レイアウトを使って配置する
AndroidではTextVeiwやButtonなどを配置するため、Layoutを利用します。今回は各レイアウトについて簡単に解説します。
レイアウトの種類
レイアウトは以下の4種類を使うことができます。それぞれのLayoutは組み合わせたり、入れ子にしたりして目的の構成を作ります。
- LinearLayout
- もっとも単純なレイアウトで、要素となるViewは縦・横へ順番に並びます
- TableLayout
- テーブル形式でレイアウトを作成することができるほか、複数の列を結合して配置できます
- FrameLayout
- 複数の要素(View)を重ね合わせて表示します。重ね合わせの原点は左上です。
- RelativeLayout
- お互いの位置関係により、表示箇所を決めるレイアウトです。

これ以外にも、過去にはAbsoluteLayoutという絶対座標で指定できるレイアウトが存在していました。複数種類の解像度など多環境への対応が難しいレイアウトだったため、現在では非推奨扱いです。
つづきからサンプルソースコードです
サンプルコード
サンプルソースでは、SurfaceViewで高速描画する(2) ゲームプログラミングの基本をベースに、FrameLayoutをつかってボタンを配置しています
public class surfaceViewActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FrameLayout frameLayout = new FrameLayout(this);
setContentView(frameLayout);
frameLayout.addView(new sampleSurfaceView(this),new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
//サンプル表示用のボタンを作成
Button button = new Button(this);
button.setText("Start Button");
frameLayout.addView(button, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
}
}
7行目でFrameLayoutのインスタンスを作成します。setContentViewで表示設定を行います。
10行目のFrameLayout#addViewメソッドはViewをFrameLayoutに追加します。
Viewは追加された順で並びます(深度が置く、一番下に描画されます)。今回はSurfaceViewの上にButtonが描画されます。addViewメソッドの第2引数はViewの表示パラメータです。ViewGroup.LayoutParamsを指定します。
LayoutParamsは横、縦方向に対して、以下の定数で指定します。
- ViewGroup.LayoutParams.FILL_PARENT(親に従う)
- ViewGroup.LayoutParams.MATCH_PARENT(親に従う)
- ViewGroup.LayoutParams.WRAP_CONTENT(自分にコンテンツ長に従う)
MATCH_PARENTはFILL_PARENTの置き換えで、Android2.2 API Level.8以降に新しく増えました。

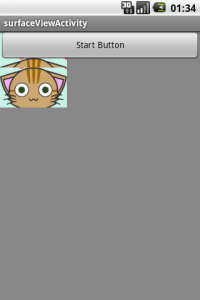
スクリーンショットです(フレームバッファのキャプチャタイミングで猫がすこし乱れていますが、きちんとSurfaceViewの上にボタンが表示されていることが分かります)
2 Comments