタン押すことで画面下にメニューを表示するGUI部品です。
機能をボタンに割り当てて画面に表示させておくことは、ユーザーがすぐに目的の機能にアクセスできるので便利です。
しかし、全ての機能をボタンに割り当てて画面に表示させておくと、画面が煩雑になってユーザビリティが悪化してしまうことがあります。そんな時は全てをボタンに割り当てるのではなく、必要に応じてメニューに機能を割り当てて、ユーザーがメニューボタンを押してアクセスできるようにしましょう。
機能が多く、メニューも煩雑になってしまうようなら、サブメニューを使って階層化することも検討しましょう。
OptionMenuを使う際に大事なメソッド
| メソッド | 説明 |
|---|---|
| ActivityクラスonCreateOptionsMenuメソッド | このメソッドの中で必要に応じてメニューボタンが押された際に表示されるメニューにメニューアイテム(メニューに表示されるそれぞれの項目)を追加する |
| ActivityクラスonOptionsItemSelectedメソッド | メニューアイテムが選択された時に呼び出される |
続きからこれらのメソッドについて詳しく解説していきます。
それでは続きをご覧ください。
メニューアイテムの追加
ActivityクラスのonCreateOptionsMenuメソッドをオーバーライドして、メニューアイテム(MenuItem)を追加する処理を記述します。まずはサンプルソースをご覧ください。
■src/MainActivity.java
public class MainActivity extends Activity {
// メニューアイテム識別用のID
private static final int MENU_ID_A = 0;
private static final int MENU_ID_B = 1;
private static final int MENU_ID_C = 2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
// オプションメニューの作成
@Override
public boolean onCreateOptionsMenu(Menu menu){
// メニューアイテムの追加
menu.add(Menu.NONE, MENU_ID_A, Menu.NONE, "アイテム A");
menu.add(Menu.NONE, MENU_ID_B, Menu.NONE, "アイテム B");
menu.add(Menu.NONE, MENU_ID_C, Menu.NONE, "アイテム C");
return true;
}
onCreateOptionsMenuの引数としてMenuクラスが渡ってきます。このMenuクラスのaddメソッドでMenuItemクラスを追加することで端末のメニューボタンを押したときにメニューが表示されるようになります。
Menuクラスのaddメソッドの引数の説明は以下の通りです。第4引数は文字列ではなく文字リソースのIDで指定することも可能です。戻り値は追加してMenuItemクラスが返ってきます。
public abstract MenuItem add (int groupId, int itemId, int order, CharSequence title)
| 引数 | 説明 |
|---|---|
| int groupId | グループの識別子。メニューをグループ分けする必要がない時は通常NONEを指定する。 |
| int itemId | メニューアイテムを識別するためにユニークなIDを指定する。ユニークなIDが不要な場合はNONEを指定する。 |
| int order | メニューアイテムの表示する順番。NONEを指定すれば、追加した順番で表示される。 |
| CharSequence title | メニューに表示する文字列 |
第2引数のユニークなIDは、メニューアイテムが選択された時に呼ばれるActivityクラスのonOptionsItemSelectedメソッドで、どのメニューアイテムが選択されたかの識別に使います。
サンプルではMENU_ID_A〜Cを0~2として定義しておいてそれぞれのメニューアイテムのユニークIDとして使用しています。

メニューアイテムの選択のイベント処理
メニューアイテムが選択されるとActivityクラスのonOptionsItemSelectedメソッドが呼ばれます。
