app Inventorで作るtwitterクライアント
app Inventorを用いたアプリ開発では、app Inventorを用いた基本的なアプリの開発方法を解説しました。
今回は、app Inventorを用いて、俺得Twitterクライアントを作ってみましょう!
 えぇぇぇ、app Inventorってプログラム書かないんでしょー? えぇぇぇ、app Inventorってプログラム書かないんでしょー?
どーせ大したもんできないんでしょー? |
そんなことありません。それでは続きをどうぞ!
app Inventorで使うことができるTwitterの機能のブロックは、以下の通りです。

| ブロック名 | 機能 |
| Twitter.Authorize | Twitterの認証ページを開きます。
最初にこのブロックを設置し、ログインできるようにします。 |
| Twitter.CheckAuthorized | ログインされているかをチェックします。 |
| Twitter.DeAuthorize | Twitterからログアウトします。 |
| Twitter.DirectMessage | このブロックにさらに設置されたユーザに対し、ダイレクトメッセージを送信します。 |
| Twitter.Follow | このブロックにさらに設置されたユーザをフォローします。 |
| Twitter.RequestDirectMessages | 最新のダイレクトメッセージを取得します。 |
| Twitter.RequestFollowers | フォロワーの一覧を取得します。 |
| Twitter.RequestFriendTimeine | タイムラインを取得します。 |
| Twitter.RequestMentions | 最新の自分宛のつぶやきを取得します。 |
| Twitter.SearchTwitter | このブロックにさらに設置された文字列を検索します。 |
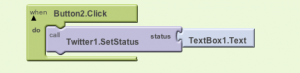
| Twitter.SetStatus | このブロックにさらに設置された文字列でつぶやきます。 |
| Twitter.StopFollowing | このブロックにさらに設置されたユーザのフォローをストップします。 |
それでは、まずはアプリ画面の設計をしましょう。
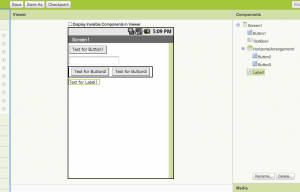
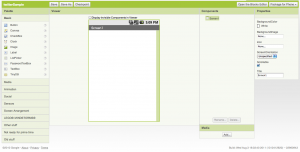
まずは新プロジェクトを作成し、次の図のような、UIを設計する画面まで進んでください。

UIを設計する画面まで進んだら、次の部品を上から順に、画面へ設置しましょう。
今回作成するアプリの画面には、次の部品を実装します。
| 部品 | 用途 | |
| Button | ログイン | |
| TextBox | つぶやく内容 | |
| HorizontalArrangement | Button | つぶやく |
| Button | タイムライン取得 | |
| Label | タイムライン表示 | |
| Twitterクライアントを作るのに必須 | ||
HorizontalArrangementを使うことで、部品を横に並べて設置することができます。
HorizontalArrangementの中に、Buttonを2つ設置してください。
Twitterは、PaletteのSocialの中にあります。
Twitterをフィールドへドラッグアンドドロップしたら、Non-visible Componentsとして、フィールドの下に表示されます。
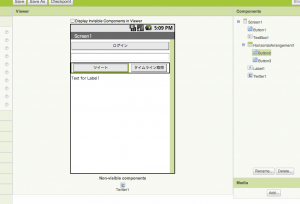
画面がこのままでは面白くないので、少し表示内容を修正してあげましょう。
書く部品のプロパティを、次の表のように変更してください。
| Button1 | |
| Text | ログイン |
| Width | Fill parent |
| TextBox | |
| Enable | チェックを外す |
| Hint | ステータス |
| Width | Fill parent |
| Height | 200 pixels |
| Button2 | |
| Enable | チェックを外す |
| Text | ツイート |
| Width | Fill parent |
| Button3 | |
| Enable | チェックを外す |
| Text | タイムライン取得 |
| Width | Fill parent |
| Label | |
| Width | Fill parent |
| Height | Fill parent |
TextBox、”ツイート”ボタン、”タイムライン取得”ボタンのEnableのチェックを外し、Twitterにログインしていない状態だと使えないようにしています。
以上で画面の設計が完了したので、次はアクションの実装に移ります。
アクションの実装
Twitterクライアントを作るには、まず、Twitterへアプリの登録をする必要があります。
Twitterへアプリの登録は、TechBoosterの過去の記事”TwitterでOAuth認証を行う(1:Twitterへのアプリケーション登録)”を御覧ください。
Twitterへのアプリの登録が完了したら、”Consumer key”と”Consumer secret”を控えておいて下さい。
”Consumer key”と”Consumer secret”を控えたら、Blocks Editorを開いてください。
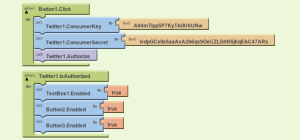
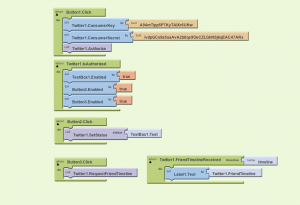
Blocks Editorを起動したら、次の図のようにパズルを配置しましょう。

上の図のように設置したパズルは、上から順に3つにカテゴリ分けすることができます。
1つ目のブロックでは、”ログイン”ボタンが押されたら先ほど控えていただいた”Consumer key”と”Consumer secret”を設定し、TwitterでOAuth認証を行います。
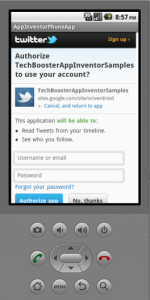
ボタンを押したらブラウザが起動し、Twitterのログイン認証のページへ遷移します。

そしてTwitterのログイン認証が完了したら、2つ目のブロックで、TextBox、”ツイート”ボタン、”タイムライン取得”ボタンを使える状態にしています。
”ツイート”ボタンを押したらTextBoxの中身を実際にTwitterへツイートします。
”タイムライン取得”ボタンを押したらタイムライン取得リクエストがTwitterへ投げられ、タイムライン情報を取得したら次の図のように、Labelへ書き込みます。(タイムラインはボカシて隠してあります。)
以上で、Twitterクライアントを作成する事ができました。
たったこれだけの作業で、誰でも簡単にTwitterクライアントが作れます!
 たったこれだけでTwitterクライアントが作れるだなんて、app Inventorたんは凄いなぁ! たったこれだけでTwitterクライアントが作れるだなんて、app Inventorたんは凄いなぁ!見直したよ! |