TimePickerDialogで時刻を入力する/Getting Started
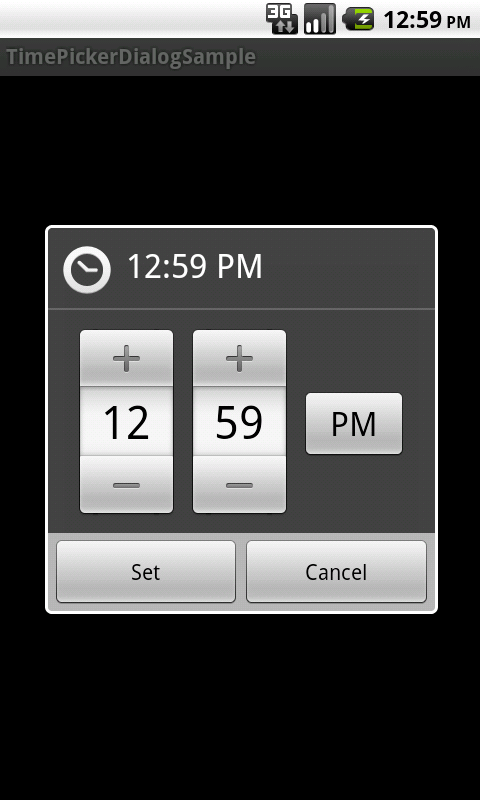
時刻を入力するのに非常に便利なダイアログ、TimePickerDialogの紹介です。
TimePickerDialogでは時刻を入力する画面を簡単に作る事ができ、スケジュール管理アプリやタイマーアプリ等に多く用いられます。
使い方は、以前紹介したDatePickerDialogで日付を入力する / Getting Startedとほぼ同じです。DatePickerDialogについても参考にしてください。
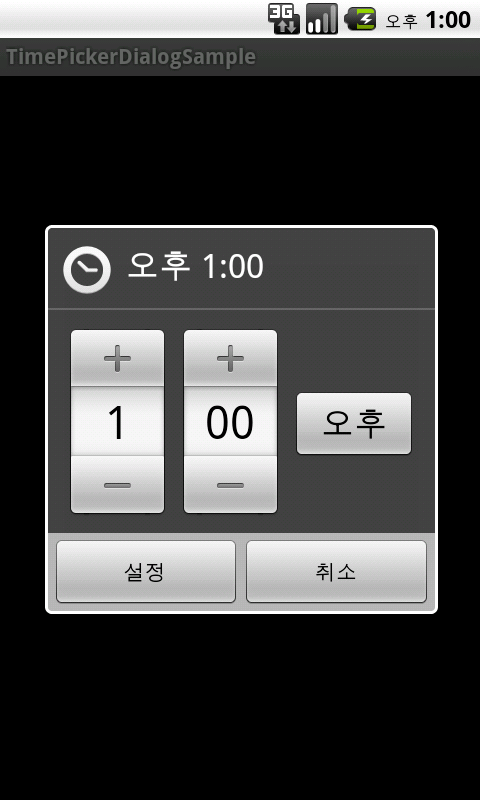
ユーザが設定した言語に応じて自動的に言語を変えて表示してくれるため、非常に便利です。



TimePickerDialogの大事なメソッド
TimePickerDialogを使う際には、イカのメソッドを使いこなすことがポイントとなります。
[table “157” not found /]
続いてはソースコード例です。
リスナーの登録
今回は「設定」ボタンが押された時の処理を行う為に、OnTimeSetListenerを使います。
■stc/TimePickerDialogSampleActivity.java
TimePickerDialog.OnTimeSetListener onTimeSetListener = new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 設定した時間をトーストで表示
Toast.makeText(
org.jpn.techbooster.sample.TimePickerDialog.TimePickerDialogSampleActivity.this,
"time set to " + Integer.toString(hourOfDay) + " : "
+ Integer.toString(minute), Toast.LENGTH_LONG).show();
}
};
TimePickerDialogの「設定」ボタンが押されたら、3行目のOnTimeSetListenerのonTimeSetメソッドが呼び出されます。
今回は、「設定」ボタンが押されたらTimePickerDialogの内容(時間、分)をトーストで表示するようにしました。
TimePickerDialogの表示
TimePickerDialogには、任意の日付を初期値として与えることが出来ます。
今回は、Calendarクラスを用いて、現在の時刻を初期値として設定します。
■stc/TimePickerDialogSampleActivity.java
TimePickerDialog.OnTimeSetListener onTimeSetListener = new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 省略
}
};
Calendar calendar = Calendar.getInstance();
// 現在の時間の取得
int hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
// 現在の分の取得
int minute = calendar.get(Calendar.MINUTE);
// ダイアログの生成、及び初期値の設定
dialog = new TimePickerDialog(this, android.R.style.Theme_Black,
onTimeSetListener, hourOfDay, minute, true);
// ダイアログを表示する
dialog.show();
10行目で現在時刻の時間、12行目で現在時刻の分を取得しています。
15行目にて、TimePickerDialog生成時に、先に作ったリスナーの登録と初期値の設定をしています。
TimePickerDialogの各引数は、イカのように設定します。
[table “158” not found /]
第4引数の初期設定時刻の時間の範囲は、0〜24です。
0〜24の範囲を超えるとエラーとなるため、超えないようにしましょう。
第5引数の初期設定時刻の分の範囲も同様に0〜59です。
0〜59の範囲を超えるとエラーとなりますので、注意してください。
第6引数のtrue / falseで、時間の12時間表記にするか否かを設定します。
trueで24時間表記となります。
逆にfalseで12時間表記となり、午前か午後を選択するボタンが表示されます。
第2引数では、ダイアログのテーマ(デザイン)を設定できます。
この第2引数を省略することも可能です。省略した場合は、初期設定のTheme_Blackとなります。
全体のソースコード
それでは、ソースコード全体を見てみましょう。
■stc/TimePickerDialogSampleActivity.java
package org.jpn.techbooster.sample.TimePickerDialog;
import java.util.Calendar;
import android.app.Activity;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.os.Bundle;
import android.widget.TimePicker;
import android.widget.Toast;
public class TimePickerDialogSampleActivity extends Activity {
TimePickerDialog dialog;
TimePickerDialog.OnTimeSetListener onTimeSetListener = new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 設定した時間をトーストで表示
Toast.makeText(
org.jpn.techbooster.sample.TimePickerDialog.TimePickerDialogSampleActivity.this,
"time set to " + Integer.toString(hourOfDay) + " : "
+ Integer.toString(minute), Toast.LENGTH_LONG)
.show();
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Calendar calendar = Calendar.getInstance();
// 現在の時間の取得
int hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
// 現在の分の取得
int minute = calendar.get(Calendar.MINUTE);
// ダイアログの生成、及び初期値の設定
dialog = new TimePickerDialog(this, android.R.style.Theme_Black,
onTimeSetListener, hourOfDay, minute, true);
// ダイアログを表示する
dialog.show();
}
}
15行目:「設定」ボタンが押されたときに呼ばれるリスナーの登録です。
今回は、設定された時刻をトーストで表示すようにしています。
31行目:現在時刻の時間と分をそれぞれ取得しています。
38, 39行目:取得した現在時刻の時間と分を初期値としたTimePickerDialogを作成しています。
41行目:ダイアログを表示しています。
今回の処理はトーストを表示するのみですが、スケジュール管理アプリとIntentで連携したり、タイマーアプリで時間設定に使ったりできそうですね。
以上、TimePickerDialogで日付を入力する / Getting Startedでした。