前述の通りこのメソッドの中で、どのメニューアイテムが選択されたかを判断して、必要な処理を行います。
onOptionsItemSelectedメソッドの引数には選択されたMenuItemクラスが渡ってきます。getItemIdメソッドでMenuクラスのaddメソッドで追加した時に指定したユニークIDが得られるのでswitch文などでメニューアイテムごとに処理を記述します。
サンプルではToastを表示しています。
■src/MainActivity.java
// メニューが選択された時の処理
public boolean onOptionsItemSelected(MenuItem item) {
// addしたときのIDで識別
switch (item.getItemId()) {
case MENU_ID_A:
Toast.makeText(this, "アイテム A", Toast.LENGTH_LONG).show();
return true;
case MENU_ID_B:
Toast.makeText(this, "アイテム B", Toast.LENGTH_LONG).show();
return true;
case MENU_ID_C:
Toast.makeText(this, "アイテム C", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
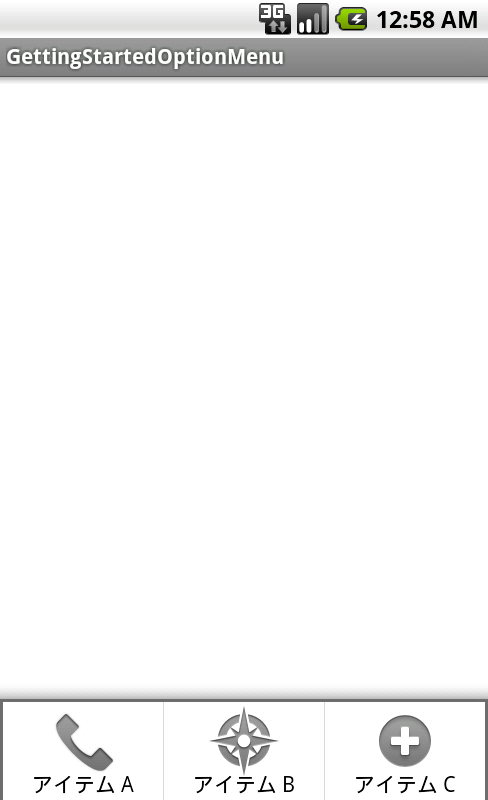
アイコン付きのメニューにする

上記のサンプルではタイトルが表示されるだけのメニューでしたが、アイコンを表示することも可能です。
文字だけのメニューよりも機能を適切に表したアイコンを表示させることでユーザーが直感的に選択することができます。
表示させるアイコンは独自の用意した画像が使えることはもちろんのこと、Androidが標準で持っているアイコンの画像も使うことが可能です。
標準のアイコンを使う時に指定するAndroidDevelopersのリソースIDのこちらです。
http://developer.android.com/reference/android/R.drawable.html
しかし一覧でどのようなアイコンかは使ってみないとわからないのが困るところです。タオソフトウェアさんがAndroid標準アイコンの一覧表を作成されていますので、適切なアイコンが分からない・見つからない時は特に便利です。
http://www.taosoftware.co.jp/blog/2008/11/android_5.html
サンプルコードはこちらになります。Menuクラスのaddメソッドでメニューアイテムを追加した際に、戻り値で返ってくるMenuItemクラスを保持しておき、setIconメソッドを呼び出します。
■src/IconMenuActivity.java
// オプションメニューの作成
@Override
public boolean onCreateOptionsMenu(Menu menu){
// メニューアイテムの追加
MenuItem menuItemA;
menuItemA = menu.add(Menu.NONE, MENU_ID_A, Menu.NONE, "アイテム A");
menuItemA.setIcon(android.R.drawable.ic_menu_call);
MenuItem menuItemB;
menuItemB = menu.add(Menu.NONE, MENU_ID_B, Menu.NONE, "アイテム B");
menuItemB.setIcon(android.R.drawable.ic_menu_compass);
MenuItem menuItemC;
menuItemC = menu.add(Menu.NONE, MENU_ID_C, Menu.NONE, "アイテム C");
menuItemC.setIcon(android.R.drawable.ic_menu_add);
return true;
}
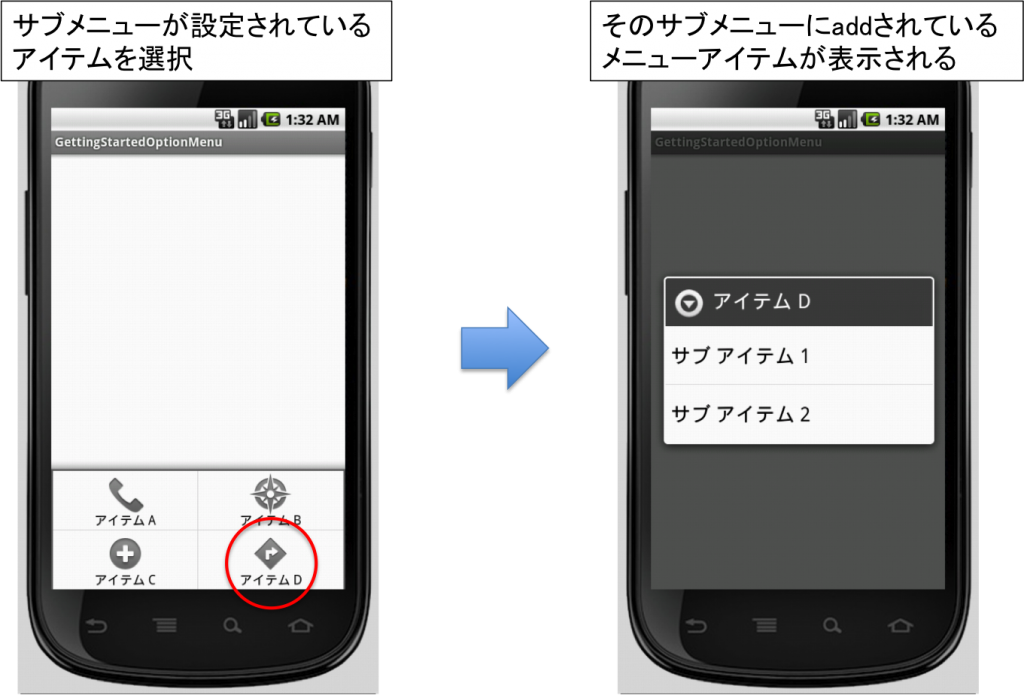
サブメニューを追加する
ここまで説明してきたメニューは1階層のみのメニューでした。Androidでは2階層になったメニューも作成することができます。
