タイトルバーをカスタマイズ(+非表示に)する
タイトルバーにアイコンを表示する ではタイトルバーに、アイコンを表示する方法を解説しました。今回は、アイコンだけではなくて、自由に表示内容を変える方法を紹介します。タイトルバーに関する主なカスタマイズは以下とおりです。
Window.FEATURE一覧(抜粋)
| マクロ名 | 説明 |
|---|---|
| Window.FEATURE_NO_TITLE | タイトルバーを非表示にする |
| Window.FEATURE_CUSTOM_TITLE | 任意のレイアウトファイルを設定する |
| Window.FEATURE_LEFT_ICON | アイコン画像を付与する |
| Window.FEATURE_RIGHT_ICON | アイコン画像を付与する |
アイコン画像の付与(Window.FEATURE_LEFT_ICON、Window.FEATURE_RIGHT_ICON)については、タイトルバーにアイコンを表示するを参照してください。今回はWindow.FEATURE_NO_TITLEとWindow.FEATURE_CUSTOM_TITLEについて紹介します。
サンプルコードはGoogleCodeのこちらで公開しています
Windowクラスで定義されている上記の値は、Activity#requestWindowFeatureメソッドを利用してActivityに設定します。たとえば、タイトルバーを非表示にする場合は以下のように記述します。
タイトルバーを非表示にする
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//タイトルバーを非表示にする(setContentViewの前にすること)
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
}
3行目のコメントにもあるようにActivity#requestWindowFeatureメソッドはsetContentViewメソッドの前に設定してください。順番を入れ替えると設定値が反映されません。
 Activity#requestWindowFeatureメソッドはsetContentViewメソッドの前、つまりViewを有効化するまえに設定しないと効力を発揮しないんだよ! Activity#requestWindowFeatureメソッドはsetContentViewメソッドの前、つまりViewを有効化するまえに設定しないと効力を発揮しないんだよ! |
タイトルバーをカスタマイズする
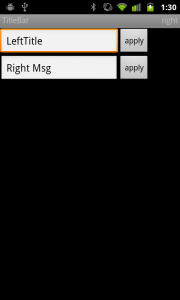
タイトルバーは、任意のレイアウトファイルを設定することが可能です。タイトルバーの表示領域は広くはありませんが常に表示されています。任意のレイアウトに変更することで効果的な利用が可能です(下図、タイトルバー部分に”TitleBar”と”right”をそれぞれ表示)。

public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//タイトルにレイアウトを指定する
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
//カスタマイズしたレイアウトファイルを指定
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar);
setFeatureIntメソッドでR.layout.titlebarを設定します。
res/layout/titlebar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<TextView android:id="@+id/left_title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="TitleBar" />
<TextView android:id="@+id/right_title_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="right" />
</RelativeLayout>
レイアウトファイルに記載した内容がタイトルバーに反映されます。サンプルのtitlebarレイアウトファイルは2つのTextViewを横に並べています。
動的にタイトルを変更する

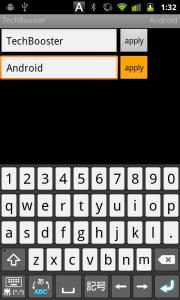
タイトルバーの表示内容は簡単に変えることができます。タイトルバーに適用したレイアウトファイル(titlebar.xml)からTextViewを取得、TextView#setTextメソッドを使って表示内容を変更してみましょう。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//タイトルにレイアウトを指定する
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
//カスタマイズしたレイアウトファイルを指定
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.titlebar);
//タイトルバーのTextView
final TextView leftTitle = (TextView) findViewById(R.id.left_title_text);
//main.xmlのEditText、ボタンの設定
final EditText leftTextEdit = (EditText) findViewById(R.id.left_text_edit);
Button leftButton = (Button) findViewById(R.id.left_text_button);
//ボタンのリスナ登録
leftButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
leftTitle.setText(leftTextEdit.getText());
}
});
final TextView rightTitle = (TextView) findViewById(R.id.right_title_text);
final EditText rightTextEdit = (EditText) findViewById(R.id.right_text_edit);
Button rightButton = (Button) findViewById(R.id.right_text_button);
rightButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
rightTitle.setText(rightTextEdit.getText());
}
});
}
サンプルでは、12行目でタイトルバー(titlebar.xml)のTextViewを取得します。
21行目:Activity側のleftButton/rightButtonボタン(レイアウトファイルはmain.xml)を押下した時の挙動です。EditTextで入力した文字列でタイトルバーのTextViewを更新しています。