プログレスバーをカスタマイズする
以前、プログレスバー、プログレスダイアログを使って進捗を表示するでプログレスバーの使い方を説明しました。
今回は、用意した画像でプログレスバーを表示する方法を説明します。
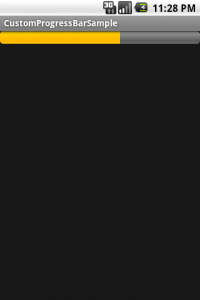
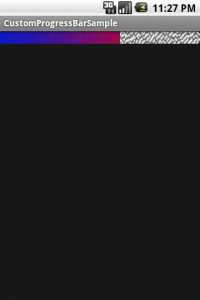
上記の右側の画像のように画像を用意することで標準のUIとは異なるプログレスバーを出すことが可能です。
それでは続きで説明します。
画像の用意
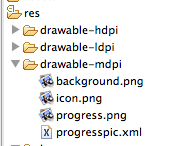
画像はres/drawable以下に置きます。解像度に合わせてres/drawable-hdpi、res/drawable-ldpi、res/drawable-mdpiに置きます。
今回は背景用にbackground.pngと、プログレスバー用にprogress.pngを置きました。
レイアウトファイル
前回と異なる点は、android:progressDrawableです。この属性で読み込むdrawableを指定します。
<ProgressBar android:id="@+id/ProgressBarPic" android:layout_width="fill_parent" android:layout_height="wrap_content" android:progressDrawable="@drawable/progresspic" style="?android:attr/progressBarStyleHorizontal"> </ProgressBar>
drawable
drawable xmlを記述します。上記で”@drawable/progresspic”と指定しているのでprogresspic.xmlというファイル名で用意します。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<bitmap android:src="@drawable/background"/>
</item>
<item android:id="@android:id/progress">
<clip>
<bitmap android:src="@drawable/progress"/>
</clip>
</item>
</layer-list>
android:id=”@android:id/background“のアイテムで背景画像を指定して、android:id=”@android:id/progress”のアイテムでプログレスバーの画像を指定します。