評価の星を使う(RatingBar)/Getting Started
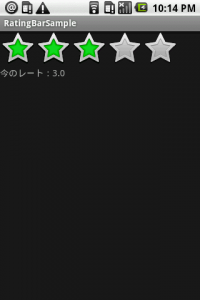
レイティングバー(RatingBar)とは、イカのような星の並びで、レートを星の点灯で表すためのViewです。

例えば、アプリの評価の星の数を表示するために使われたりします。


レイティングバーの属性
レイティングバーが保持している属性はイカの通りです。
| 種類 | 詳細 |
|---|---|
| isIndicator(boolean) | レートの変更をユーザができるか、できないかの設定(falseで変更可能状態) |
| numStars(int) | 星の数(0~)。負数の場合は初期値(5)になります。 |
| rating(float) | 初期設定の値。負数の場合は0になります。 |
| stepSize(float) | レートが加減される時のステップ幅。設定された数値ずつ、星の量が動きます。 |
表示する星の数を変えたり、レートが変更される時の加減の量を設定できたりします。
それでは、詳細は続きからどうぞ。
レイティングバーを定義する
まずは、レイアウトファイルにレイティングバーを定義します。
■res/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
もちろん、XMLファイルに定義せずに、Javaコードでレイティングバーを定義することも可能です。
Javaコードで定義する方法は、イカのようにします。
■src/RatingBarSampleActivity.java
package org.jpn.techbooster.sample.RatingBarSample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.RatingBar;
public class RatingBarSampleActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
RatingBar rb = new RatingBar(this);
layout.addView(rb);
setContentView(layout);
}
}
表示するViewのベースとなるLinearLayout等を用意し、そこへ追加するようにしてあげます。
レイティングバーが持っているメソッドは、イカの通りです。
| メソッド | 詳細 |
|---|---|
| getNumStars() | 表示されている星の数を取得する。 |
| getRating() | 現在のレートを取得する。 |
| getStepSize() | レートが加減される時の設定されているステップ幅を取得する。 |
| isIndicator() | レートの変更が可能かどうかを取得する。 |
| setIsIndicator(boolean isIndicator) | レートの変更が可能かどうかを設定する。 |
| setMax(int max) | 最大値を設定する。 |
| setNumStars(int numStars) | 星の数を設定する。初期設定は5 |
| setRating(float rating) | レートを設定する。 |
| setStepSize(float stepSize) | レートが加減される時のステップ幅を設定する。 |
レートが変更された事を検出する
レートが変更された事を検出するには、OnRatingBarChangeListenerを使います。
OnRatingBarChangeListenerでレートが変更された事を検出し、OnRatingBarChangeListenerのonRatingChangedメソッドを使ってレートが変更された際の処理を記載します。
レートが変更された事を検出するには、イカのようにします。
■src/RatingBarSampleActivity.java
RatingBar rb;
rb.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
// レートが変更された際の処理
}
});
最後に、レイティングバーを用いたサンプルコード全体を記載します。
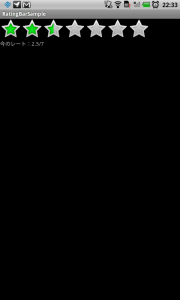
今回は、レートが変更された際に、TextViewにレートを表示し、レートの量によってTextViewに表示されている文字の大きさを変えるサンプルを作成しました。
■res/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RatingBar
android:id="@+id/ratingBar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
■src/RatingBarSampleActivity.java
package org.jpn.techbooster.sample.RatingBarSample;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.RatingBar.OnRatingBarChangeListener;
import android.widget.TextView;
public class RatingBarSampleActivity extends Activity {
RatingBar rb;
TextView tv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
rb = new RatingBar(this);
tv = new TextView(this);
layout.addView(rb);
layout.addView(tv);
setContentView(layout);
// 星の数を7に設定
rb.setNumStars(7);
// レートの変更を可能にする
rb.setIsIndicator(false);
// レートが加減される時のステップ幅を0.5に設定
rb.setStepSize((float) 0.5);
// レートの初期値を2.0に設定
rb.setRating((float) 2.0);
rb.setOnRatingBarChangeListener(new OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
// レートが変更された際の処理
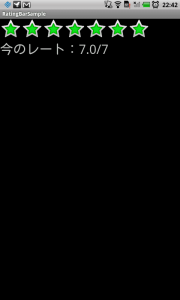
tv.setText("今のレート:" + ratingBar.getRating() + "/"
+ ratingBar.getNumStars());
//レートの量によってテキストのサイズを変える
tv.setTextSize(ratingBar.getRating() * 5);
}
});
}
}
23行目:星の数を7つに設定しています。
星の数は、最小1個、最大はいくらでも設定できるようになっています。
ですが、画面サイズを超える星を設定する必要性が無いため、3~5個が一般的ではないでしょうか。
25行目:レートを変更できるようにしています。
ユーザから評価を貰いたくてRatingBarを使用するのであれば、このsetIsIndicatorをfalseにしてレートを変更できるようにする必要があります。
マーケット上での評価などを表示するだけなのであれば、setIsIndicatorをtrueにし、レートを変更できないようにしましょう。
27行目:レートが加減される時のステップ幅を0.5に設定しています。
レートが加減される時のステップ幅を0.5(星の半分)にすると、ユーザも使いやすいかと思います。
このステップ幅が小さすぎると、絶妙な指の動きが必要になってくるため、ユーザには非常に難しいです。
0.5や1がユーザにとって優しいのではないでしょうか。
27行目:レートの初期値を2.0に設定しています。
ここでは初期値を2.0(星2個)にしていますが、誤作動を懸念して初期値をゼロにしておくのもいいかもしれません。