MenuクラスのaddメソッドでMenuItemを追加してきましたが、同じくMenuクラスのaddSubMenuメソッドを用いることでSubMenuを追加することができます。サブメニューは選択されると2階層目のメニューとして画面中央に新たなメニューが表示されます。

サンプルでは3つMenuItemをaddメソッドで追加した後に、SubMenuをaddSubMenuメソッドで追加しています。このSubMenuには2つのMenuItemを追加しているため、このSubMenuが選択されると上の図の右側の様に2つのMenuItemを持ったメニューが表示されます。
■src/SubMenuActivity.java
// オプションメニューの作成
@Override
public boolean onCreateOptionsMenu(Menu menu){
// メニューアイテムの追加
MenuItem menuItemA;
menuItemA = menu.add(Menu.NONE, MENU_ID_A, Menu.NONE, "アイテム A");
menuItemA.setIcon(android.R.drawable.ic_menu_call);
MenuItem menuItemB;
menuItemB = menu.add(Menu.NONE, MENU_ID_B, Menu.NONE, "アイテム B");
menuItemB.setIcon(android.R.drawable.ic_menu_compass);
MenuItem menuItemC;
menuItemC = menu.add(Menu.NONE, MENU_ID_C, Menu.NONE, "アイテム C");
menuItemC.setIcon(android.R.drawable.ic_menu_add);
// 4つの目のメニューアイテムはサブメニューにする
SubMenu subMenu;
subMenu = menu.addSubMenu(Menu.NONE, MENU_ID_D, Menu.NONE, "アイテム D");
subMenu.setIcon(android.R.drawable.ic_menu_directions);
// サブメニューにメニューアイテムを追加する
subMenu.add(Menu.NONE, SUB_MENU_ID_1, Menu.NONE, "サブ アイテム 1");
subMenu.add(Menu.NONE, SUB_MENU_ID_2, Menu.NONE, "サブ アイテム 2");
return true;
}
サブメニューとして表示されたメニューが選択された場合もActivityクラスのonOptionsItemSelectedメソッドが呼ばれます。
public boolean onOptionsItemSelected(MenuItem item) {
// addしたときのIDで識別
switch (item.getItemId()) {
case MENU_ID_A:
Toast.makeText(this, "アイテム A", Toast.LENGTH_LONG).show();
return true;
case MENU_ID_B:
Toast.makeText(this, "アイテム B", Toast.LENGTH_LONG).show();
return true;
case MENU_ID_C:
Toast.makeText(this, "アイテム C", Toast.LENGTH_LONG).show();
return true;
// サブメニュー追加したMenuItemも同様に呼ばれる
case SUB_MENU_ID_1:
Toast.makeText(this, "サブ アイテム 1", Toast.LENGTH_LONG).show();
return true;
case SUB_MENU_ID_2:
Toast.makeText(this, "サブ アイテム 2", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
まとめ
ActivityクラスのonCreateOptionsMenuメソッドでメニュアイテムを追加し、onCreateOptionsMenuメソッドで選択時の処理を記述することでメニューを使うことができます。
ユーザーが快適にアプリケーションを使うことができる様にメニューをうまく使いましょう。
