ExpandableListViewクラスの表示をカスタマイズする
「ExpandableListViewクラスで折り畳めるリストを表示する」でExpandableListViewクラスの使い方を説明しましたが、今回は見た目をカスタマイズする方法を説明します。
カスタマイズの内容は
- インジケーターを独自の画像にする
- セルの境界線の高さを変更する
- セルの境界線を独自の画像にする
です。
それでは続きへどうぞ
インジケーターを独自の画像にする
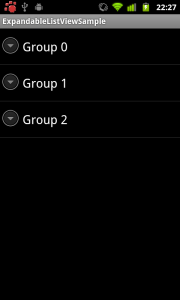
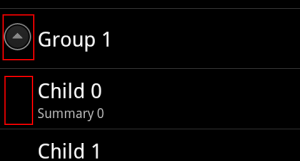
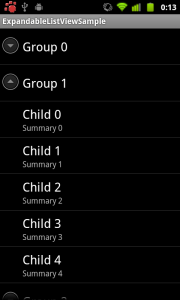
インジケーターとはセルの左側の印のことです。Groupは上向きの三角が付いた画像が、Childには何もありません。
これは独自の画像に変更することが可能です。
以下のメソッドでGroup、Childのそれぞれのインジケーターを指定することが可能です。
- public void setGroupIndicator (Drawable groupIndicator)
- public void setChildIndicator (Drawable childIndicator)
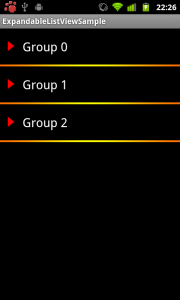
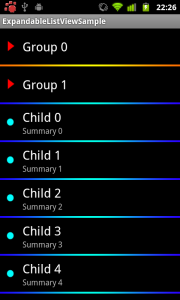
サンプルではリソースにgroup_indicator.png、child_indicator.pngの2つの画像を用意して、それらを設定します。
ExpandableListView listView = getExpandableListView(); listView.setGroupIndicator(getResources().getDrawable(R.drawable.group_indicator)); listView.setChildIndicator(getResources().getDrawable(R.drawable.child_indicator));
セルの境界線の高さを変更する
次にセルの境界線の幅を変更します。ListViewクラスのsetDividerHeightメソッドで境界線の高さをピクセル単位で指定することができます。マイナスに値を指定するとセル同士が重なってしまうので注意してください。
- public void setDividerHeight (int height)
サンプルでは5ピクセルを指定しています。
listView.setDividerHeight(5);


セルの境界線を独自の画像にする
最後に境界線を独自の画像にします。 GroupとChildの境界線をそれぞれ別々に指定できます。Groupの境界線を設定する場合はListViewクラスのメソッドを使います。
- public void setDivider (Drawable divider)
- public void setChildDivider (Drawable childDivider)
サンプルでは先ほど高さを5ピクセルとしたので高さが5ピクセルの画像をリソースに用意します。listView.setDivider(getResources().getDrawable(R.drawable.group_divider)); listView.setChildDivider(getResources().getDrawable(R.drawable.child_divider));以上、ExpandableListViewクラスのカスタマイズ方法を説明しました。